背景:
随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近两年出现了React-lite.js,Vue.js,ReactNative,Weex...等一些开发方式,早期移动web端大多数基于sea.js模块化去开发,而我更倾向于组件化方式去开发,因为组件化的独立性才是为后期业务扩展,降低代码维护成本的最佳方案。
针对移动web端组件化,本人这次引用了古映杰开发的react-lite.js来做,具体用什么方式去做?我下面一一介绍。
首先什么是web组件化?
1.组:组合的方式
2.件:原子性质
本人的理解是根据业务场景和UED设计结合抽象出来具有独立性、共用性及扩展性的Html+CSS+javascript的结合体。
什么是JSX?
参考http://www.cnblogs.com/kuailingmin/p/3996406.html
为什么用react.js组件化方式去做移动web端?
1.让代码层逻辑独立起来,尽量不要出现有很多js文件存在关联,这样写多了业务场景,后期维护成本提升,因为“蜘蛛网变大,变的密集了”
2.利用react.js中生命周期来提升业务逻辑的扩展能力,用react.js中的Virtual DOM来提升页面渲染的性能
3.react.js也提供了对SEO友好的方式
4.能跨多平台开发,并能开发多种类型的前端场景,比如数据可视化,单页面应用,网页游戏。。。
5.rendering更新可达到60fps(60fps是动力也是压力,因为它意味着只有16.7毫秒(1000 / 60)来绘制每一帧)
6.可组合,可重用、可维护
7.制定了独有的代码编写规范,制约了代码编写结构不清晰,混乱的现象。
而今随着node.js环境开发的兴起,我们项目中也采用了node.js的方式去做整体前端架构,这样一来,对于前端组件化这块多了很多好处。
- 可以使用npm下载很多js开发的工具包,丰富我们很多前端应用的开发
- 通过npm下载babel,对JSX的支持和es6的语法糖转译,我们就可以放心的去用es6的语法去写react.js的代码
- 通过node.js提供的ejs模版也不失SEO友好
- 不用担心cpu主进程的膨胀,因为就node.js就一个主进程,很多个子进程。
下面进入我的移动web方案主题:

从上图主要有几个重要点:
1.项目是在node.js环境中开发的
2.从ejs模版返回出html字符串给浏览器渲染
3.ejs模版中引用的js文件已经是已react-lite方式打包后的并通过babel转译es6和jsx语法糖的压缩版js
4.css文件和js文件都放在CDN中的,通过ejs模版引入
5.获取数据通过ajax发送请求到node.js环境去调用对应的接口。
先从用react.js方式做移动web端组件化开始,首先要明确一点,项目不是用react.js最终打包压缩的js!做法是在编写代码方式上以react.js语法去写,该怎么创建组件,该怎么处理父子组件之间的通信,还是react.js方式正常去写,关键在最后生成压缩js则通过react-lite来进行,如果纯react.js打包压缩文件体积还是很大的,第一次加载性能上稍有影响,但加载完之后的UI操作却很顺畅,我们曾经尝试过纯react.js来做一个移动web端的频道页,对于3G,4G 的移动用户来说真的看不出什么变化。
先来了解下react.js的组件化写法,怎么去创建一个react.js组件:
1.在页面要定义一个Html DOM来接收react.js定义的组件内容,例子中id为mian的就是组件容器:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="main"></div> </body> </html>
这里我们创建一个div并设置一个id 这个id就是我们react组件要引用到的
2.看看js里面怎么去定义组件
import React from "react"; import ReactDom from "react-dom"; class Index extends React.Component{ render(){ return ( <h1>Hello!</h1> ) } } ReactDom.render(<Index />,document.getElementById("main"));
很直观的看到3层定义,第一层先引用react.js的包,第二层class自定义一个react组件,第三层用ReactDom.render将渲染的组件内容绑定到对应的html dom元素中 去。
这就形成了react组件雏形,会点js一看都会很快明白。吐槽一下:如果这样return Html DOM都看不懂的话,只能说你不适合写js。组件的雏形定义好了,接下来该怎么办呢?react提供了一些机制,这里介绍2个最主要的特性,也是常用关键点,一个是生命周期,另一个是虚拟DOM!
React生命周期:
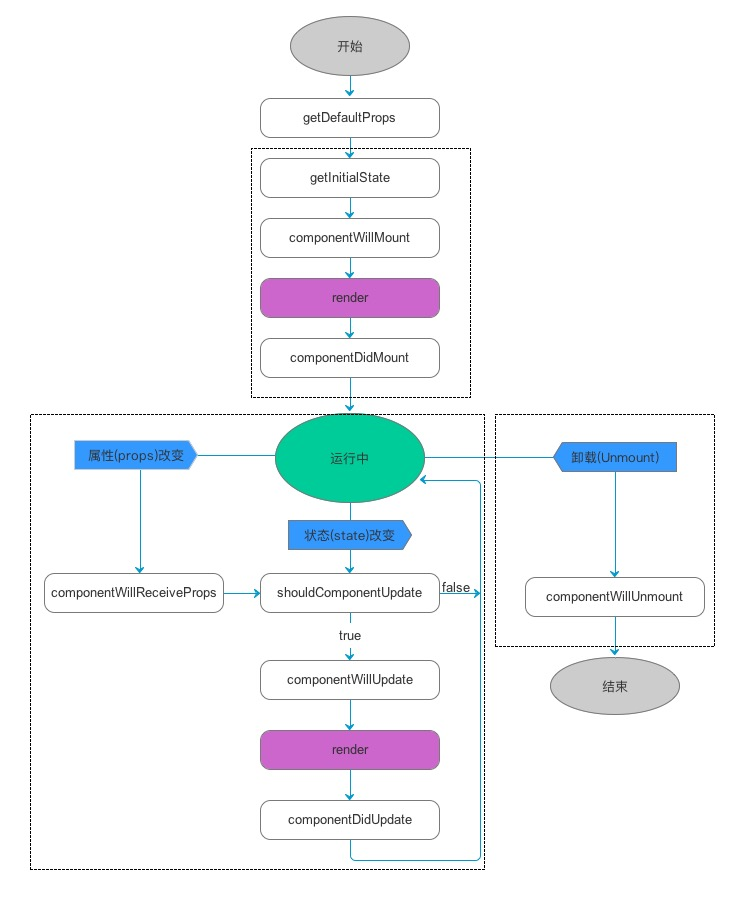
在react.js中定义了一套生命周期的体现,这种形式是以前js框架中没有的,react的生命周期给我传递一个很直观的逻辑场景,从组件渲染之前到组件渲染之后,从第一次组件渲染到第二次组件渲染的生命周期变化,都分的很有条理,还给我最大的感受就是针对多种业务场景都能游刃有余的处理,生命周期真心很赞。感慨就到此,上图:

react.js生命周期分4种流程:
1.首次渲染:
getDefaultProps
getInitialState
componentWillMount
render
componentDidMount
2.当属性props发生变化
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
3. 当状态state发生变化
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
4.销毁
componentWillUnmount
有人直接看到会很懵,不要紧,下面对每个函数做一个解释,就会帮你很容易的理解了:
getDefaultProps:组件创建之前会先调用,全局性只有一次性
getInitialState:初始化组件状态
componentWillMount:组件渲染之前调用,在这里可以做一个对默认属性,默认状态,和组件渲染之前的逻辑操作
render:渲染组件,此操作会生成一个虚拟DOM存在内存中
componentDidMount:组件渲染之后的操作,根据业务场景而定,如果有操作在此函数中处理即可
componentWillReceiveProps:当组件中的默认属性props发生了变化,此方法被调用到
shouldComponentUpdate:组件接收到新的props或者state的时候调用,此函数返回值决定着原来的组件结构是否重新渲染
componentWillUpdate:组件第二次渲染之前调用
componentDidUpdate:组件第二次渲染之后调用
componentWillUnmount:组件销毁时调用
这些都是react.js规范好的操作流程,从命名上可以看出带有"will"的函数都是在render之前调用,带有"Did"都是在render之后调用,有个这样一个形式,在操作组件UI或扩展业务场景方便了很多。看一下在代码中是怎么呈现组件生命周期定义的:
import React from "react"; import ReactDom from "react-dom"; class Index extends React.Component{ getDefaultProps(){ //初始化属性 } getInitialState(){ //初始化状态 } componentWillMount(){ //组件第一次渲染之前调用 } componentWillReceiveProps(){ //当初始化属性发生变化调用 } shouldComponentUpdate(){ //组件接受到新属性或者新状态的时候调用 } componentWillUpdate(){ //第二次渲染之前调用 } componentWillUnmount(){ //销毁操作,在真正组件删除之前调用 } render(){//渲染 return ( <h1>Hello!</h1> ) } componentDidMount(){ //渲染之后调用 } componentDidUpdate(){ //第二次渲染之后调用 } } ReactDom.render(<Index />,document.getElementById("main"));
接下来再看一个react.js核心虚拟DOM,这是react.js为什么能让世界接收它的最重要原因,react.js团队首创了这个革命性的想法,在现在有些js框架也开始加入虚拟DOM概念,比如vue.js2.0。在我对虚拟DOM的认知总结一句话:“就是用耍小聪明的手段简化了浏览器对DOM重复渲染的操作,耍的漂亮!”;
React虚拟DOM:
Virtual DOM是react的精髓,不仅是页面渲染性能提升,最主要的是对DOM一层抽象,这种方式颠覆了我们对前端DOM渲染的观念,可能在浏览器端开发感觉不是很直观,而在ReactNative中开发中,这层抽象的意义变大了,在app端开发没有dom存在,而react这样的方式可以编译OC组件或者安卓的组件。总结虚拟DOM几个概念:
1.react.js创建一个组件render之后生成一个虚拟dom(纯粹的一个js数据结构)放在内存中
2.如果react组件发生变化时,新的Virtual DOM和老的Virtual DOM进行对比,将变得部分批量更新到真实DOM里面去
3.老的方式如果DOM发生了变化,大多数是将页面DOM元素重新刷新一边之后数据也更新了,而虚拟dom想法是让js模拟真实DOM结构,然后在js层面做前后对比,用这样方式效率肯定是很高的,js层面工作对比完成后,再改变真实DOM,这就是快的方式。
React-lite:
上面是介绍了react.js中2大概念,就相当一个战士一只手握着剑(虚拟DOM),一只手拿着盾(生命周期),有了这样的装备战士才能够冲进战场去作战。也了解了react组件的封装。这样正常开发就已这样方式去写代码逻辑,最终还要经过webpack打包操作的,在这个打包过程中用react-lite.js替换掉react.js,这样既简单,又减少了文件大小,并保持了生命周期和虚拟DOM主要机制。客观的讲也许不是首次加载最好的,但保证是操作UI最流畅,二次渲染最快的。react-lite最直接的解释就是移动版react.js
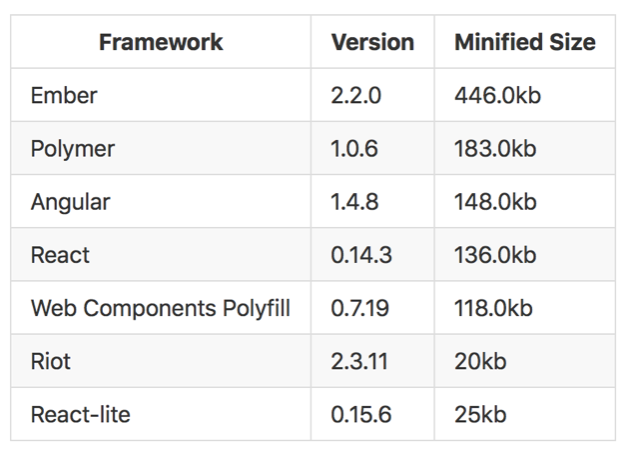
体积小:

reat-lite与react区别:
1.react.PropType方法弃用
2.react.js可在服务端渲染,react-lite在浏览器端渲染
3.为了保证百分百的移植性,react-lite.js函数命名都和react.js保持一致
4.保持react.js中的虚拟DOM,生命周期等机制
reat-lite用法:
用法很简单,快捷,只要在webpack中打包做一些小的操作即可,先上代码看吧
var webpack = require('webpack'); //打包less插件 var ExtractTextPlugin = require('extract-text-webpack-plugin'); //这里的'./css/bundle.css'设置打包地址 var ExtractLess = new ExtractTextPlugin('./css/bundle.css'); //打包多个文件插件 //var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js'); var path = require('path'); module.exports = { entry:[ './react/star/app.js' ], output:{ path:'./zip/channels/star', filename:'star.pak.js' }, module:{ loaders:[ {test: /.js$/, exclude: /(node_modules|bower_components)/, loader: 'babel',query:{presets:['es2015','react']}}, {test:/.less$/,loader:ExtractTextPlugin.extract("style-loader", "css-loader!less-loader")}, //图片文件使用 url-loader 来处理,小于8kb的直接转为base64 { test: /.(png|jpg)$/, loader: 'url-loader?q=8192'} ] }, resolve:{ extensions:['','.js'], alias:{ 'react':'react-lite', 'react-dom':'react-lite' } }, plugins:[ ExtractLess, new webpack.optimize.UglifyJsPlugin({ compress:{ warnings:false }, mangle:{ except:['$super','$','exports','require'] } }) ] };
在resolve中配置alias属性,将react和react-dom全部跟换react-lite即可。一步实现react和react-lite的切换,注意webpack打包的时候会出现抛error的现象,
但是webpack提供了UglifyJsPlugin插件,帮我们很好的处理了这种打包异常,具体介绍可以看一下http://www.cnblogs.com/kuailingmin/p/5643658.html
总结:
一种技术二种方式,编写代码以react.js方式去做,打包用react-lite.js方式压缩文件,简化了js体积,实现了PC移植到移动web端的过程,成功将react.js原有的组件化方式保留并在移动web端实现应用。