接下来是一个比较常用,也比较重要的组件 swiper,可以自行搜索 vue swiper,有很多开源组件,我这里就复用之前一个熟悉的,
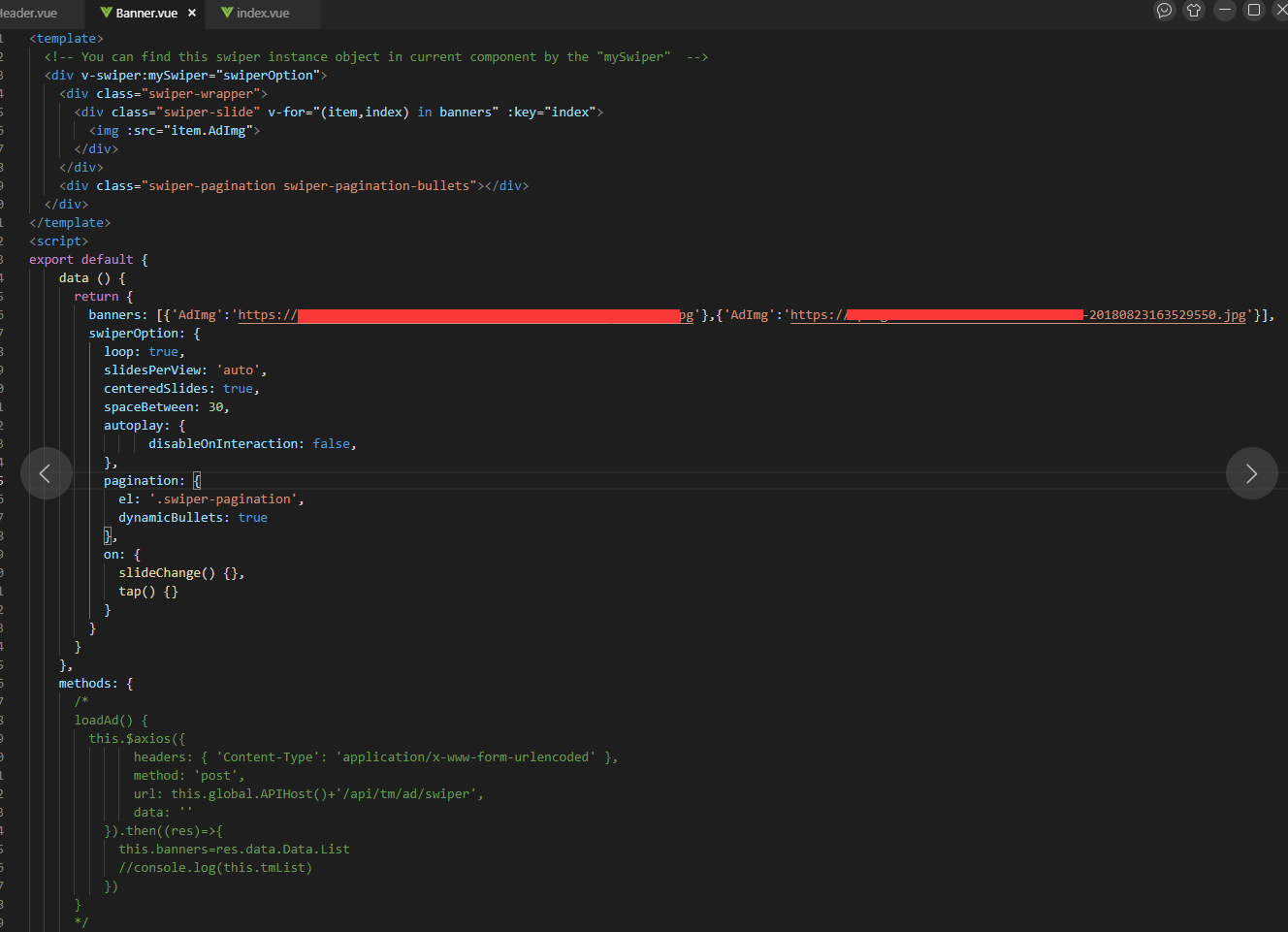
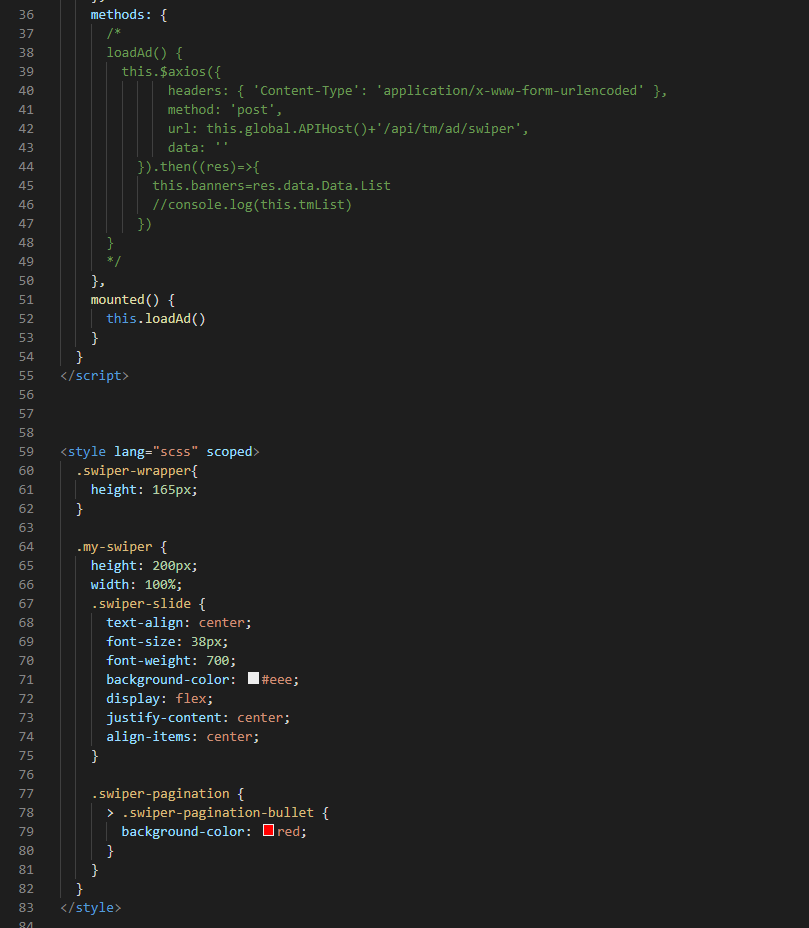
1.新建component/banner.vue

刷新报错:

要适应vue的报错信息,并快速定位错误,这个就scss依赖没加载
执行命令:
Cnpm install sass-loader node-sass --save
Npm run dev
好像效果不对,翻下swiper日志
vue awesome swiper 在nuxt下的使用
1.安装swiper
cnpm install -save vue-awesome-swiper
2.新建pugins/swiper.js
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
3.修改 nuxt.config.js的plugins
plugins:[
{ src: '~/plugins/swiper.js', ssr: false },
],
css:[
'swiper/dist/css/swiper.css'
],
这里也是一个典型的使用plugin插件的例子,以后会经常用到
Npm run dev效果如下: