- 布局概述
容器中可以放置各种各样的元素,那么这些元素在容器中是如何排放的呢?是从左到右,还是从上到下?这些是容器自身不知道的,容器中子元素如何进行排放,在Ext中由布局来处理。
所谓的布局就是容器组件中子元素的分布、排列组合的方式。Ext中所有的容器组件都支持布局操作,每个容器都会有一个对应的布局,布局负责管理容器组件中子元素的排列、组合以及渲染方式等。
Ext提供了一套强大的布局系统,通过这些布局的应用,可以满足应用程序中各种复杂的用户界面布局处理,。在Ext中的每一个布局类都有一个简短的布局名称,在使用布局的时候直接使用布局名称即可。
布局主要应用于容器组件,在Container类中,提供了一个layout配置选项,该项可以是一个预定义布局名称
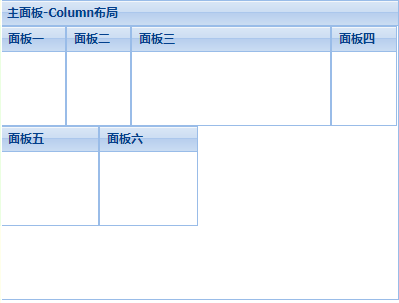
- Column布局
这个布局用于在一个多列格式中创建结构化布局的布局样式, 每列可以用百分比或固定的宽度值来定义, 但允许高度根据内容而改变. 此类应该通过layout :'column' 属性进行扩展或创建, 通常应该不需要通过类名等关键字进行直接创建。
如果子面板中没有定义width或columnWidth, 主面板的宽度将被默认指定为子面板的宽度(或自动值auto).
- 参数width只能为以像素px为单位, 大于等于1的数值;
- 参数columnWidth只能为百分比, 其值必须为0到1之间的小数(例如 .25).
百分比宽度面板的作用就是填充除固定宽度面板和自动宽度面板之外的剩余空间. 因此当你使用任何百分比数值来定义列宽属性, columnWidths的总和必须始终为1(即100%), 否则布局可能会不如你设计的那样渲染.

1 function createPanel(){ 2 var panel = new Ext.Panel({ 3 title:'主面板-Column布局', 4 400, 5 height:250, 6 layout:'column', 7 renderTo:Ext.getBody(), 8 items:[{ 9 title:'面板一', 10 height:100, 11 columnWidth:.33333334 12 },{ 13 title:'面板二', 14 height:100, 15 columnWidth:.33333333 16 },{ 17 title:'面板三', 18 height:100, 19 200 20 },{ 21 title:'面板四', 22 height:100, 23 columnWidth:.33333334 24 },{ 25 title:'面板五', 26 height:100, 27 columnWidth:.5 28 },{ 29 title:'面板六', 30 height:100, 31 columnWidth:.5 32 }] 33 }) 34 } 35 36 Ext.onReady(createPanel);

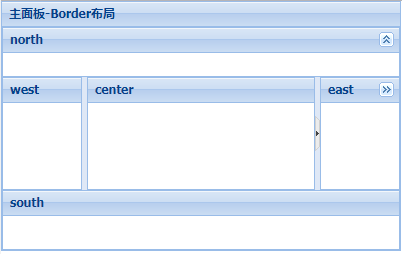
- Border布局
border布局将整个容器分为东南西北中五个部分
-
当使用split(分隔)参数时, 布局会自动在适当的位置插入Ext.resizer.Splitter, 而这将会修改容器 底层的items集合.
-
所有使用Border布局的容器必须拥有一个子组件配置为
region:'center'. 该中心区域的子组件将会自动 填充其他未被使用的空白区域. -
所有设置在'west'或'east'区域的子组件, 需要配置一个初始化宽度'width', 或一个Ext.layout.container.Box.flex值, 或一个string类型的百分比初始宽度(将会被除以100然后当做flex值使用). 'center'中心区域的flex值为1.
-
所有设置在'north'或'south'区域的子组件, 需要配置一个初始化高度'height', 或一个Ext.layout.container.Box.flex值, 或一个string类型的百分比初始高度(将会被除以100然后当做flex值使用). 'center'中心区域的flex值为1.

1 function createBorderLayoutPanel(){ 2 var panel = new Ext.Panel({ 3 title:'主面板-Border布局', 4 400, 5 height:250, 6 layout:'border', 7 split:true, 8 renderTo:Ext.getBody(), 9 items:[{ 10 title:'north', 11 region:'north', 12 collapsible: true, 13 height:50 14 },{ 15 title:'west', 16 80, 17 split:true, 18 region:'west' 19 },{ 20 title:'east', 21 80, 22 collapsible: true, 23 split:true, 24 region:'east' 25 },{ 26 title:'south', 27 region:'south', 28 height:60 29 },{ 30 title:'center', 31 region:'center' 32 }] 33 }) 34 } 35 36 Ext.onReady(createBorderLayoutPanel);

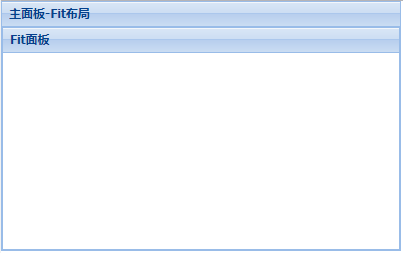
- Fit布局
这个是一个布局的基类, 能使当容器只包含一个子元素时, 子元素自动填满容器. 此类应该通过layout :'fit' 属性进行扩展或创建。
Fit并没有任何直接的配置参数(继承的除外), 要通过Fit布局使一个面板填充一个容器, 只需简单的设置容器layout: 'fit'属性, 然后给容器 添加一个唯一面板即可.
如果容器含有多个子组件, 那么所有的子组件将被设置为同样的尺寸大小. 这通常不会是期望的结果, 所以应该避免, 通常仅应该为容器添加 唯一的子组件.

1 function createFitLayoutPanel(){ 2 var panel = new Ext.Panel({ 3 title:'主面板-Fit布局', 4 400, 5 height:250, 6 layout:'fit', 7 split:true, 8 renderTo:Ext.getBody(), 9 items:[{ 10 title:'Fit面板' 11 }] 12 }) 13 } 14 15 Ext.onReady(createFitLayoutPanel);

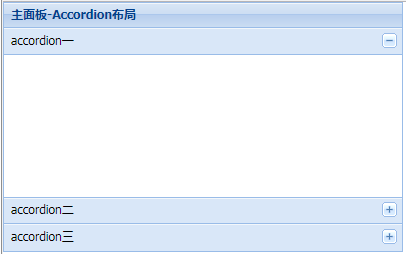
- Accordion布局
此布局将多个Panel以一种可以展开/收缩的样式排列, 且任何时候只有一个Panel可以处于展开状态. 每个Panel都会内置对展开/收缩支持。
注意: 只有 Ext的各种Panel和Ext.panel.Panel的子类可以用于这种布局的容器中

1 function createAccordionLayoutPanel(){ 2 var panel = new Ext.Panel({ 3 title:'主面板-Accordion布局', 4 400, 5 height:250, 6 layout:'accordion', 7 split:true, 8 renderTo:Ext.getBody(), 9 items:[{ 10 title:'accordion一' 11 },{ 12 title:'accordion二' 13 },{ 14 title:'accordion三' 15 }] 16 }) 17 } 18 19 Ext.onReady(createAccordionLayoutPanel);