微信支付官方demo下载地址 https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1
我修改后的demo http://download.csdn.net/detail/lhat_7/9821931
官方demo的目录结构如下:

我在本地环境下使用微信支付官方demo过程中遇到的问题有:
问题1

将 /lib/WxPay.Api.php 函数 postXmlCurl 中的两行代码
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TRUE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//严格校验
改为
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,FALSE);
问题2
访问 http://localhost/weixin/WxpayAPI_php_v3/example/native.php 时的错误提示

根据错误提示知道:"未定义的索引" 错误出在 /exaple/native.php 的 42 行,

显而易见,是变量 $result 中没有定义 code_url。打印变量 $result: echo "<pre>";print_r($result);exit();
Array
(
[return_code] => FAIL
[return_msg] => invalid spbill_create_ip
)
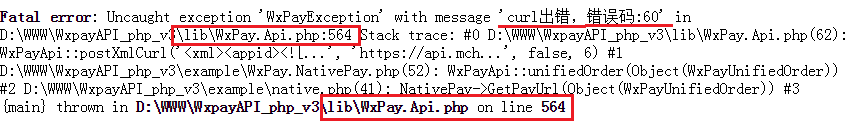
参数 spbill_create_ip 在 /lib/WxPay.Api.php 的53行

打印出变量 $_SERVER['REMOTE_ADDR'] ,发现是 ::1 ,这明显是一个无效的ip地址
//获取请求地址
 View Code
View Code将上面的函数添加到类WxPayApi后,修改如下
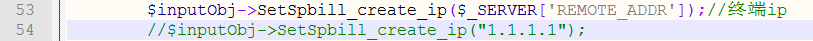
$inputObj->SetSpbill_create_ip(self::real_ip());//终端ip
//$inputObj->SetSpbill_create_ip("1.1.1.1");
再次访问 http://localhost/weixin/WxpayAPI_php_v3/example/native.php ,出现在眼前的页面如下

手机微信扫支付模式二的二维码,支付1分钱,好的,大功告成,^_^!
问题3
且慢,还有回调地址没处理呢?对,对,对。差点忘记了最重要的 notify_url,它是专门来告诉我们支付结果的。
参数notify_url是在 /example/native.php 中设置的

设置好正确的回调地址,所谓正确的地址必须在微信公众号设置的支付授权目录(或测试授权目录)下,且域名要和微信公众号绑定的服务器地址域名相同。
如果此处的 notify_url 地址填写为 http://localhost/weixin/WxpayAPI_php_v3/example/notify.php ,你觉得微信服务器会向这个回调地址发送消息吗?(不巧的是,我就犯过这个愚蠢的错误,还满心欢喜的以为本地环境下也可以微信扫码支付,又满腔愤懑的说微信支付成功后无法回调)

虽然微信绝不可能向本地地址发送消息,但微信还提供了另一个接口,可以让我们在本地环境下得知微信扫码支付的结果。
既然微信不主动告知我们支付成功,那我们还不能主动去问吗?问谁,当然是微信了。
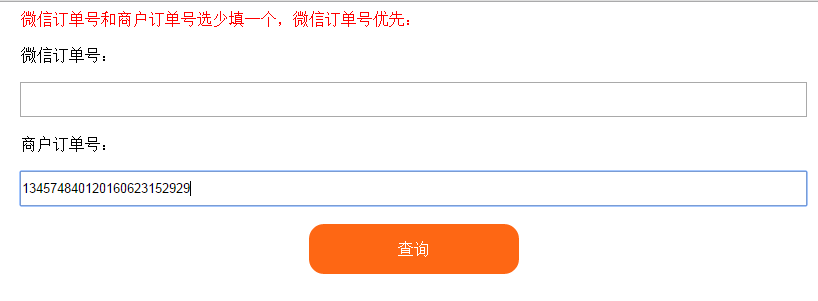
访问 http://localhost/WxpayAPI_php_v3/example/orderquery.php ,输入 商户订单号(即out_trade_no),点击查询


思路:扫码页面用js定时ajax去获取支付结果,当检测到支付成功后,跳转到回调页面notify_url进行业务处理。
在 /example/native.php 的html里添加这样一段代码
<input type="hidden" name="out_trade_no" id="out_trade_no" value="<?php echo $out_trade_no;?>" />
<script src="assets/js/jquery-1.9.1.min.js"></script>
<script>
$(function(){
setInterval(function(){check()}, 5000); //5秒查询一次支付是否成功
})
function check(){
var url = "http://localhost/WxpayAPI_php_v3/example/orderquery2.php"; //新建
var out_trade_no = $("#out_trade_no").val();
var param = {'out_trade_no':out_trade_no};
$.post(url, param, function(data){
data = JSON.parse(data);
if(data['trade_state'] == "SUCCESS"){
alert(JSON.stringify(data));
alert("订单支付成功,即将跳转...");
window.location.href = "http://localhost/WxpayAPI_php_v3/index.php";
}else{
console.log(data);
}
});
}
</script>
新建一个 /example/orderquery2.php ,用来查询支付结果,代码如下
1 <?php
2 ini_set('date.timezone','Asia/Shanghai');
3 error_reporting(E_ERROR);
4 require_once "../lib/WxPay.Api.php";
5 require_once 'log.php';
6
7 //初始化日志
8 $logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');
9 $log = Log::Init($logHandler, 15);
10
11 if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){
12 $transaction_id = $_REQUEST["transaction_id"];
13 $input = new WxPayOrderQuery();
14 $input->SetTransaction_id($transaction_id);
15 echo json_encode(WxPayApi::orderQuery($input));
16 exit();
17 }
18
19 if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
20 $out_trade_no = $_REQUEST["out_trade_no"];
21 $input = new WxPayOrderQuery();
22 $input->SetOut_trade_no($out_trade_no);
23 echo json_encode(WxPayApi::orderQuery($input));
24 exit();
25 }
26 ?>
