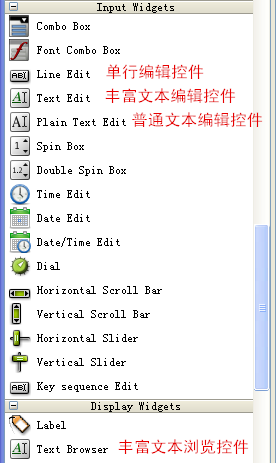
从 Qt 设计师界面可以看到常用的 Qt 文本编辑和浏览控件,包括四个:

- 其中单行编辑控件 QLineEdit 和 普通文本编辑控件 QPlainTextEdit 都是针对最普通的 C++ 字符串编辑和显示,默认都是白底黑字,没有彩色字体。QLineEdit 按照名字,就是只接受单行普通文本输入
- QPlainTextEdit 可以接收多行普通文本输入。
- 丰富文本编辑控件 QTextEdit 是升级版的编辑控件,支持 HTML 网页的丰富文本编辑,当然也可以利用它编辑普通文本。
- 丰富文本浏览控件 QTextBrowser 是 QTextEdit 的只读版本,并能打开网页链接。
QLineEdit 类
获取文本
QString text() const
设置文本
void setText(const QString &)
设置文本长度
void setMaxLength(int)
查找文本最大长度
int maxLength() const
无论是用户从图形界面编辑文本,还是程序内部用代码修改文本,都会触发如下信号:
void textChanged(const QString & text)
关联这个信号,就可以实时跟踪文本的所有变化。
单行编辑控件和标签控件,使它们的文本同步显示,我们关联的是另一个信号:
void textEdited(const QString & text)
这个信号只根据用户在图形界面的编辑行为触发,如果程序代码里通过函数 setText() ,那么只会触发之前的 textChanged() 信号,不会触发文本编辑信号 textEdited()。所以如果希望追踪文本的所有变化,需要关联 textChanged() 信号,如果只希望跟踪用户在图形界面的编辑更改,那就关联 textEdited() 信号。
当用户从图形界面编辑文本的行为结束时,比如在单行编辑控件里按了回车键或者该控件失去输入焦点(用户转到其他控件操作),单行编辑控件会发出编辑完成信号:
void editingFinished()
另外,单行编辑控件既可以用上面 text() 函数获取全部的文本,也可以选取用户高亮选中的部分文本,通过函数:
QString selectedText() const
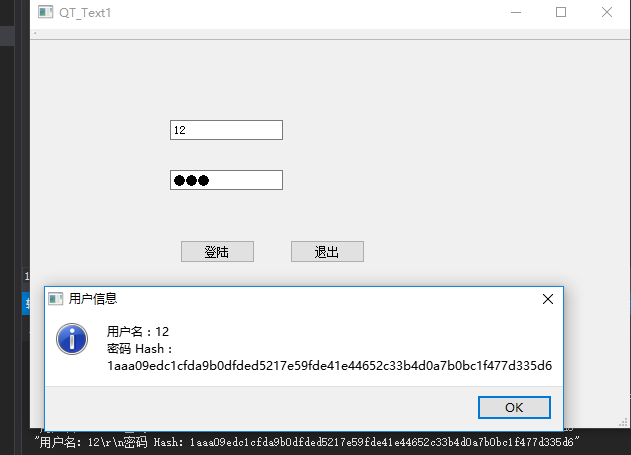
登录框示例
登录框主要就是接收用户输入的用户名和密码,在用户点击“登录”按钮之后,将用户名和密码的 Hash 值与软件配置文件或数据库里的值进行比较,然后决定是否允 许登录。
密码框通常是以一排 * 显示的,单行编辑控件可以通过设置属性 echoMode 来显示星号密码。属性 echoMode 是 EchoMode 枚举类型, 主要有四种显示模式:
① QLineEdit::Normal,普通模式,用户输入什么显示什么,这是默认的显示模式。
② QLineEdit::NoEcho,不显示任何东西,这是 Unix/Linux 常用的密码显示模式,用户敲密码时不显示任何文本,这样能隐藏密码的长 度,不被人从屏幕偷窥。
③ QLineEdit::Password,每一个密码字符都用星号显示,这是 Windows 常用的密码显示模式。
④ QLineEdit::PasswordEchoOnEdit,当输入一个密码字符时,短暂显示该字符,然后迅速将该字符显示为星号,方便提示用户当前输入了什么字符,类 似 Android 解锁密码的输入方式。

两个单行编辑控件,上面的 objectName 设为 lineEditUser,下面的 objectName 设为 lineEditPassword,并尽量与两个标签控件对齐。
对于下面两个按钮,左边的文本为“登录”,objectName 设为 pushButtonLogin,右边按钮文本为“退出”,objectName 设为 pushButtonExit。调整控件的位置,尽量看起来对齐。
主函数
#include "QT_Text1.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QT_Text1 w;
w.show();
return a.exec();
}
窗体头文件
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_QT_Text1.h"
class QT_Text1 : public QMainWindow
{
Q_OBJECT
public:
QT_Text1(QWidget *parent = Q_NULLPTR);
private slots:
void on_pushButtonLogin_clicked();
void on_pushButtonExit_clicked();
private:
Ui::QT_Text1Class ui;
//用户名字符串
QString m_strUser;
//不能明文保存密码,存储密码 hash 值
QByteArray m_passwordHash;
};
窗体实体
#include "QT_Text1.h"
#include <QDebug>
#include <QMessageBox>
#include <QCryptographicHash>
QT_Text1::QT_Text1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//设置密码框的显示模式
ui.lineEditPassword->setEchoMode(QLineEdit::Password);
}
//退出按钮
void QT_Text1::on_pushButtonExit_clicked()
{
this->close();
}
//登录按钮
void QT_Text1::on_pushButtonLogin_clicked()
{
//判断用户名密码是否为空
if (ui.lineEditUser->text().isEmpty()
|| ui.lineEditPassword->text().isEmpty())
{
QMessageBox::warning(this, tr("警告信息"), tr("用户名或密码为空,不能登录。"));
return;
}
//用户名
m_strUser = ui.lineEditUser->text();
//计算密码 Hash
m_passwordHash = QCryptographicHash::hash(ui.lineEditPassword->text().toUtf8(),
QCryptographicHash::Sha3_256);
//构造消息
//添加用户名
QString strMsg = tr("用户名:") + m_strUser + tr("
") + tr("密码 Hash:");
//把每个 Hash 字节转成一对十六进制字符显示
// 256 bit 对应 32 字节,变成 64 个十六进制字符打印
strMsg += m_passwordHash.toHex();
//打印消息
qDebug() << strMsg;
//弹窗显示,注意:实际应用中会将用户名和密码 Hash 与数据库或配置文件里的做比较,而不是弹窗
QMessageBox::information(this, tr("用户信息"), strMsg);
}
因为不能直接存储密码字符串,所以将密码字符串用 QCryptographicHash::hash() 计算 Hash 值存到 m_passwordHash 里面。 QCryptographicHash::hash() 第一个参数是 QByteArray 类型,所以需要将 QString 对象转换成 UTF-8 编码的 QByteArray 对象,利用 toUtf8() 函数即可,第二个参数是 Hash 算法类型,这里用的是 QCryptographicHash::Sha3_256 。该函数会将 QByteArray 对象数据全部计算,得到固定 256 bit (32 字节)的 Hash 值,这个 Hash 是二进制数据流,包含大量不可打印字符。
接下来我们构造要显示的消息 strMsg ,第一行是 "用户名:" 和用户名字符串,第二行是 "密码 Hash:" 和 Hash 值的十六进制字符串,因为 Hash 值是二进制数据,包含不可打印字符,因此使用 QByteArray 类的 toHex() 函数将每个字节转换成两个十六进制数的字符,比如字节数值 0x7f ,就转成 "7f" 两个字符,然后将这个十六进制字符串添加到 strMsg