场景描述:点击iframe里面的一个按钮,需要在父级弹出一个弹框表格。
问题描述:这个弹框的分页不能正常显示,如果把layer.open前面的parent去掉,就可以正常显示。
代码展示:
parent.layer.open({ type: 0, id: 'Layer', title: '标题', area: ['740px', '500px'], shade: 0, anim: -1, content: '<div class="table"></div>', success: function(layero, index) { var colsList = [ [ { field: 'title', title: '标题' }, { field: 'content', title: '内容' } ] ]; var Datas = []; for(var i = 0; i < 40; i++) { Datas.push({ title: '标题' + i, content: '内容' + i, }); } console.log(Datas); table.render({ elem: layero.find('.table'), id: 'Message', data: Datas, cols: colsList, limit: 8, page: true, }); } });
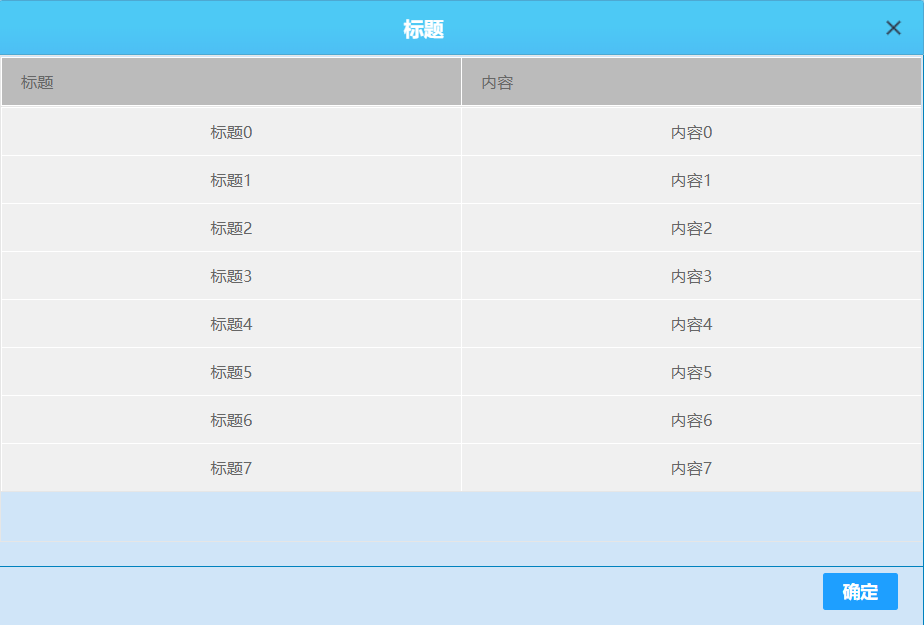
代码效果展示:

期望效果展示:

猜测1:找不到生成分页的dom结构
解决办法:
①去掉了iframe