最近做了一个小需求,结果坑特别多。。。。。
需求是这样的,要给公司内部做一个微信公众号广告投票系统,整个项目就不多赘述了,有个小功能,要求是这样的:
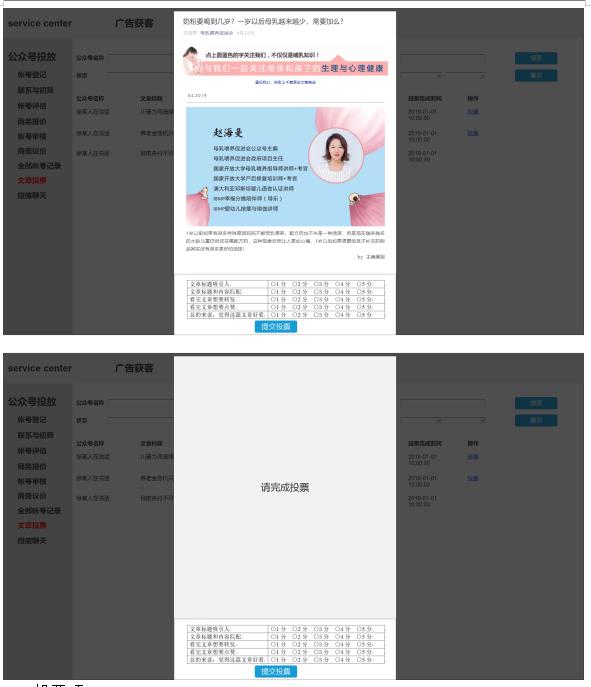
点击某条记录后的“投票”按钮,在当前页面弹出弹窗显示文章内容(读取文章url,需要正确展示文字、图片、排版等),保持3分钟,这期间在当前页面上不可进行任何操作,不可投票也不可关闭文章。3分钟后,文章下方的投票区域可用,点击“提交”按钮时,校验所有项目是否都已选择,如果没有,则弹窗提示。提交完成后,状态更改为“已投票”(只是针对该用户,不针对该公众号信息的记录)

这个小功能很简单,结果遇到了很多坑点
首先是微信公众号地址跨域了(第一个问题。。。。。)

解决这个问题,使用了ajax解决的,使用了一个第三方的跨域api代码如下:
//解决微信公众号文章的跨域问题 $.ajaxPrefilter( function (options) { if (options.crossDomain && jQuery.support.cors) { var http = (window.location.protocol === 'http:' ? 'http:' : 'https:'); options.url = http + '//cors-anywhere.herokuapp.com/' + options.url; } }); $.get( articleUrl, function (response) { var innerHtml = response; $('.article-box').html('<div class="article-code-box">' + innerHtml + '</div>')//解决微信公众号文章图片的防盗链问题 innerHtml = innerHtml.replace(/data-src/g, "src") innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "") $('.article-box').html('<div>' + innerHtml + '</div>') } );
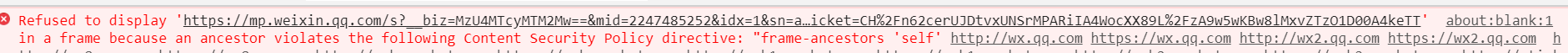
好了,解决了跨域,使用iframe的时候加载不进去,只能当做div元素嵌套在前端页面上(第二个问题。。。。。)
解决了这个之后,又有新问题微信的公众号文章里的图片,微信加了防盗链,会显示

然后查了一下发现,是微信给公众号文章加了防盗链,网上有几种解决办法,都比较复杂,经过观察发现,无法正常显示是因为,将图片的真正地址在data-src里,并且在图片的地址后面拼了wx_fmt这个参数,于是是这样解决的,将data-src放入src里,将图片后缀去掉,代码如下:
//解决微信公众号文章图片的防盗链问题 innerHtml = innerHtml.replace(/data-src/g, "src") innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "")
之后,发现还有坑。。。。。(第三个问题。。。。)发现有的时候,会返回“访问过于频繁,请用微信扫描二维码进行访问”然后一个二维码一句话,document.write
把我的整个页面给覆盖掉了,然后和产品沟通了一下,产品说反正是让投票人看到文章就可以,通过二维码扫描也可以。。
于是我直接将这个页面放在了我的文章div里
innerHtml = innerHtml.replace(/document.write/g, "$('.article-code-box').html")
//解决微信公众号文章的跨域问题 $.ajaxPrefilter( function (options) { if (options.crossDomain && jQuery.support.cors) { var http = (window.location.protocol === 'http:' ? 'http:' : 'https:'); options.url = http + '//cors-anywhere.herokuapp.com/' + options.url; } }); $.get( articleUrl, function (response) { var innerHtml = response; var isChecked = new RegExp("访问过于频繁,请用微信扫描二维码进行访问"); if(isChecked.test(innerHtml)){ //解决请求被微信拦截时的二维码显示 innerHtml = innerHtml.replace(/document.write/g, "$('.article-code-box').html") $('.article-box').html('<div class="article-code-box">' + innerHtml + '</div>') }else{ //解决微信公众号文章图片的防盗链问题 innerHtml = innerHtml.replace(/data-src/g, "src") innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "") $('.article-box').html('<div>' + innerHtml + '</div>') $('#js_pc_qr_code').remove() } } );
整个页面的demo如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="referrer" content="never"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>投票</title> </head> <style> p{margin: 0} .article-loading{ 100%; height:100%; display: flex; justify-content: center; align-items: center; } .article-loading div{ 4px; height: 10px; background-color: #2894FF; display: inline-block; margin-left:6px; animation:load2 0.5s cubic-bezier(0.77, 0.47, 0.64, 0.28) alternate infinite; -webkit-animation:load2 0.5s cubic-bezier(0.77, 0.47, 0.64, 0.28) alternate infinite; } .article-loading div:nth-child(1){ animation-delay: -0.5s; } .article-loading div:nth-child(2){ animation-delay: -0.4s; } .article-loading div:nth-child(3){ animation-delay: -0.3s; } .article-loading div:nth-child(4){ animation-delay: -0.2s; } .article-loading div:nth-child(5){ animation-delay: -0.1s; } @keyframes load2{ from{transform:scaleY(1);} to{transform:scaleY(3);} } @-webkit-keyframes load2{ from{transform:scaleY(1);} to{transform:scaleY(3);} } .vote-out-box{ /* display: flex; */ display: none; position: fixed; top: 0; right: 0; bottom: 0; left: 0; height: 100%; 100%; z-index: 1000; background-color: rgba(0, 0, 0, 0.65); justify-content: center; align-items: center; } .vote-con-box{ display: flex; justify-content: center; align-items: center; flex-direction: column; 50%; height: 95%; background-color: #fff; background-clip: padding-box; border: 0; border-radius: 4px; box-shadow: 0 4px 12px rgba(0, 0, 0, 0.15); padding: 5px; z-index: 2000; } .article-box{ 100%; flex:1; text-align: center; position: relative; overflow-y: scroll; overflow-x: hidden; } .article-code-box{ 100%; height: 100%; display: flex; justify-content: center; align-items: center; } .plase-finash-vote-box{ 100%; height: 100%; display: flex; justify-content: center; align-items: center; } .plase-finash-vote{ 100%; height: 50px; line-height: 50px; font-size: 20px; text-align: center; } .vote-list-box{ 80%; height: 104px; margin: 10px auto 5px; border: 1px solid #333333; overflow: hidden; } .vote-list-box .vote-list-con{ border-top: 1px solid #333333; height: 20px; display: flex; } .vote-list-box .vote-list-first{ border-top: none; } .vote-left-menu{ 45%; line-height: 20px; border-right: 1px solid #333333; padding:0 5px; color: #333333; } .vote-right-select{ display: flex; justify-content: center; align-items: center; } .put-Vote{ 100px; height: 30px; background: #2894FF; line-height: 30px; color: #ffffff; border-radius: 4px; text-align: center; margin-bottom: 5px; cursor: pointer; } .get-vote{ display: block!important; } /*访问过于频繁时二维码的大小*/ .qrcheck_img{ 300px;!important; height: 300px;!important; } .goto-vote{ 100px; height: 30px; margin: 100px auto; background: #2894FF; line-height: 30px; text-align: center; border-radius: 4px; color: #ffffff; } </style> <body> <div class='goto-vote'>去投票</div> <!-- 投票弹框 --> <div class="vote-out-box"> <ul class="vote-con-box"> <div class="article-box"> <div class="article-loading"> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> <div class="vote-list-box"> <form class="get-vote"> <div class="vote-list-con vote-list-first"> <p class="vote-left-menu">文章标题吸引人</p> <div class="vote-right-select"> <input type="radio" name="radioOne" value=1>1分 <input type="radio" name="radioOne" value=2>2分 <input type="radio" name="radioOne" value=3>3分 <input type="radio" name="radioOne" value=4>4分 <input type="radio" name="radioOne" value=5>5分 </div> </div> <div class="vote-list-con"> <p class="vote-left-menu">文章标题和内容匹配</p> <div class="vote-right-select"> <input type="radio" name="radioTwo" value=1>1分 <input type="radio" name="radioTwo" value=2>2分 <input type="radio" name="radioTwo" value=3>3分 <input type="radio" name="radioTwo" value=4>4分 <input type="radio" name="radioTwo" value=5>5分 </div> </div> <div class="vote-list-con"> <p class="vote-left-menu">看完文章想要转发</p> <div class="vote-right-select"> <input type="radio" name="radioThree" value=1>1分 <input type="radio" name="radioThree" value=2>2分 <input type="radio" name="radioThree" value=3>3分 <input type="radio" name="radioThree" value=4>4分 <input type="radio" name="radioThree" value=5>5分 </div> </div> <div class="vote-list-con"> <p class="vote-left-menu">看完文章想要点赞</p> <div class="vote-right-select"> <input type="radio" name="radioFour" value=1>1分 <input type="radio" name="radioFour" value=2>2分 <input type="radio" name="radioFour" value=3>3分 <input type="radio" name="radioFour" value=4>4分 <input type="radio" name="radioFour" value=5>5分 </div> </div> <div class="vote-list-con"> <p class="vote-left-menu">总的来说,觉得这篇文章好看</p> <div class="vote-right-select"> <input type="radio" name="radioFive" value=1>1分 <input type="radio" name="radioFive" value=2>2分 <input type="radio" name="radioFive" value=3>3分 <input type="radio" name="radioFive" value=4>4分 <input type="radio" name="radioFive" value=5>5分 </div> </div> </form> </div> <div class="put-Vote">提交投票</div> </div> </div> </body> </html> <script type="text/javascript" src="https://cdn.11bee.com/scripts/static/js/jquery-3.0.0.min.js"></script> <script type="text/javascript"> var voteContentId=[ {normName:'文章标题吸引人'}, {normName:'文章标题和内容匹配'}, {normName:'看完文章想要转发'}, {normName:'看完文章想要点赞'}, {normName:'总的来说,觉得这篇文章好看'}, ] //文章加载完成3分钟后需要进行的操作 function isUseable(cbk){ timer=setTimeout(function () { $('.article-box').html('<div class="plase-finash-vote-box"><p class="plase-finash-vote">请完成投票</p></div>') $('.vote-list-box input').removeAttr("disabled"); $('.put-Vote').off() $('.put-Vote').on('click',function(){ var selectValue = $(".get-vote").serializeArray(); //3分钟后投票选项是否全部完成 if(selectValue.length<5){ alert('请完成所有投票选项') }else{ for(var i=0;i<selectValue.length;i++){ voteContentId[i].id=selectValue[i].name voteContentId[i].score=selectValue[i].value } clearTimeout(timer); $('.vote-out-box').css('display','none'); // 提交按钮,提交数据 $.ajax({ type: "post", url: "/admin/serving/addVoteResult", data: { voteNorms: customerUserName, voteContentId: voteContentId }, dataType: "json", async: false, success: function (data) { console.log(data) cbk && cbk } }); } }) }, 180); } //渲染函数 function voteRender(articleUrl,cbk){ isUseable(cbk) $('.vote-list-box input').attr("disabled","disabled"); // 未到3分钟时弹窗提示 $('.put-Vote').on('click',function(){ alert('您有3分钟的时间阅读文章,请先阅读文章') }) //解决微信公众号文章的跨域问题 $.ajaxPrefilter( function (options) { if (options.crossDomain && jQuery.support.cors) { var http = (window.location.protocol === 'http:' ? 'http:' : 'https:'); options.url = http + '//cors-anywhere.herokuapp.com/' + options.url; } }); $.get( articleUrl, function (response) { var innerHtml = response; var isChecked = new RegExp("访问过于频繁,请用微信扫描二维码进行访问"); if(isChecked.test(innerHtml)){ //解决请求被微信拦截时的二维码显示 innerHtml = innerHtml.replace(/document.write/g, "$('.article-code-box').html") $('.article-box').html('<div class="article-code-box">' + innerHtml + '</div>') }else{ //解决微信公众号文章图片的防盗链问题 innerHtml = innerHtml.replace(/data-src/g, "src") innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "") $('.article-box').html('<div>' + innerHtml + '</div>') $('#js_pc_qr_code').remove() } } ); } //文章的URL var articleUrl='https://mp.weixin.qq.com/s?__biz=MzU4MTcyMTM2Mw==&mid=2247485252&idx=1&sn=a760748c5b174ee96c92edc779a5528b&chksm=fd420b38ca35822e2e77f7c7d6f11b5013b54606fcbacbe42abf0ec6cd0b93596f0e2b88131a&scene=0&xtrack=1&key=7f1d049d633b1d67ab8c356a0a47bd7d5e3c526a1e4f6219a1a788ac49e4cc710e2fb869c6eea5600601c386667b75385600c7bf33b4944ae03c7480fd9cd3e7ba310080b1f664396993c4364cc9f804&ascene=1&uin=OTM3NDg5NDQx&devicetype=Windows+10&version=62060833&lang=zh_CN&pass_ticket=CH%2Fn62cerUJDtvxUNSrMPARiIA4WocXX89L%2FzA9w5wKBw8lMxvZTzO1D00A4keTT' //点击提交按钮之后的函数,自定义函数 function cbk(){ } $('.goto-vote').on('click',function(){ $('.vote-out-box').css('display','flex'); voteRender(articleUrl,cbk) }) </script>
一个简单的小功能做的我好恶心。。。。。。