Jenkins 简介
1、文字简介
jenkins是一个广泛用于持续构建的可视化web工具,持续构建说得更直白点,就是各种项目的"自动化"编译、打包、分发部署。jenkins可以很好的支持各种语言(比如:JavaScript、java, c#, php等)的项目构建,也完全兼容grunt、ant、maven、gradle等多种第三方构建工具,同时跟svn、git能无缝集成,也支持直接与知名源代码托管网站,比如github、bitbucket直接集成。
jenkins官网地址为http://jenkins-ci.org/,jenkins本身是用java语言开发的,所以安装jenkins的机器至少要有jdk,另外建议git、ant、maven、gradle、groovy等工具也一并安装好,方便与这些构建工具集成。
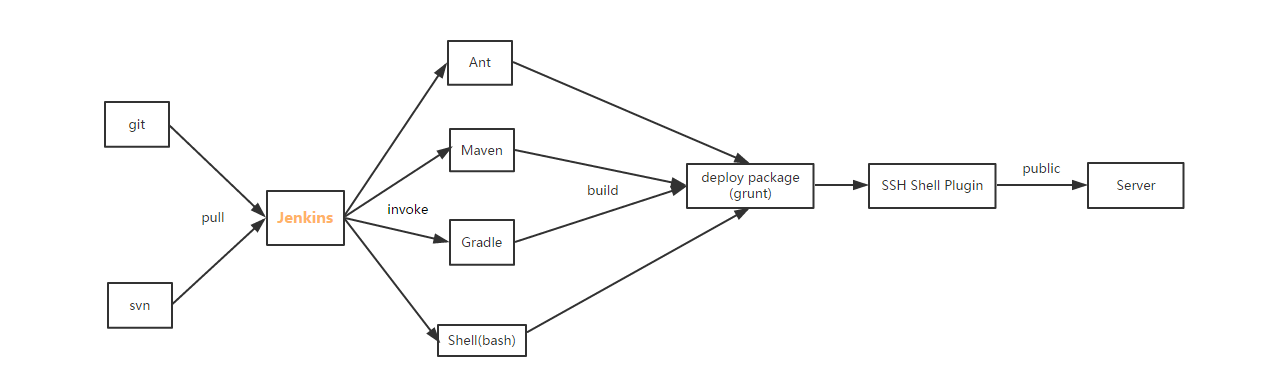
2、工作流程图

从图片上看,其实Jenkins就是一个将以前人工打包、上传、发布操作通过各种插件等集成到可视化的web页面上一个工具。
2.1 从git等仓库中拉取代码(拉取后的代码可以在Jenkins的工作空间中找到)
2.2 Jenkins调用第三方插件 如Shell 运行指定命令
2.3 调用服务器上已经安装的打包插件如grunt将代码打包。
2.4 使用SSH命令将打包好的代码上传到发布服务器上
2.5 使用SSH命令将上传好的代码发布到代码服务器
Jenkins 安装和启动
1、 Jenkins 安装
具体安装可以参照博文: http://www.imooc.com/article/11895
2、Jenkins启动 (电脑必须装有java的sdk)
到下载文件目录下,运行 java -jar ./jenkins.war --httpPort=9090
运行命令成功后可以在浏览器下用 127.0.0.1:9090 访问,
--httpPort=9090 指定的是访问端口。
Jenkins添加项目和具体配置
安装好后使用 http://192.168.0.66:9090 访问界面, 192.168.0.66 是我的本机地址,9090 是我启动Jenkins时使用的端口。

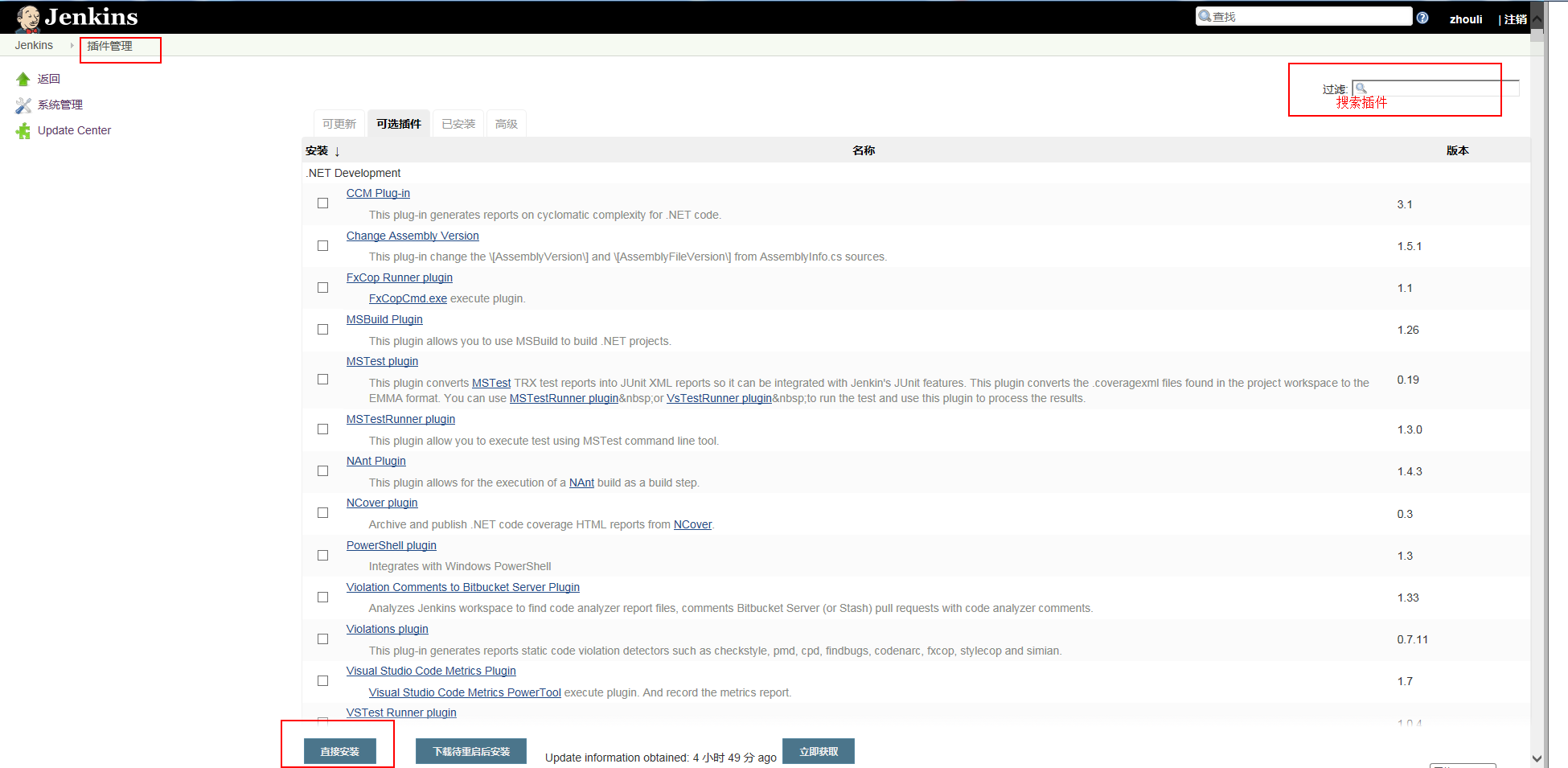
1、安装插件
Jenkins的很多功能都需要依赖于现有的插件,比如git仓库下代码拉取、SSH命令的运行。Jenkins第一次启动的时候会推荐你安装默认的插件,建议将推荐的插件都安装。
下面我以安装Multiple SCMs Plugin 这个插件为例, Multiple SCMs Plugin 这个插件可以让你的项目拉取多个仓库代码。 比如你的发布项目需要将多个仓库下代码进行打包。
安装截图:

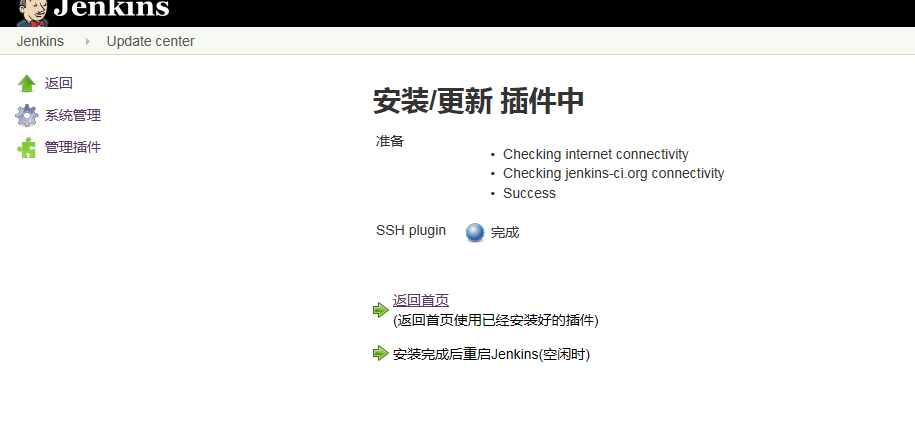
安装成功截图:

2、 Jenkins具体配置
还是先从截图看具体的配置界面然后一一解析具体功能

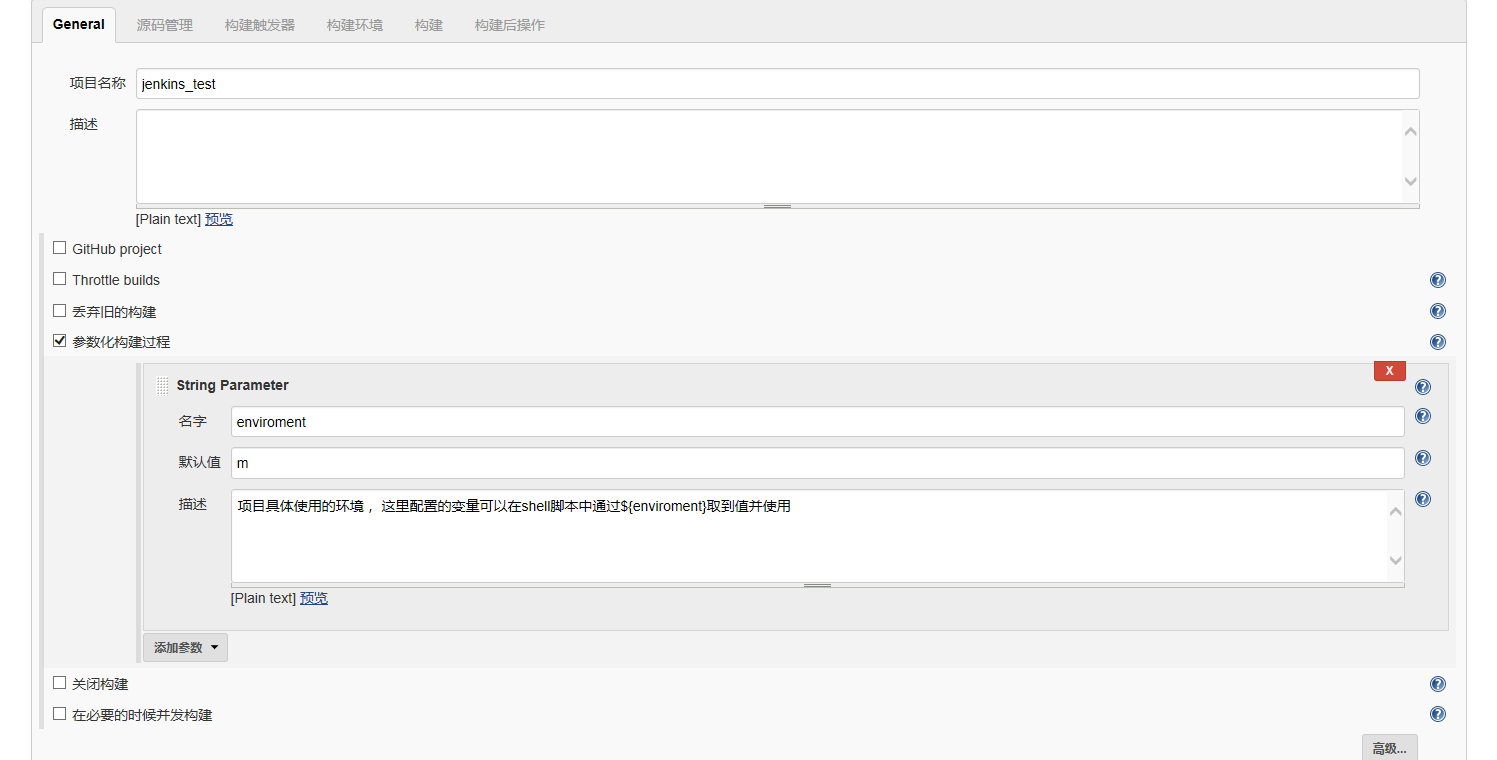
2.1 General 通用配置,可以添加项目名称、项目描述。和构建过程中使用的参数。

参数化构建过程这个选项比较重要,它主要是让你可以根据自己的配置参数,去拉取指定分支代码或者运行不同的shell脚本来达到比如发布到不同的服务器上的逻辑,打包逻辑化。
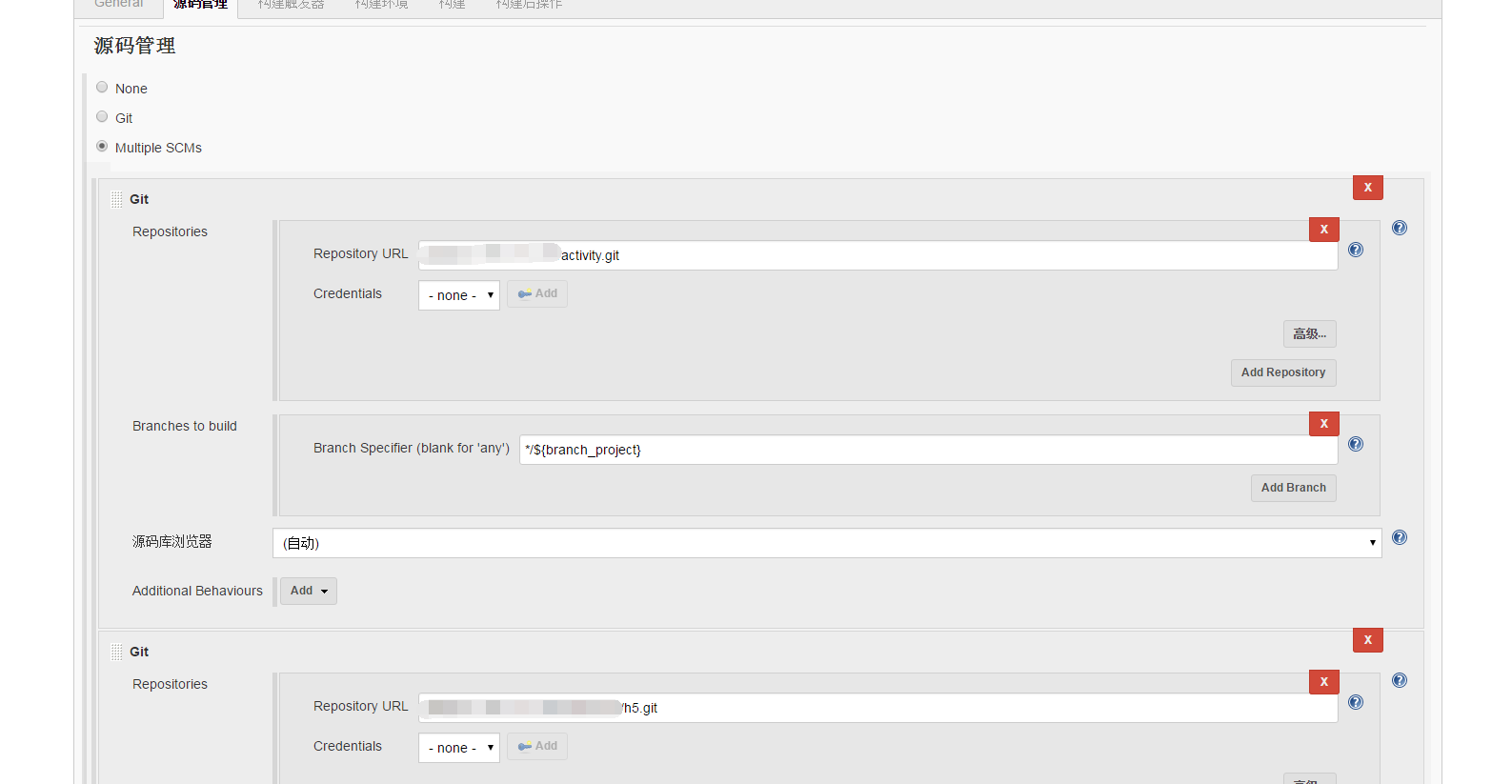
2.2 源代码管理


配置git仓库地址。
${branch_project} 指定的就是你从仓库中拉取指定分支的代码,这个可以在前面的构建化使用参数中配置。
Mutiple SCMs 是Jenkins的一个插件,主要解决一次发布需要拉取多个仓库代码,比如你想从拉取A项目并且在A项目的子文件夹asset/src/h5中拉取B项目的代码放于文件夹asset/src/h5中。就要使用这个插件。
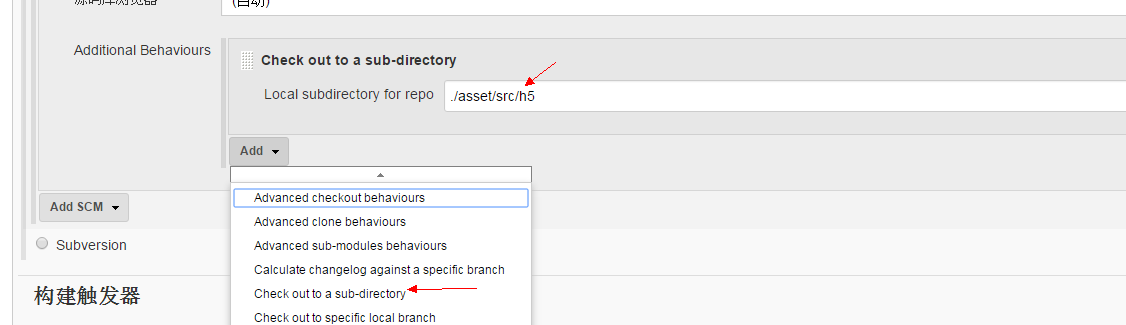
而Additional Behaviours 项的配置是解决拉取两个项目同时,B项目必须放到到A项目的asset/src/h5中。
2.3 构建触发器
根据你自己的情况去选择,比如你可以配置当git每次提交时就去打包。
2.4 构建环境
根据你自己的情况去选择,比如是否配置每次build时去清空工作空间。
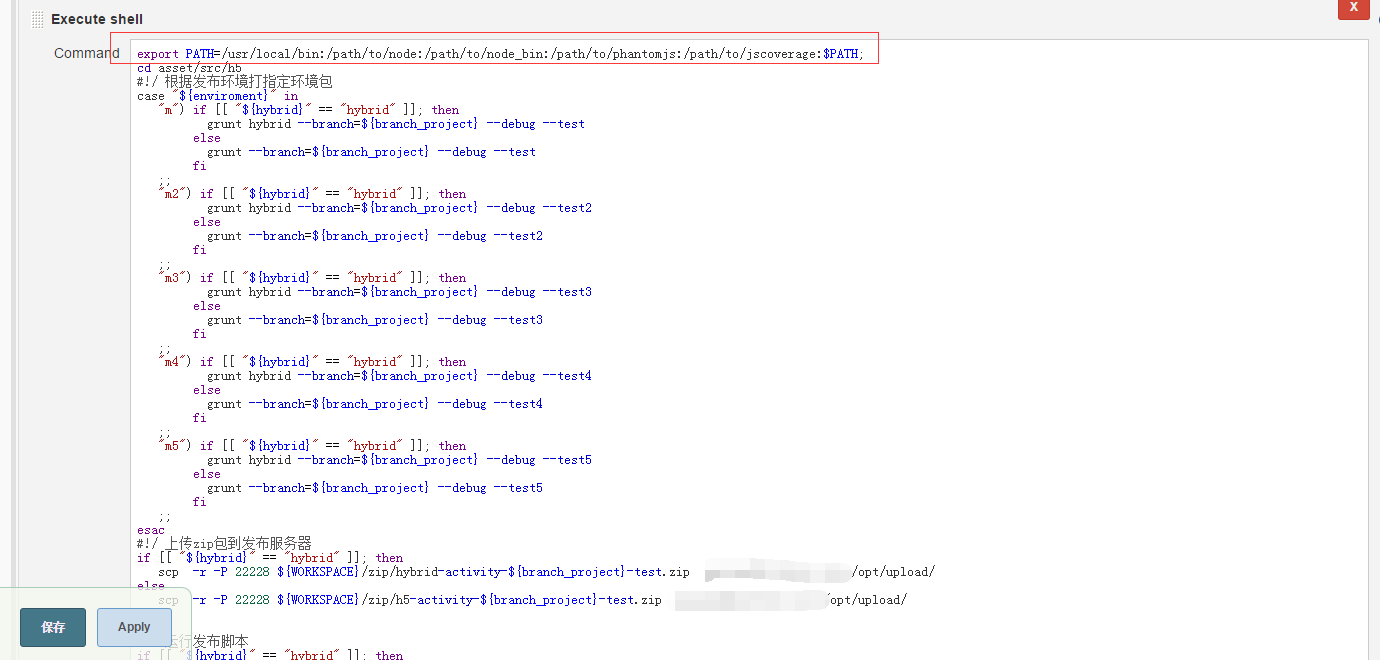
2.5 构建
增加构建步骤添加你的具体操作,一般是选择运行shell 脚本, 我是使用的grunt命令打包的所以我的shell 脚本中会有grunt 的相关命令, 具体shell脚本需要根据你的业务去扩展。

export PATH=/usr/local/bin:/path/to/node:/path/to/node_bin:/path/to/phantomjs:/path/to/jscoverage:$PATH;
加上这段shell脚本是配置mac机上的Path路径的,有时候你运行shell脚本时会报找不到相应命令时加上这段估计能解决你的问题。
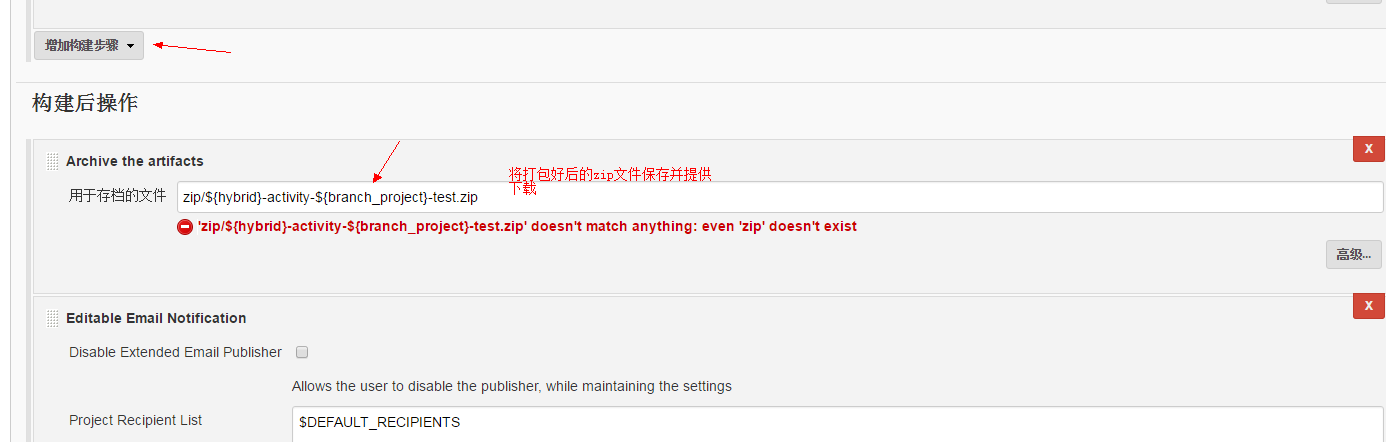
2.6 构建后步骤
当你的构建成功后你有时你需要把打包生成的zip包保留并且提供下载

点击保存之后一个构建项目已经创建成功。
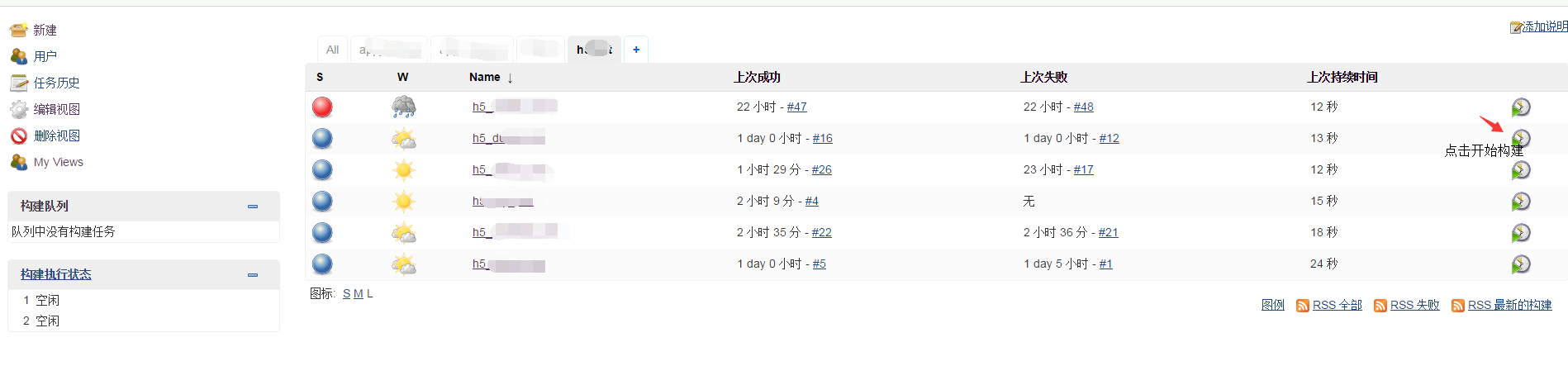
如何构建项目

点击右侧时钟一样的图标,填写你需要构建的参数。

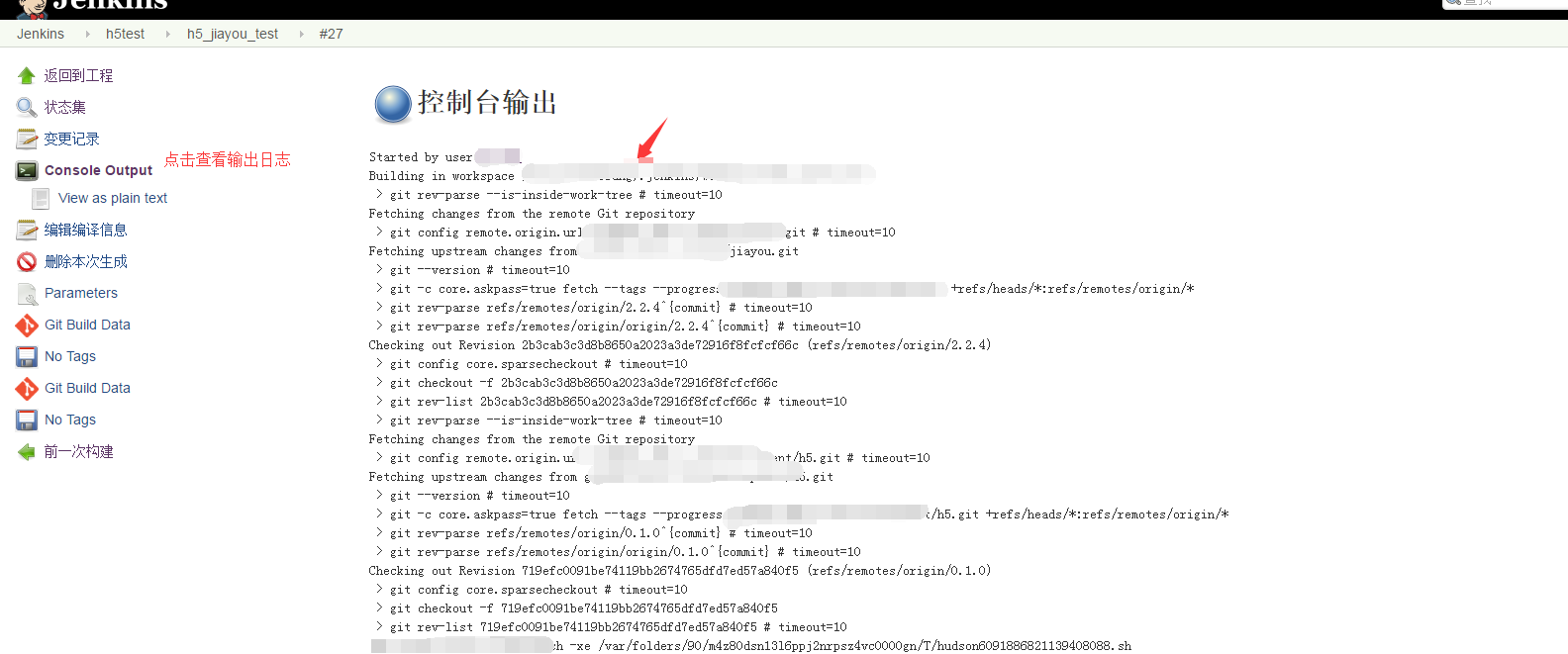
查看构建时的日志,当success时你的一次构建就算完成。

成功后可以查看存档文件
