前面有两章介绍了WebApp框架《WebApp MVC,“不一样”的轻量级互联网应用程序开发框架》和《WebApp MVC 框架的开发细节归纳》,其中视图引擎是用的Nvelocity,最近发现Razor不错,语法比较像C#,而且在VS IDE中有提示比较方便,更不错的是在CodePlex上已有人把Razor从aspx mvc中剥离出来独立的开源项目RazorEngine,立马就研究了一下并加入到框架中。
RazorEngine开源网址:http://razorengine.codeplex.com/
下面我们看看在Webapp 框架中使用Razor视图引擎的实例:


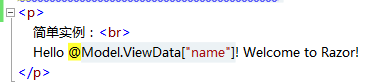
1.简单实例,hello worlod

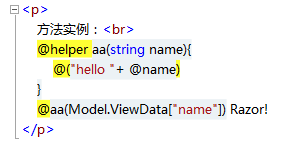
2.Razor方法实例

使用关键字@helper 来创建方法aa,输出字符串hello 这里跟MVC中的Razor语法有点不一样,要想不报错得用@()把输入内容包括起来,这地方开始不知道老报错,最后调式源码才发现必须这样书写。
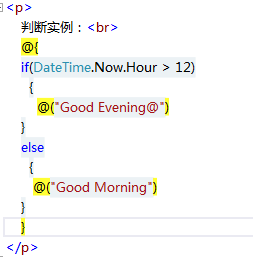
3.判断实例

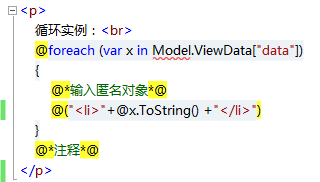
4.循环实例

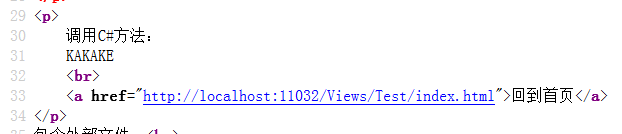
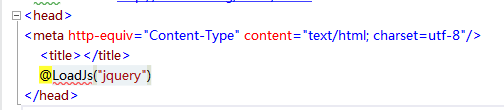
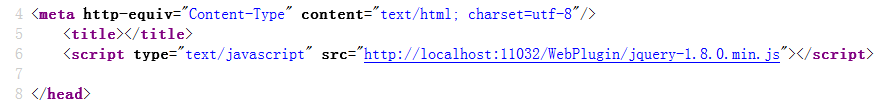
5.方法ToUrl和LoadJs




6.包含外部文件

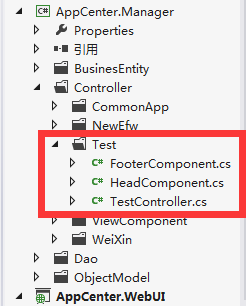
7.后台TestController的代码
[AOP(typeof(HeadComponent), typeof(FooterComponent))] public void Razortest01() { List<string> data = new List<string>(); data.Add("选项1"); data.Add("选项2"); data.Add("选项3"); ViewData.Add("data", data); ViewData.Add("name", "kakake"); ViewResult = ToView(@"ViewsTest est01.cshtml"); }
public class HeadComponent : AbstractRazorComponent { public override string GetFilePath() { return "Views/Test/head.cshtml"; } public override void LoadViewData() { ViewData.Add("head", "这是页头!"); } }
public class FooterComponent : AbstractRazorComponent { public override string GetFilePath() { return "Views/Test/footer.cshtml"; } public override void LoadViewData() { ViewData.Add("footer", "这是页脚!"); } }
界面效果:

总结:使用Razor确实让我们的代码看起来更加舒服,但是Razor在性能方面可能有点缺失。另外就是如果修改了cshtml文件需要退出服务重新编译项目运行,不然执行可能会出错。