参照:
https://www.cnblogs.com/ansersion/p/9084460.html
前置条件 :
- MAC一台
- 安装xcode,从appstore 下载 xcode,(6G多,考验网速)
建立HelloWorld工程
首先先在桌面建立一个文件夹 test,用来存放HelloWorld工程
1. 打开xcode,选择“Create a new Xcode project”

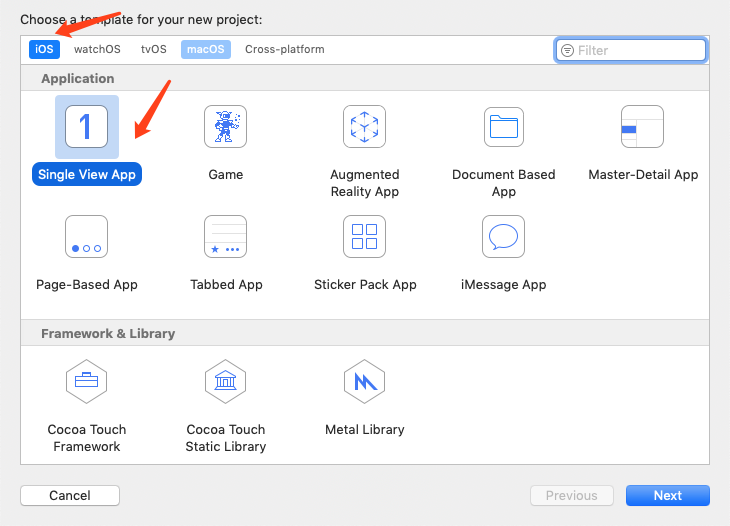
2. 选择“iOS”和“Single View App”并点击“Next”

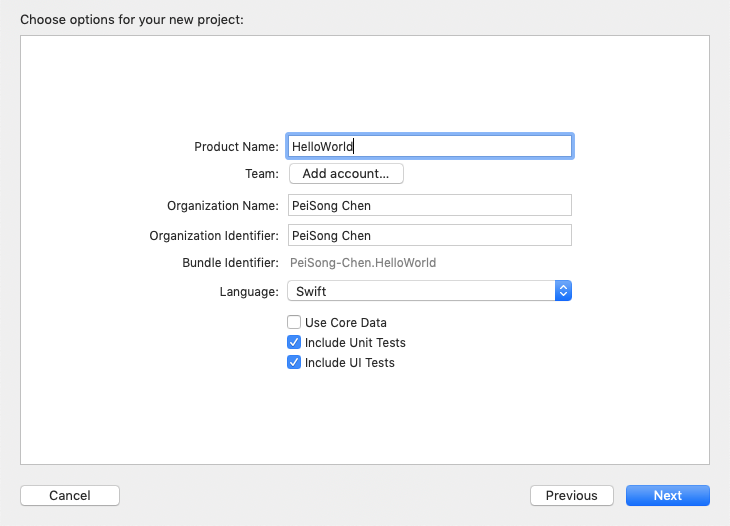
3.对照下图示例填写工程基本信息
注意:在你的电脑中,如果“Team”一栏选择“None”(除非你有确定的Team);“Language”选择Swift,点击Next。

4. 保存工程到目录,选中一个目录(图中示例为“Desktop/test”)并点击Create

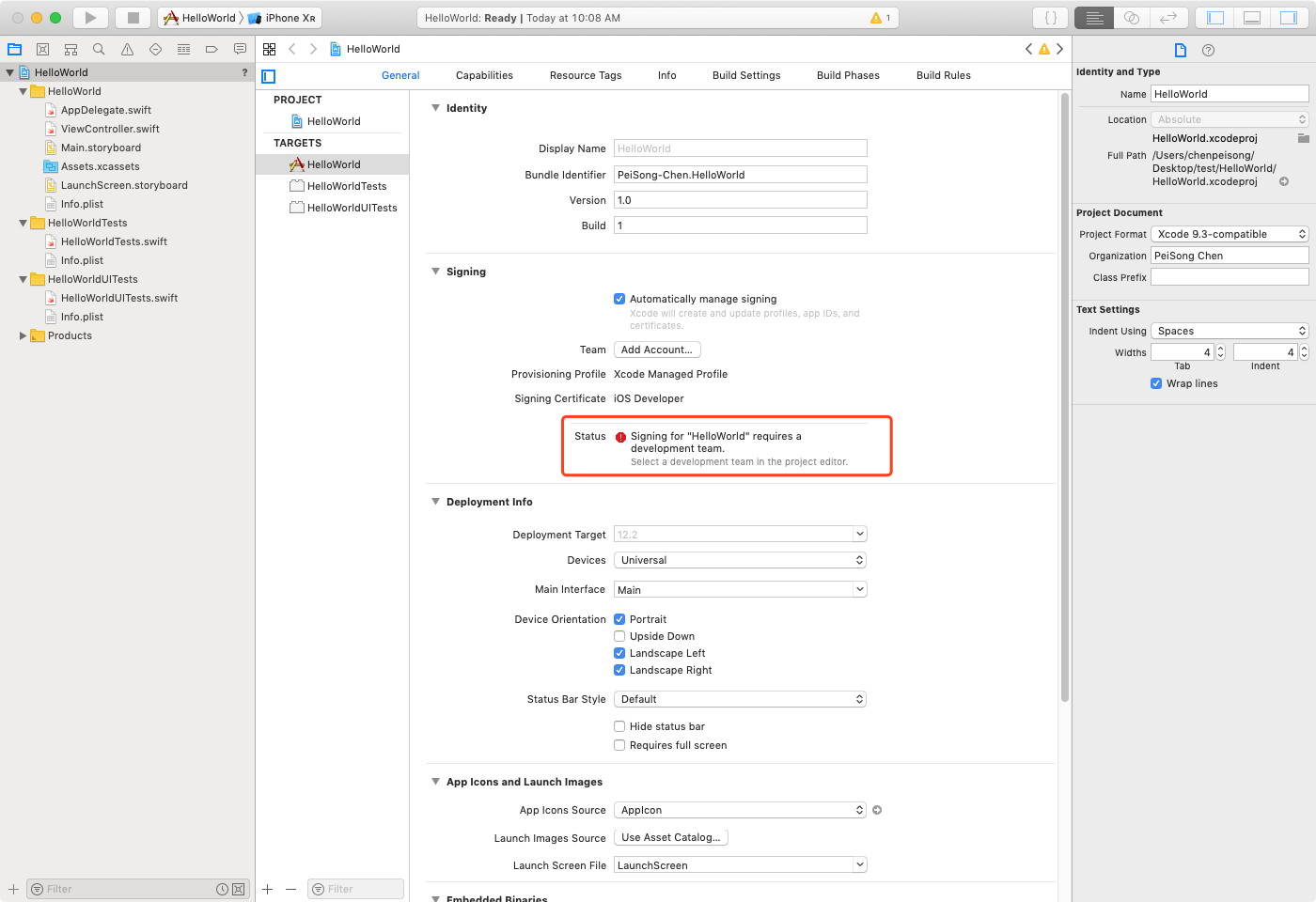
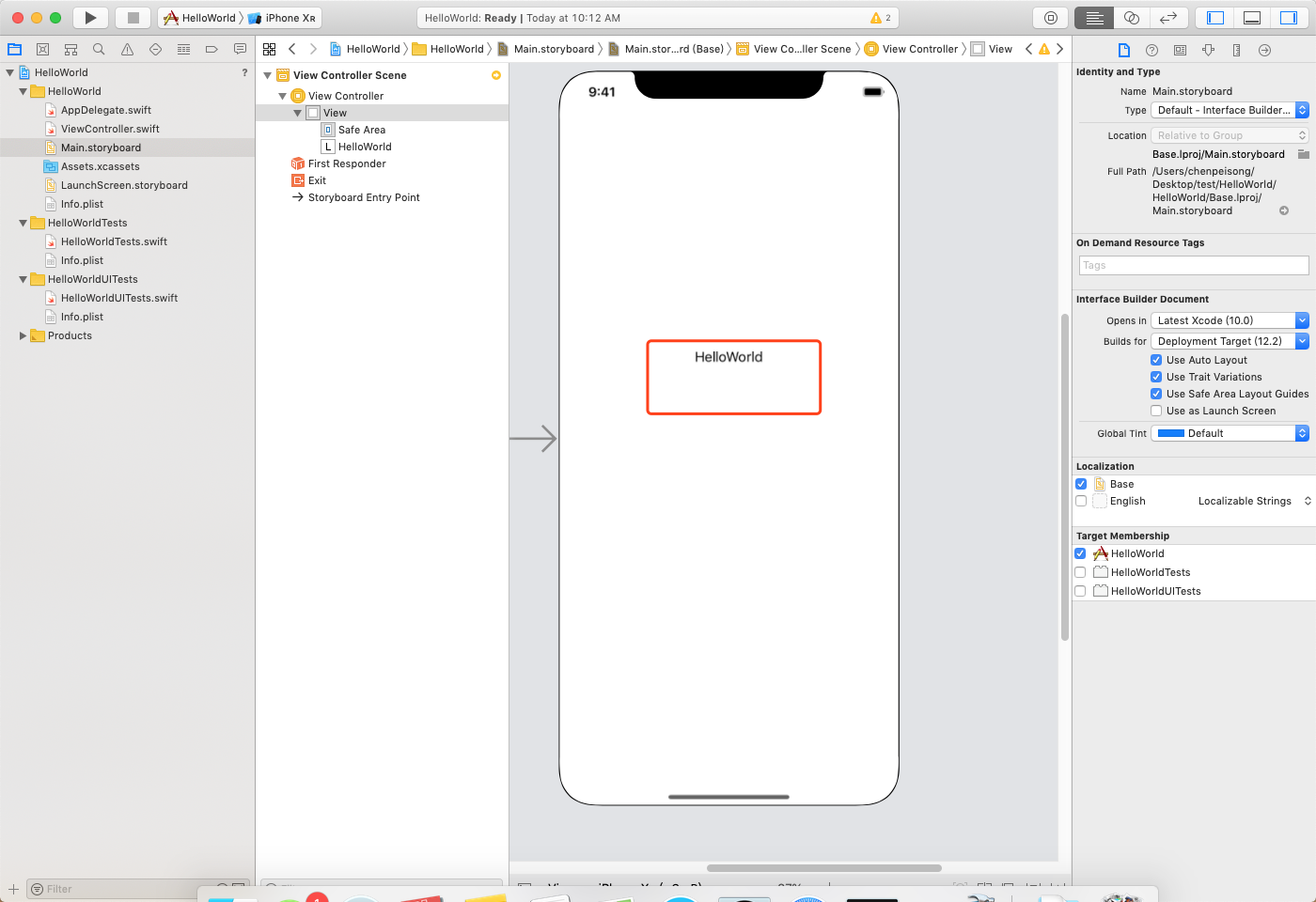
工程建立完成之后界面如下图。
“咦?怎么有一个红色的感叹号?‘Signing for "HelloWorld" requires a development team’”
Xcode在调试iphone真机时需要Team账号(即Apple ID),模拟器则不是必须的,这个问题留到下面真机运行再说。

运行“Hello World”
1. 选中“Main.storyboard”(下图左侧),打开控件库“Object Library”(下图右侧铜钱状图标--Xcode版本不同,可能打开控制件库的位置也不同,所以要注意自己的版本),在下面的输入框中输入“label”筛选出“label”然后拖拽至“storyboard”的正中央。
并且确认一下上下2个红框中表示的是同一款iphone型号(下图上红框表示接下来模拟器使用的iphone,下图下红框表示当下的storyboard使用的iphone尺寸,即label的底版)


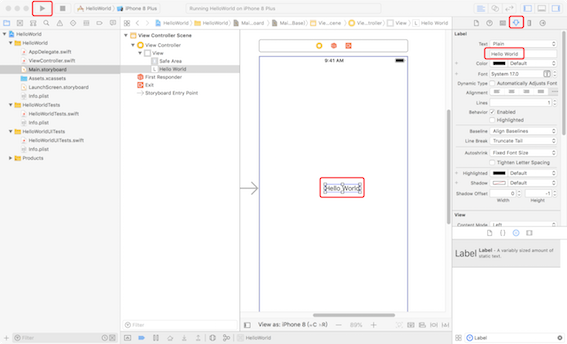
2.先点击选中刚刚拖拽到storyboard上的label,然后打开“Attributes Inspector”(下图右侧漏斗状图标),编辑下图红框中的内容为“Hello World”。
最后点击下图左上方三角形按钮编译运行。

稍等片刻。。。