前面我们描述了如何使用maven搭建一个最基本的Java Project 框架。在实际生产应用中,一般不会仅仅建立一个最基本的Java Project项目,目前 Java Web 开发已经成为Java的主要应用之一,所以本节我们来讲解一下如何使用Eclipse搭建Maven Web项目。
开发环境
- 开发平台:Eclipse Neon.2 Release (4.6.2)
- JDK版本:java version "1.8.0_121"
- maven版本:Eclipse Neon.2 Release(4.6.2)自带maven工具,版本为3.3.9
Maven Web 环境搭建
首先打开eclipse开发工具,点击File->New->Other...

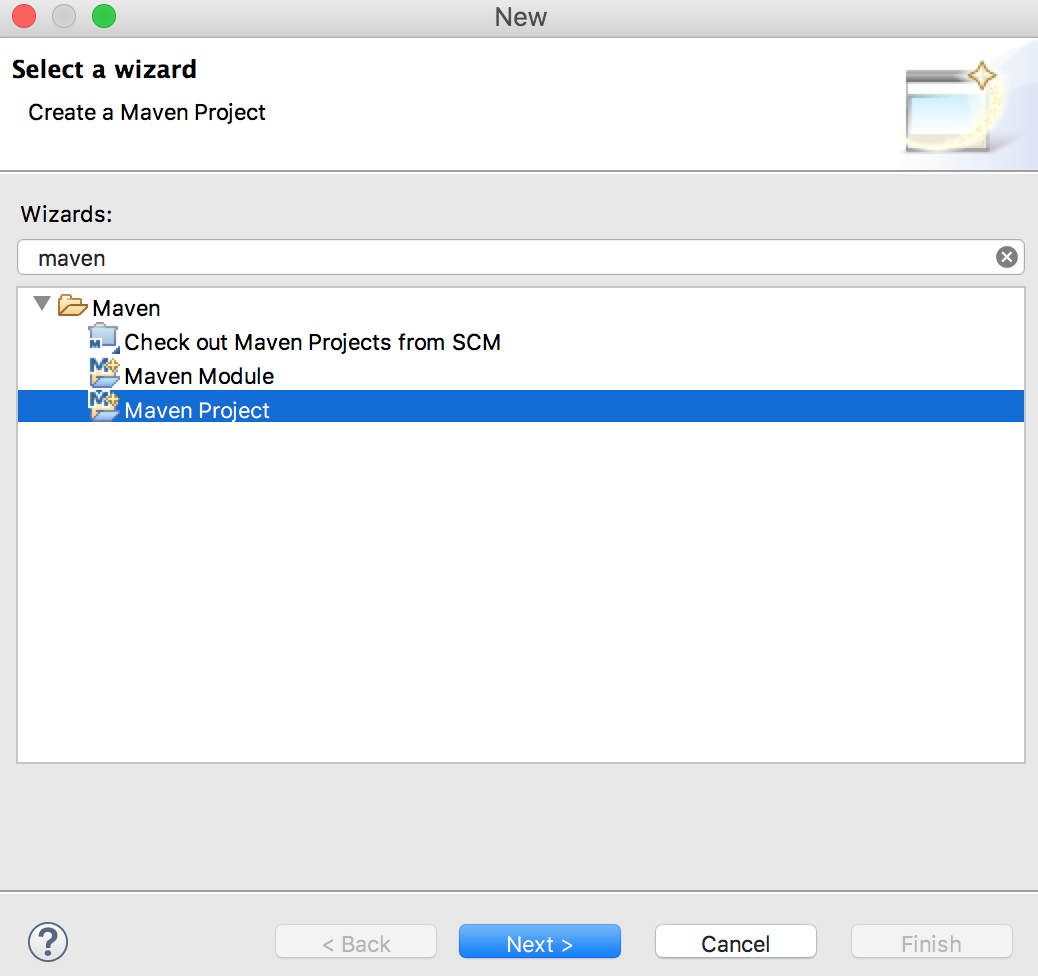
点击后进入new界面,如下所示:

在Wizards输入框中输入maven,在单选框中选择Maven Project,点击Next> :

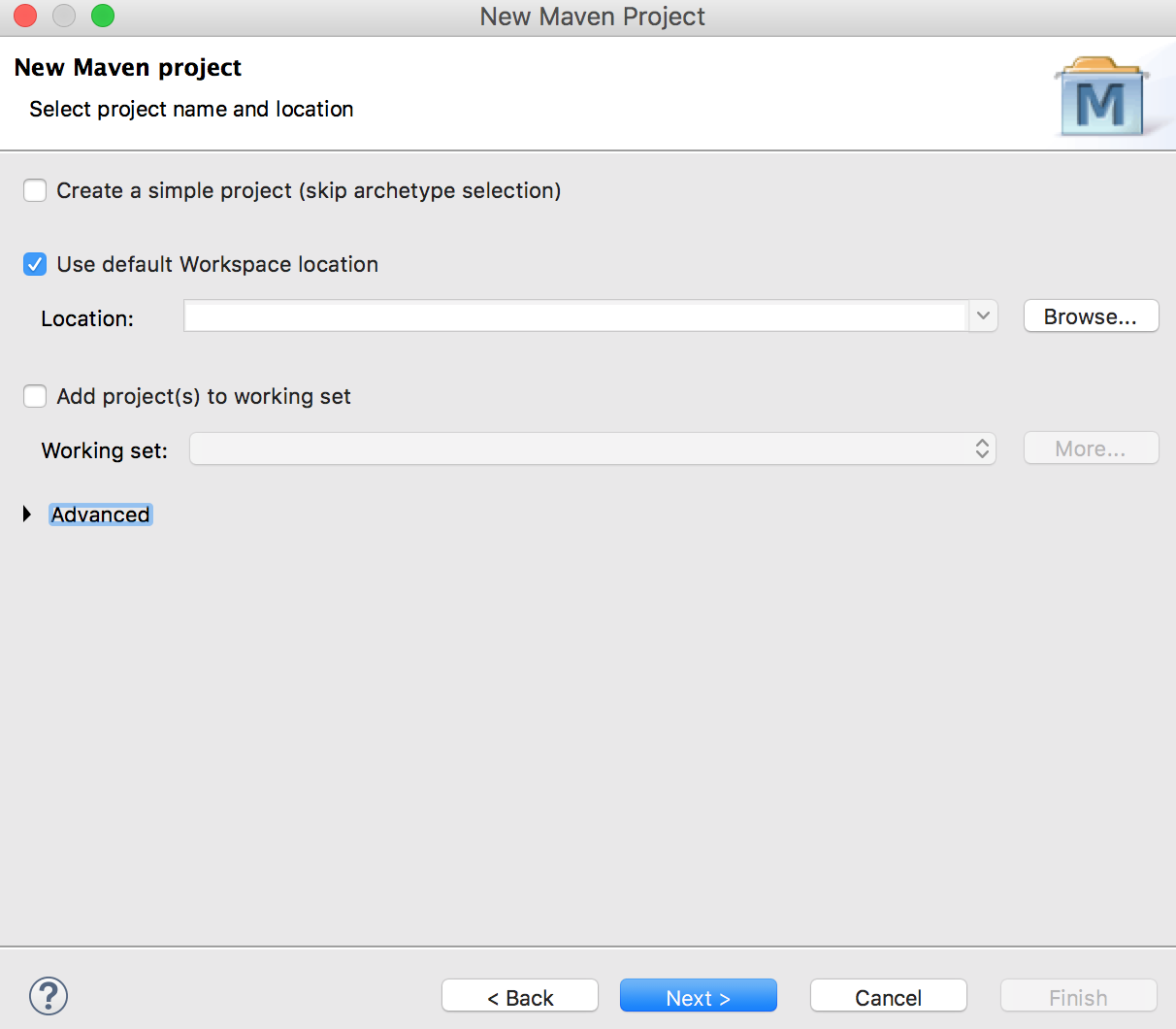
根据自己的实际情况填写工程存放路径,也可选择Default WorkSpace Location,填写完成后点击 Next >:

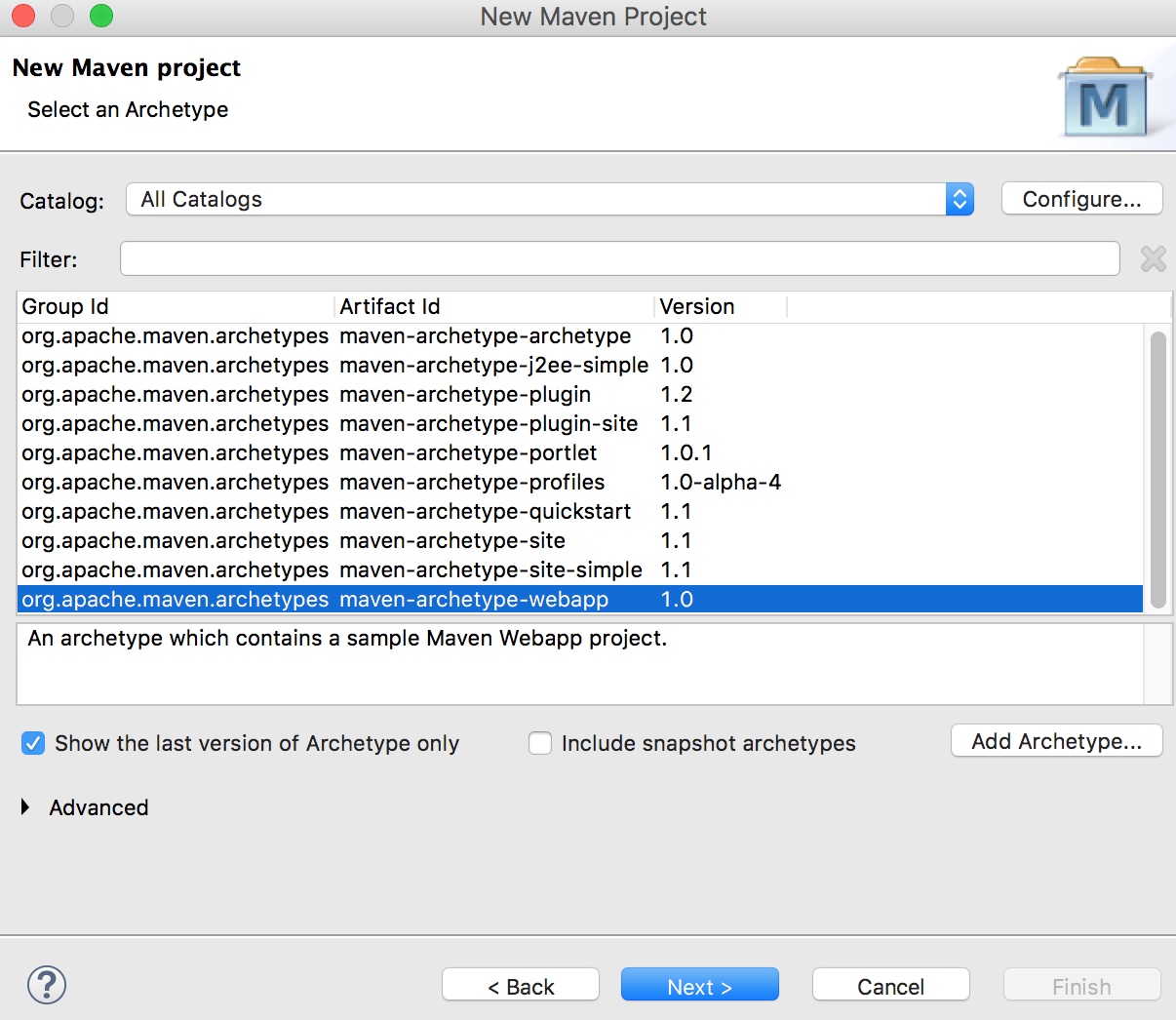
在CataLog类别中选择All CataLogs,然后从下面的单选框中选择 org.apache.maven.archetypes maven-archetype-webapp 1.0 选项,点击 Next >:

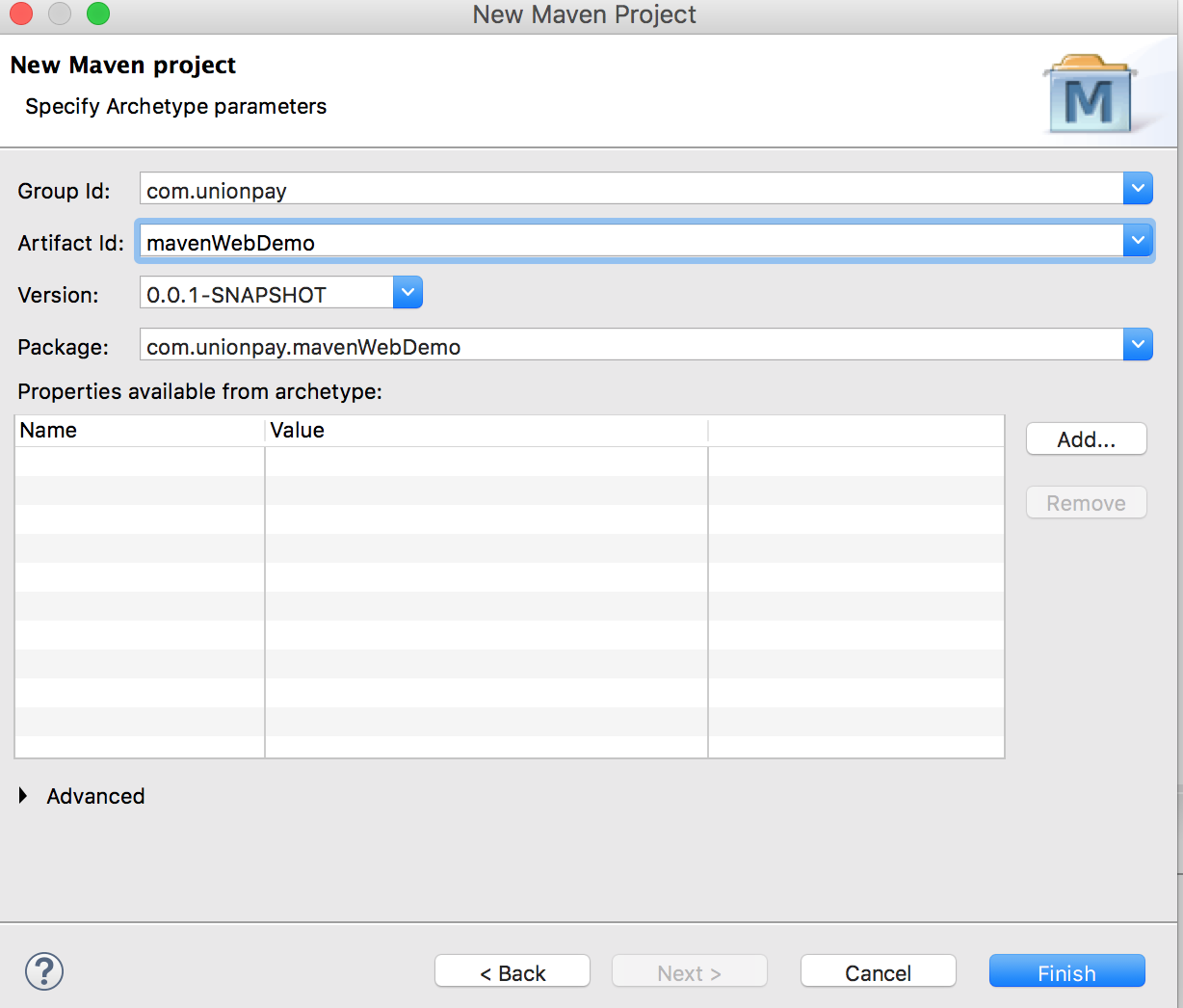
在三维坐标位置分别填入group id, artifact id 和 version,然后点击Finish。完成后Project Explorer 中会出现新建的mavenWebDemo项目:

从图中可以看出maven所依赖的JRE System Library 是J2SE-1.5,并不是我们开发环境中所需要的1.8。右键JRE System Library,选择Properties:

点击后进入如下界面:

选择Workespace default JRE,点击OK,这样就引用了本机配置的jre版本。
右键点击项目,选择Properties,进入如下界面,左侧选择框内点击 Java Compiler

在右侧的配置界面里面依旧显示 Compiler compliance level 为1.5,选择 1.8,点击Apply,出现如下对话框:

点击Yes,对话框消失,点击OK。
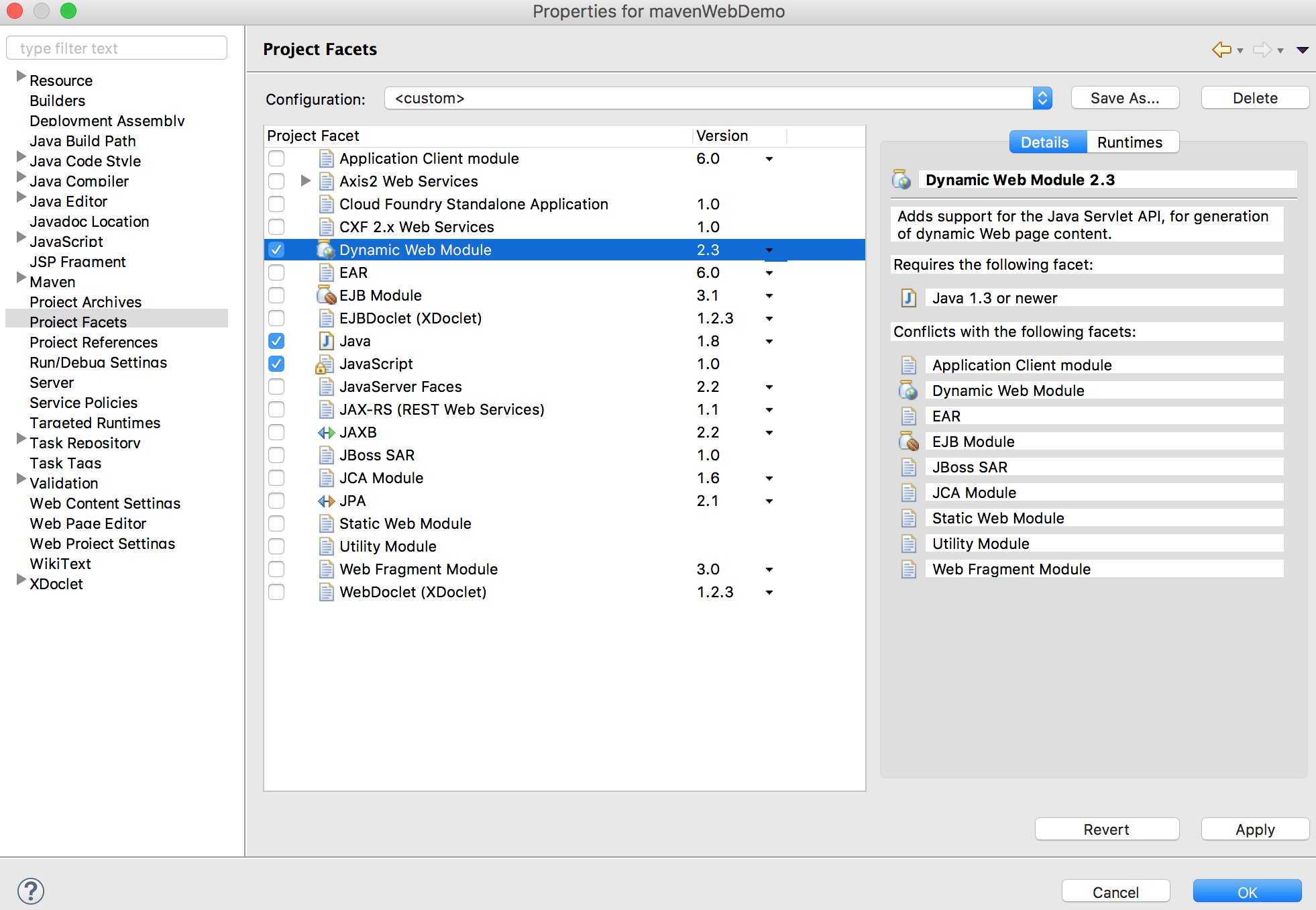
右键点击项目名称,选择Properties,进入项目属性页面,左侧选择Project Facts:

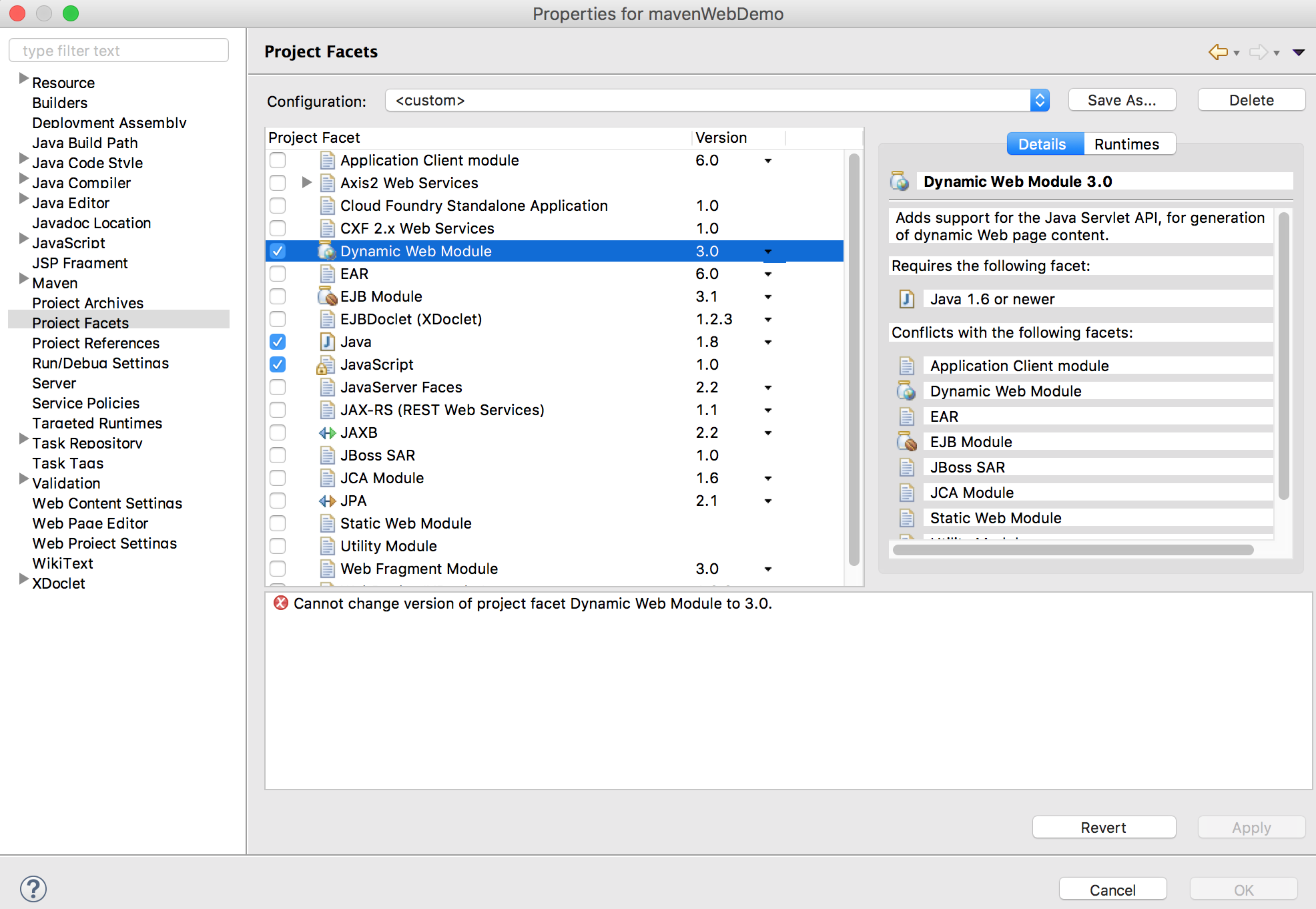
一般情况下,如果上图中的Dynamic Web Module 为2.3,可能不是我们开发需要的版本,同样的还有Java和JavaScript等等,但是当我们选择自己需要的版本时,系统却无法点击 Apply 和 OK,例如我们将Dynamic Web Module修改为3.0:

此时,我们可以通过项目配置文件进行修改。从文件系统进入workspace 工作目录下,进入本项目(mavenWebDemo)目录下的.settings文件夹内,.settings是一个隐藏文件夹,在Windows环境下需要读者设置显示出来。下面主要修改该目录下的三个配置文件内容:
org.eclipse.jdt.core.prefs
eclipse.preferences.version=1 org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabled org.eclipse.jdt.core.compiler.codegen.methodParameters=do not generate org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.8 org.eclipse.jdt.core.compiler.codegen.unusedLocal=preserve org.eclipse.jdt.core.compiler.compliance=1.8 org.eclipse.jdt.core.compiler.debug.lineNumber=generate org.eclipse.jdt.core.compiler.debug.localVariable=generate org.eclipse.jdt.core.compiler.debug.sourceFile=generate org.eclipse.jdt.core.compiler.problem.assertIdentifier=error org.eclipse.jdt.core.compiler.problem.enumIdentifier=error org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning org.eclipse.jdt.core.compiler.source=1.8
如果配置文件中的数据为1.5,则修改为1.8。
org.eclipse.wst.common.component
<?xml version="1.0" encoding="UTF-8"?><project-modules id="moduleCoreId" project-version="1.8.0"> <wb-module deploy-name="mavenWebDemo"> <wb-resource deploy-path="/" source-path="/target/m2e-wtp/web-resources"/> <wb-resource deploy-path="/" source-path="/src/main/webapp" tag="defaultRootSource"/> <wb-resource deploy-path="/WEB-INF/classes" source-path="/src/main/java"/> <wb-resource deploy-path="/WEB-INF/classes" source-path="/src/main/resources"/> <property name="context-root" value="mavenWebDemo"/> <property name="java-output-path" value="/mavenWebDemo/target/classes"/> </wb-module> </project-modules>
如果配置文件中的project-version="1.5.0",则修改为1.8.0
org.eclipse.wst.common.project.facet.core.xml
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="jst.web" version="3.0"/> <installed facet="wst.jsdt.web" version="1.0"/> <installed facet="java" version="1.8"/> </faceted-project>
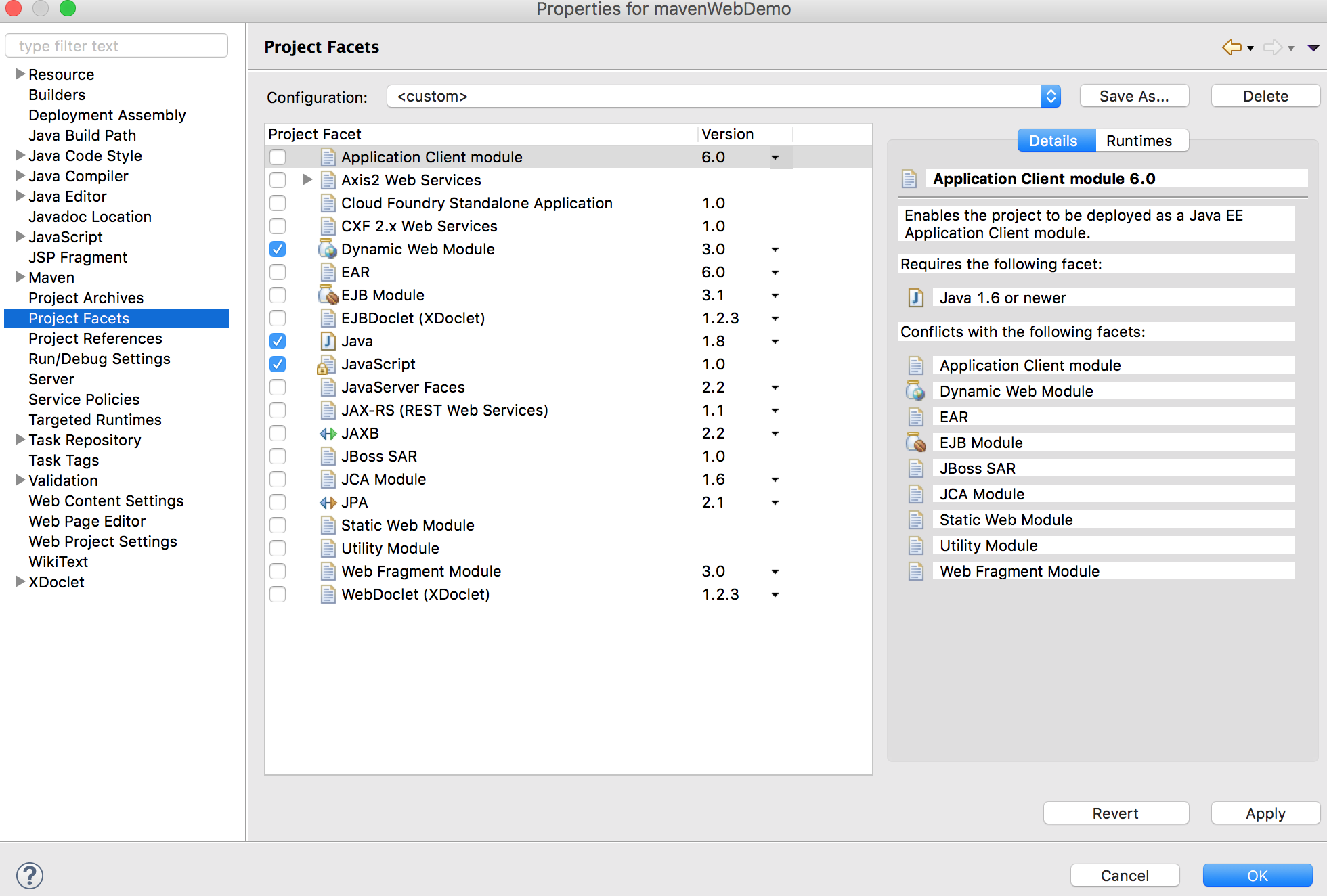
将<installed facet="jst.web" version="2.3"/>修改为3.0,将<installed facet="java" version="1.5"/>修改为1.8,同理如果要修改其他参数,配置文件中按照自己需求修改即可。修改完成后可千万别忘记保存修改过后的文件,保存成功后重启eclipse环境。然后右键项目名称,选择Properties,在左侧选择栏中选择Project Facts,此时可以看到右侧的配置已经是我们想要的配置啦:

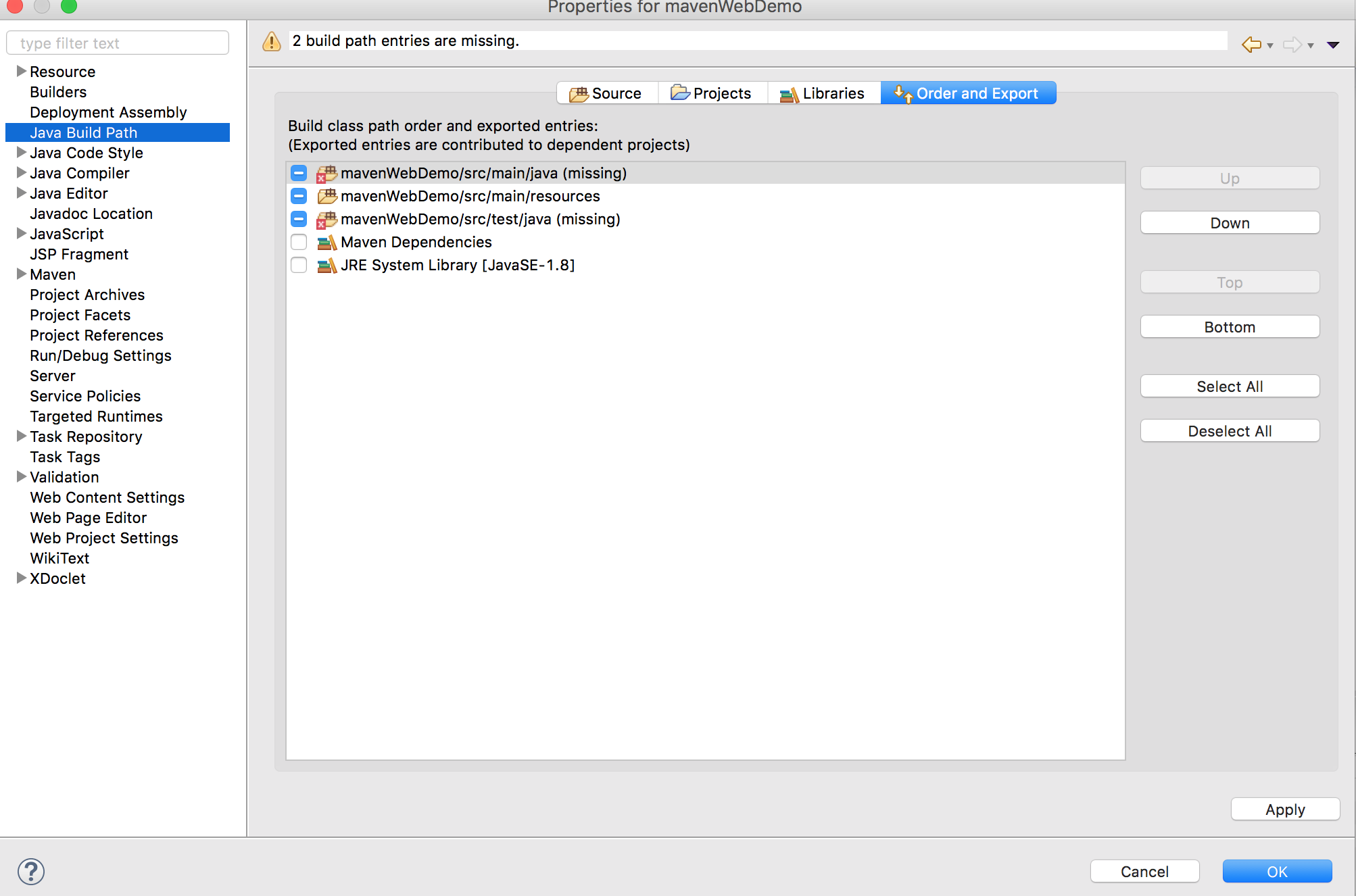
进入项目属性配置页面(上图页面),左侧框中选择Java Build Path,然后在右侧选择栏中选择 Order and Export:
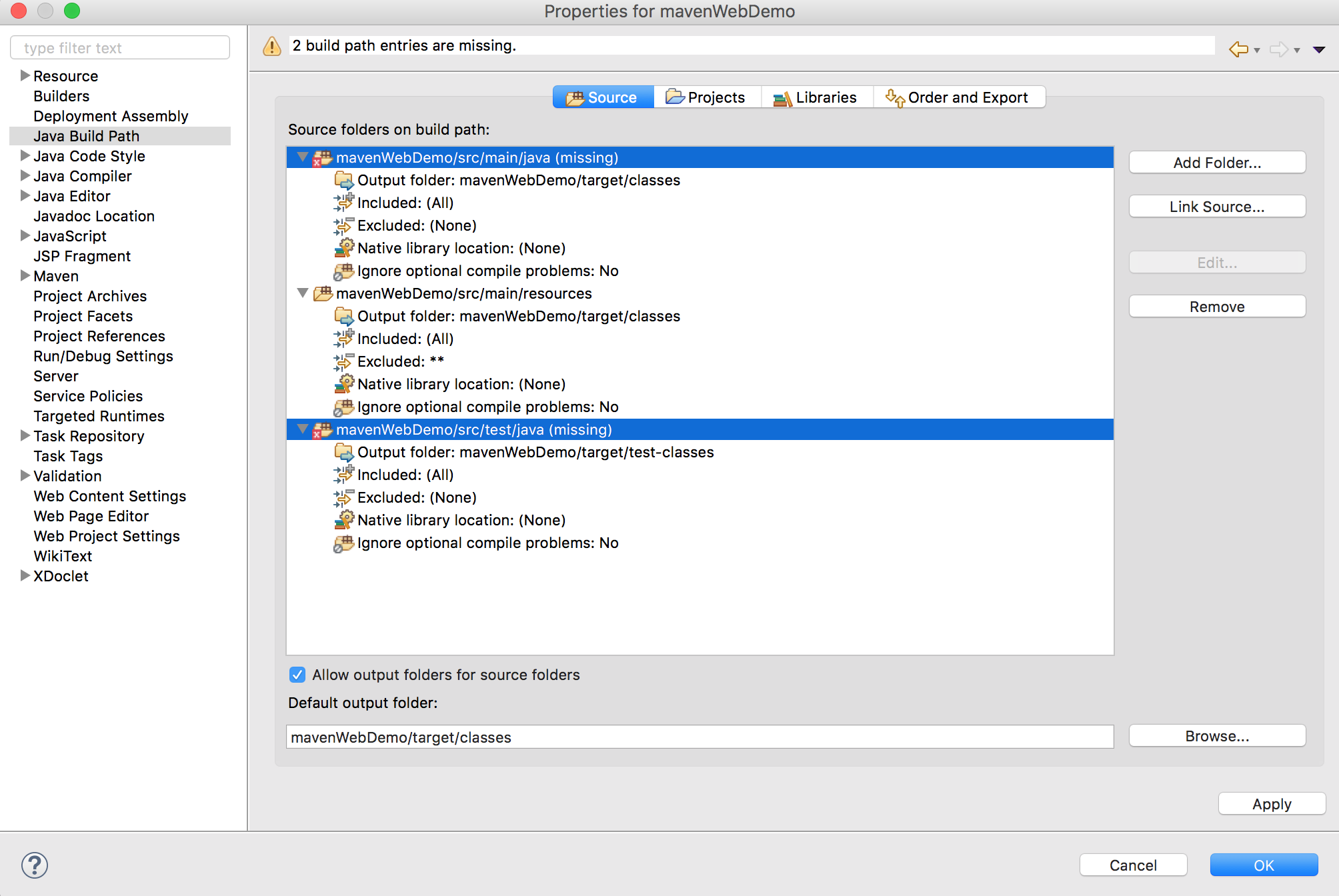
发现右侧信息框中有两个❌,这可是不能容忍的,这是因为这两个路径下对应的文件夹不存在,可是当我们按照路径去自己手动建立的时候系统却告诉我们文件夹已经存在,不能重复建立同名文件夹。解决方案如下。在上面中间的界面中选择Source进入如下界面:

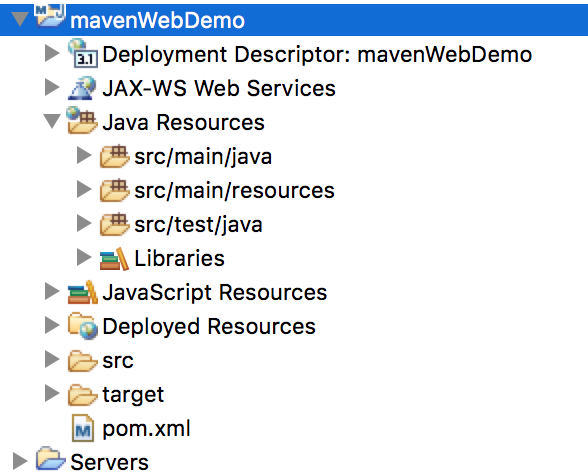
将两个标有❌的根路径选择上,然后点击 Allow output folders for source folders 前面的✅,此时✅消失,然后再次点击✅,对号又出现,然后点击Apply,点击OK,此时从项目结构中就已经有了这个两个路径文件夹啦:

下面还有最后一件事情要做,进入WEB-INF目录下的web.xml配置文件,内容如下:
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> </web-app>
有时候系统在这个文件下报错,这是因为我们使用的Dynamic Web Project 版本为3.0,而该配置文件是2.3版本对应的配置文件,修改其内容如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> </web-app>
保存修改内容,到此为止,我们的Maven Web Project 建立成功啦,如果你建立的项目还有什么报错的话,请上网查询解决方案。