一.Layout布局
声明:此文档参考了jQuery EasyUI官方文档
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
1.通过以下代码可以构建下图的效果:
<body class="easyui-layout"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="100px;"></div> <div data-options="region:'west',title:'West',split:true" style="100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </body>
2.折叠布局面板
1 //获得id=‘cc’的布局面板 2 $('#cc').layout(); 3 // collapse the west panel 4 //coolapse表示折叠布局方法,west表示那个方向的面板 5 $('#cc').layout('collapse','west');
3.布局属性
fit属性:如果设置为true,布局组件将自适应父容器。当使用'body'标签创建布局的时候,整个页面会自动最大。默认false
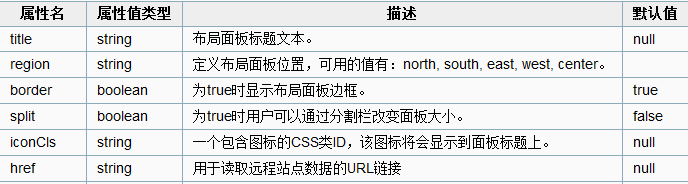
4.区域面板属性

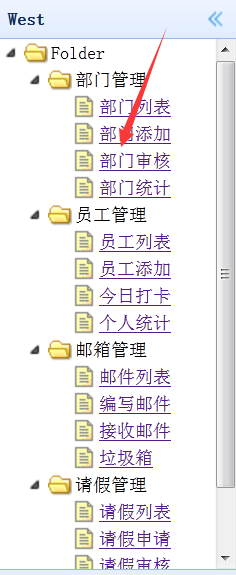
5.用tree的形式布局west区域的菜单

代码如下:
1 <ul id="tt" class="easyui-tree"> 2 <li> 3 <span>Folder</span> 4 <ul> 5 <li> 6 <span>部门管理</span> 7 <ul> 8 <li> 9 <span><a href="#" onclick="doclickMenu('deplist.jsp','部门列表')">部门列表</a></span> 10 </li> 11 <li> 12 <span><a href="#" onclick="doclickMenu('depadd.jsp','部门添加')">部门添加</a></span> 13 </li> 14 <li> 15 <span><a href="#">部门审核</a></span> 16 </li> 17 <li> 18 <span><a href="#">部门统计</a></span> 19 </li> 20 </ul> 21 </li> 22 <li> 23 <span>员工管理</span> 24 <ul> 25 <li> 26 <span><a href="#">员工列表</a></span> 27 </li> 28 <li> 29 <span><a href="#">员工添加</a></span> 30 </li> 31 <li> 32 <span><a href="#">今日打卡</a></span> 33 </li> 34 <li> 35 <span><a href="#">个人统计</a></span> 36 </li> 37 </ul> 38 </li> 39 <li> 40 <span>邮箱管理</span> 41 <ul> 42 <li> 43 <span><a href="#">邮件列表</a></span> 44 </li> 45 <li> 46 <span><a href="#">编写邮件</a></span> 47 </li> 48 <li> 49 <span><a href="#">接收邮件</a></span> 50 </li> 51 <li> 52 <span><a href="#">垃圾箱</a></span> 53 </li> 54 </ul> 55 </li> 56 <li> 57 <span>请假管理</span> 58 <ul> 59 <li> 60 <span><a href="#">请假列表</a></span> 61 </li> 62 <li> 63 <span><a href="#">请假申请</a></span> 64 </li> 65 <li> 66 <span><a href="#">请假审核</a></span> 67 </li> 68 <li> 69 <span><a href="#">请假统计</a></span> 70 </li> 71 </ul> 72 </li> 73 </ul> 74 </li> 75 <li> 76 <span>File21</span> 77 </li> 78 </ul>
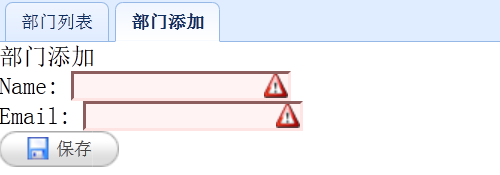
6.选项卡如下图:

代码如下:
1 /********点击west区域的菜单栏,在center区域添加新标签******/ 2 function doclickMenu(surl, title) { 3 //判断选项卡是否选中 4 if($('#tt1').tabs('exists',title)) { 5 $('#tt1').tabs('select',title);//选中title这个选项卡 6 } else { 7 8 $('#tt1').tabs('add',{ 9 title:title, 10 content:'<iframe id="myfrm" src="'+surl+'" frameborder="0" height="100%" width="100%" scrolling="no" marginheight="0" marginwidth="0"></iframe>', 11 12 }); 13 } 14 } 15 16 <li> 17 ---------------------------------------------------------------------------------- 18 <span><a href="#" onclick="doclickMenu('deplist.jsp','部门列表')">部门列表 </a></span> 19 </li> 20 21 --------------------------------------------------------------------------------- 22 <div id="tt1" class="easyui-tabs" fit='true' style="500px;height:250px;"> 23 24 </div>
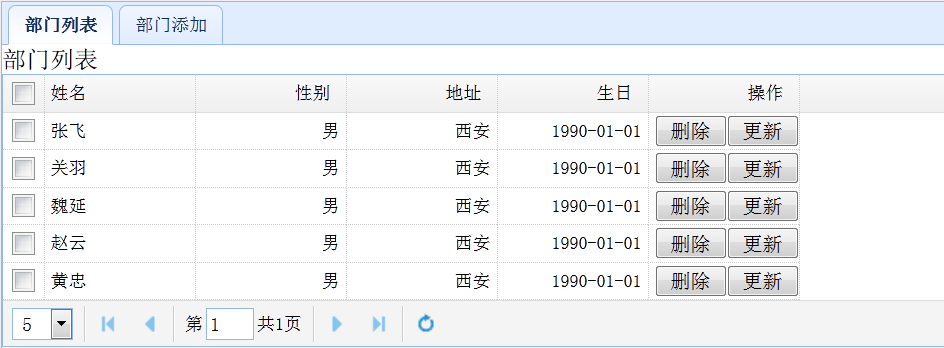
7.datagrid(数据表格树)
如下图:

代码:
1 <link rel="stylesheet" href="easyui/themes/default/easyui.css" 2 type="text/css"></link> 3 <link rel="stylesheet" href="easyui/themes/icon.css" type="text/css"></link> 4 <script type="text/javascript" src="easyui/jquery-1.9.1.js"></script> 5 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> 6 <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> 7 <script> 8 $(function() { 9 10 var data = [ 11 {'sid':'1','uname':'张飞','sex':'男','address':'西安','birthday':'1990-01-01'}, 12 {'sid':'2','uname':'关羽','sex':'男','address':'西安','birthday':'1990-01-01'}, 13 {'sid':'3','uname':'魏延','sex':'男','address':'西安','birthday':'1990-01-01'}, 14 {'sid':'4','uname':'赵云','sex':'男','address':'西安','birthday':'1990-01-01'}, 15 {'sid':'5','uname':'黄忠','sex':'男','address':'西安','birthday':'1990-01-01'} 16 ]; 17 18 $("#tt").datagrid({ 19 data:data, //设置json格式数据 20 'fit', //设置面板宽度为父容器的宽度 21 singleSelect:true, //这允许选中一行 22 pagination:true,//如果为true,则在DataGrid控件底部显示分页工具栏 23 pageList:[5,10,15,20],//在设置分页属性的时候 初始化页面大小选择列表 24 pageSize:5,//在设置分页属性的时候初始化页面大小 25 loadMsg:'正在加载数据...', 26 columns:[[ 27 {field:'sid',title:'编号',100,checkbox:true}, 28 {field:'uname',title:'姓名',100}, 29 {field:'sex',title:'性别',100,align:'right'}, 30 {field:'address',title:'地址',100,align:'right'}, 31 {field:'birthday',title:'生日',100,align:'right'}, 32 {field:'option',title:'操作',100,align:'right', 33 formatter:function(value,row,index){ 34 return '<input type="button" name="button" id="button" value="删除" onclick="doDel('+ row.sid +')"/><input type="button" name="button" id="button" value="更新" />'; 35 }} 36 37 ]] 38 }); 39 40 }); 41 //删除 42 function doDel(sid) { 43 alert(sid); 44 } 45 </script> 46 </head> 47 48 <body> 49 部门列表 50 <table id="tt"> 51 52 </table> 53 54 </body>
说明:formatter是datagrid的列属性,用法:
1 $('#dg').datagrid({ 2 columns:[[ 3 {field:'userId',title:'User', 80, 4 formatter: function(value,row,index){ 5 if (row.user){ 6 return row.user.name; 7 } else { 8 return value; 9 } 10 } 11 } 12 ]] 13 });