引入文件:链接: https://pan.baidu.com/s/1diKFQqWBijjkB5mP7Pir5Q 提取码: fibe



<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap-table/1.15.4/bootstrap-table.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" />
<link href="https://cdn.bootcss.com/bootstrap-switch/3.3.4/css/bootstrap3/bootstrap-switch.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.15.4/bootstrap-table.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-switch/3.3.4/js/bootstrap-switch.min.js"></script>
<!-- 中文汉化包 -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.1.4/locale/bootstrap-table-zh-CN.min.js"></script>
<!-- toastr插件-右上侧弹框提示 -->
<link href="~/Scripts/toastr/toastr.css" rel="stylesheet" />
<script src="~/Scripts/toastr/toastr.js"></script>
<!-- x-editable插件-bootstrap行内编辑JS组件 -->
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet" />
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script src="~/Scripts/bootstrap-table-editable/bootstrap-table-editable.js"></script>
<!-- zTree插件 -->
<link href="~/Scripts/zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="~/Scripts/zTree_v3/js/jquery.ztree.all.min.js"></script>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
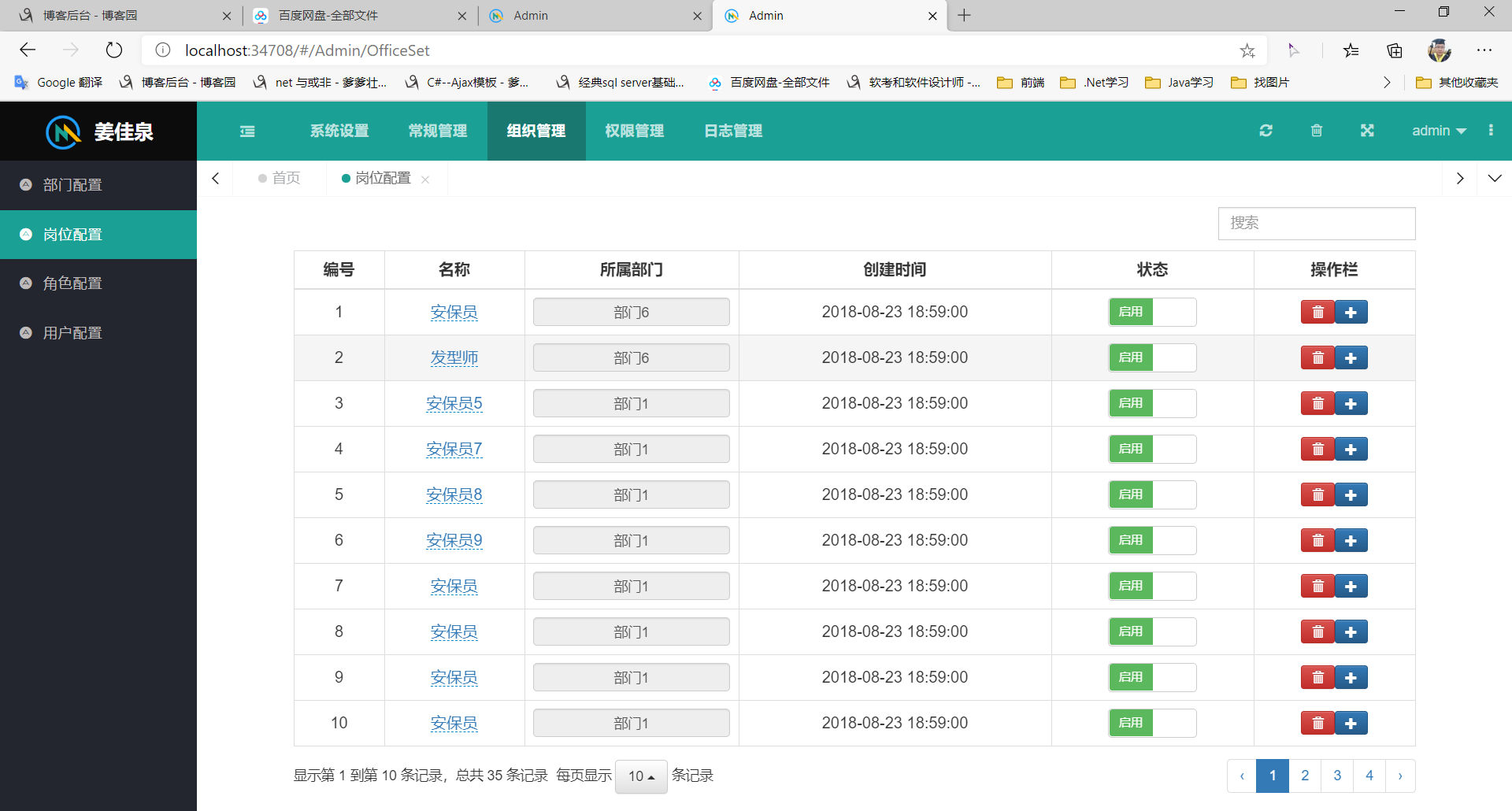
<table class="table" id="OfficeTable"></table>
</div>
</div>
</div>
<input id="watchDog" type="hidden" name="watchDog" />
<script type="text/javascript">
//初始化toastr插件-右上侧弹框提示
toastr.options.positionClass = 'toast-top-right';
//时间格式化
function ChangeDateFormat(jsondate) {
jsondate = jsondate.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
}
else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
var date = new Date(parseInt(jsondate, 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var second = date.getMilliseconds() / 1000 < 10 ? "0" + parseInt(date.getMilliseconds() / 1000) : parseInt(date.getMilliseconds() / 1000);
return date.getFullYear() + "-" + month + "-" + currentDate + " " + hours + ":" + minutes + ":" + second;
};
//初始化表格高度,以保证分页工具栏始终显示
function initTableHeight() {
//拿到父窗口的centerTabs高度(这是iframe子页面拿到父窗口元素的方法,需要根据自己项目所使用的框架自行修改元素的id)
var panelH = $("#layuiminiHomeTabIframe", parent.document).height();
//拿到顶部工具栏高度
var toolBarH = $(".bs-bars.pull-left").height();
//计算表格container该设置的高度
var height = panelH - toolBarH - 155;
var container = $(".fixed-table-container").css({ "height": height });
}
</script>
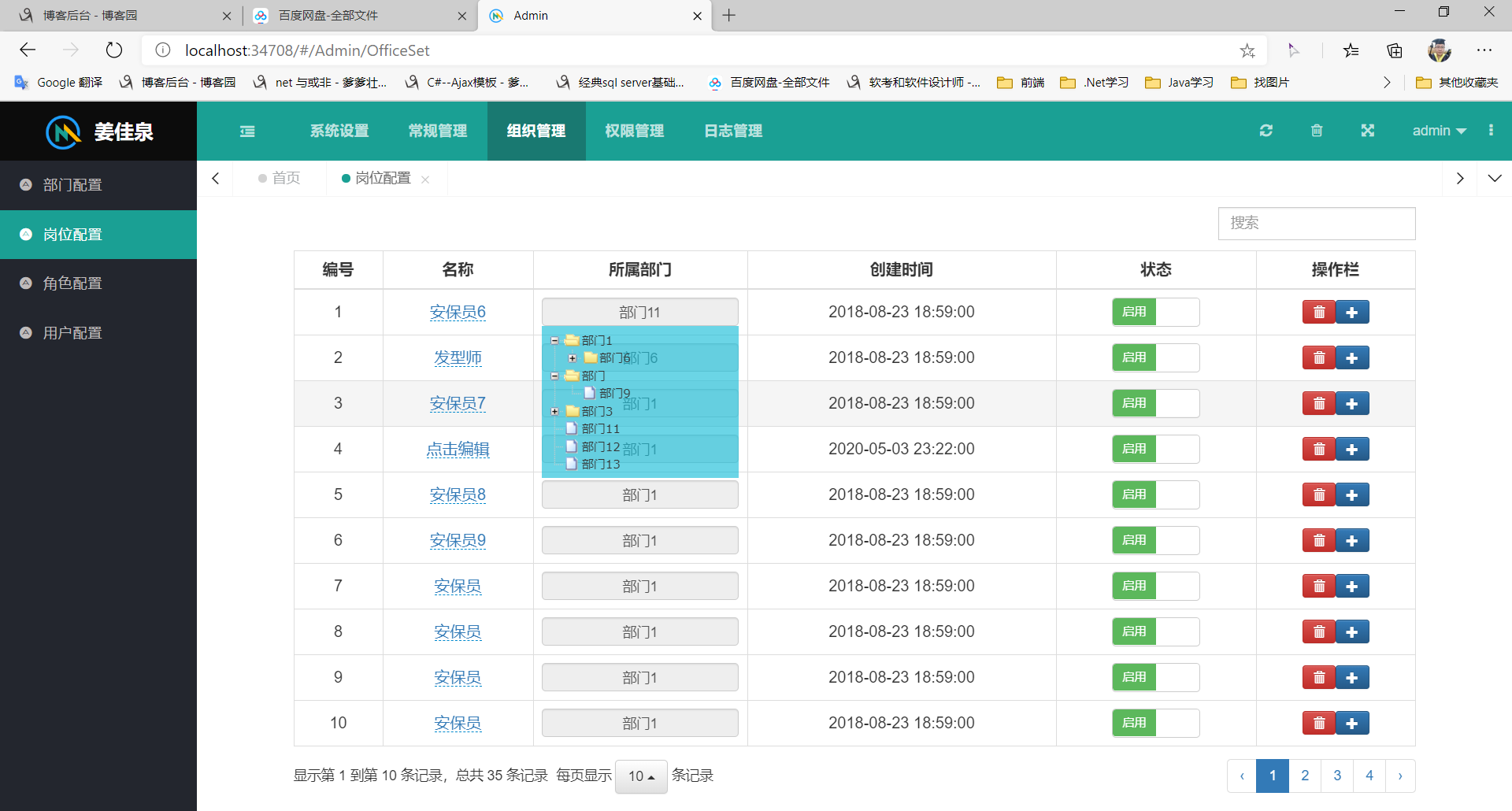
<script>
//Input树状图展示
var setting = {
data: {
simpleData: {
enable: true,
idKey: "d_id",
pIdKey: "d_pid",
rootPId: 0,
},
key: {
name: "d_name"
}
},
async: {
//异步加载
enable: true,
contentType: "application/json",
url: "/Admin/Office_GetDepartment",
},
//回调
callback: {
onClick: zTreeOnClick
},
view: {
fontCss: { fontSize: "14px" },
showIcon: true,//设置 zTree 是否显示节点的图标。
showLine: true,//设置 zTree 是否显示节点之间的连线。
}
};
//下拉框显示
function showTree(o_id) {
$("#ztree" + o_id + "").css('display', 'block');
$.fn.zTree.init($("#ztree" + o_id + ""), setting);
$("#watchDog").val(o_id);
}
//节点点击事件
function zTreeOnClick(event, treeId, treeNode) {
var o_id = $("#watchDog").val();
$("#input" + o_id + "").val(treeNode.d_name);
$.ajax({
url: "/Admin/OfficeD_Edit",//发送请求的地址
type: "POST",// POST,默认是GET
dataType: 'json',//根据返回数据类型可以有这些类型可选:xml html script json jsonp text
async: true,//是否异步请求
data: {//请求携带的参数信息
o_id: o_id,
d_id: treeNode.d_id
},
success: function (msg) {//请求成功
toastr.info(msg);
}
});
hideTree();
};
//区域外点击事件///!!!可以自己F12找event.target
function onBodyDownByActionType(event) {
var o_id = $("#watchDog").val();
if (event.target.id.indexOf("ztree" + o_id + "") == -1) {
hideTree();
}
}
$("body").bind("mousedown", onBodyDownByActionType);
//下拉框隐藏
function hideTree() {
var o_id = $("#watchDog").val();
$("#ztree" + o_id + "").css('display', 'none');
$("#ztree" + o_id + "").empty();
}
</script>
<script type="text/javascript">
$('#OfficeTable').bootstrapTable('destroy'); //动态加载表格之前,先销毁表格
$('#OfficeTable').bootstrapTable({//初始化bootstrapTable
method: 'POST',
url: '/Admin/OfficeTable',
uniqueId: "o_id",
//toolbar: '#toolbar', //工具按钮用哪个容器
pageNumber: 1, //初始化加载第一页
pagination: true,//是否分页
pageSize: 10,//单页记录数
pageList: [10, 20, 50],//可选择单页记录数
showRefresh: false,//刷新按钮
search: true,//是否显示右上角的搜索框
sidePagination: 'server',//server:服务器端分页|client:前端分页
contentType: "application/x-www-form-urlencoded",
onLoadSuccess: Status,
columns: [{
title: '编号',
field: 'o_order',
align: 'center',
}, {
title: '名称',
field: 'o_name',
align: 'center',
formatter: function (value, row, index) {
return "<a href='#' data='o_name' id=" + row.o_id + ">" + row.o_name + "</a>";
}
}, {
title: '所属部门',
field: 'd_name',
align: 'center',
20,
formatter: function (value, row, index) {
return '<input style=" auto;height: 29px;text-align :center" class="form-control" id="input' + row.o_id + '" onclick="showTree(' + row.o_id + ')" readonly value=' + row.d_name + '><ul class="ztree" style="display:none;position: absolute;z-index: 99999;background-color: rgba(20, 189, 216, 0.63); 200px;" id=ztree' + row.o_id + '></ul>';
}
}, {
title: '创建时间',
field: 'o_create',
align: 'center',
formatter: function (value, row, index) {
return ChangeDateFormat(value);
}
}, {
title: '状态',
field: 'o_status',
align: 'center',
formatter: function (value, row, index) {
if (row.o_status == "false") {
return "<input id=" + row.o_id + " type='checkbox' name='my-checkbox' check>";
} else {
return "<input id=" + row.o_id + " type='checkbox' name='my-checkbox' checked>";
}
},
}, {
title: '操作栏',
field: 'Button',
align: 'center',
formatter: function (value, row, index) {
if (document.getElementsByTagName('input')[0].value == "") {
return '<button type="button" onclick="del(' + row.o_id + ')" class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-trash"></span></button><button type="button" onclick="add(' + row.o_id + ',' + row.o_did + ')" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-plus"></span></button>';
} else {
return '<button type="button" onclick="del(' + row.o_id + ')" class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-trash"></span></button>';
}
},
}],
});
//初始化表格高度
$(initTableHeight());
//删除按钮
function del(o_id) {
$.ajax({
url: "/Admin/Office_Del",//发送请求的地址
type: "POST",// POST,默认是GET
dataType: 'json',//根据返回数据类型可以有这些类型可选:xml html script json jsonp text
async: true,//是否异步请求
data: {//请求携带的参数信息
o_id: o_id
},
success: function (msg) {//请求成功
toastr.info(msg);
if (msg == "删除成功!") {
$('#OfficeTable').bootstrapTable('removeByUniqueId', o_id)
Status()
}
},
});
};
//添加按钮
function add(o_id, o_did) {
$.ajax({
url: "/Admin/Office_Add",//发送请求的地址
type: "POST",// POST,默认是GET
dataType: 'json',//根据返回数据类型可以有这些类型可选:xml html script json jsonp text
async: true,//是否异步请求
data: {//请求携带的参数信息
o_id: o_id,
o_did: o_did
},
success: function (msg) {//请求成功
toastr.info(msg);
$('#OfficeTable').bootstrapTable('refresh')
}
});
}
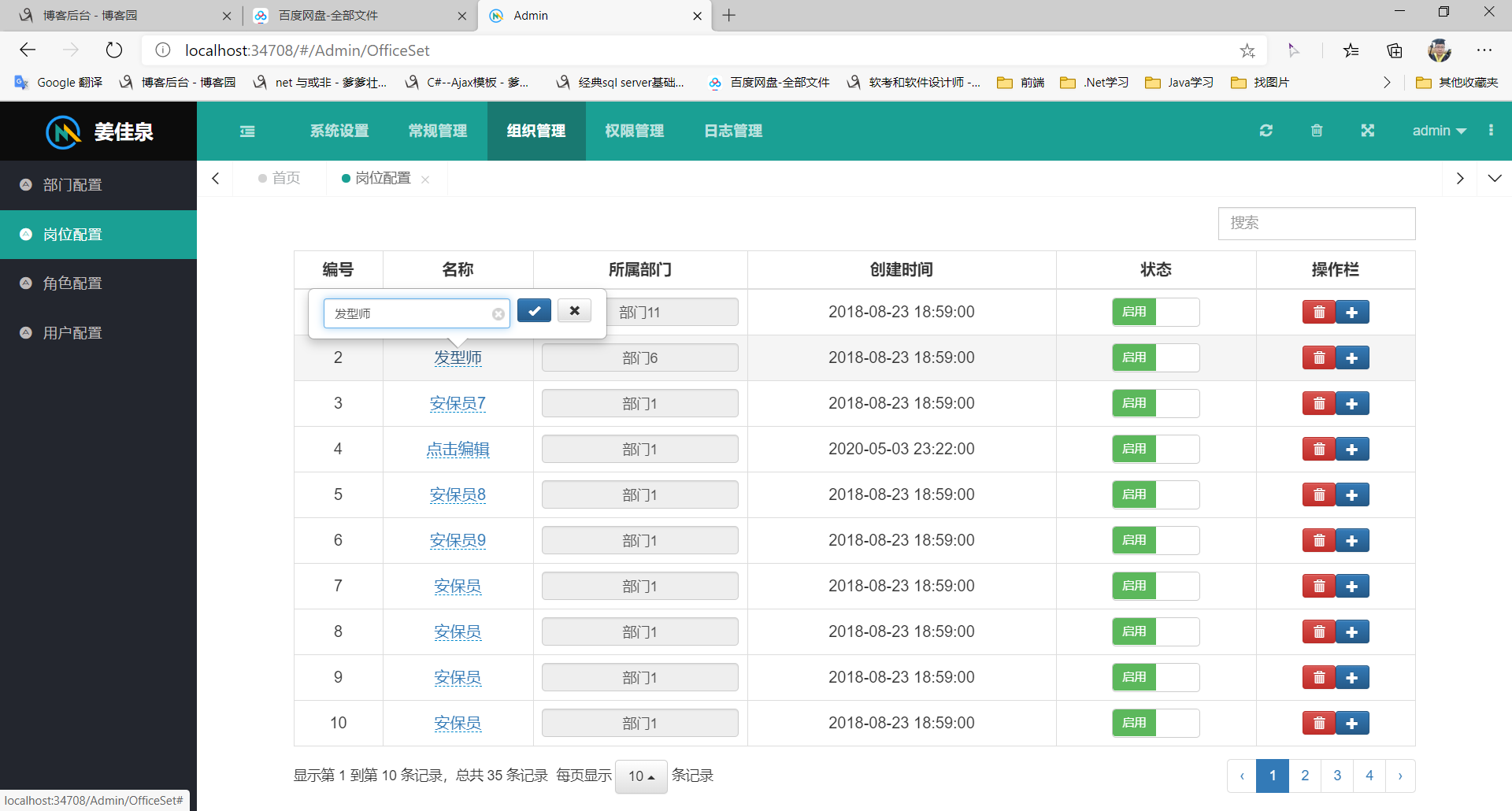
function Edit() {//X_editable行内编辑
$('#OfficeTable a').editable({
type: "text", //编辑框的类型。支持text|textarea|select|date|checklist等
mode: "popup", //编辑框的模式:支持popup和inline两种模式,默认是popup
validate: function (value) { //字段验证
if (!$.trim(value)) {
return '不能为空';
return false;
}
if (value.length > 51) {
return '字符长度不得超过50!';
}
var o_id = this.attributes.id.nodeValue;//ID
var field = this.attributes.data.nodeValue;//修改的字段
$.ajax({
url: "/Admin/OfficeEdit",//发送请求的地址
type: "POST",// POST,默认是GET
dataType: 'json',//根据返回数据类型可以有这些类型可选:xml html script json jsonp text
async: true,//是否异步请求
data: {//请求携带的参数信息
o_id: o_id,
field: field,
value: value,
},
success: function (msg) {//请求成功
toastr.info(msg);
}
});
}
});
}
function Status() {// 启用/冻结
$('[name="my-checkbox"]').bootstrapSwitch({
onText: "启用",
offText: "冻结",
onColor: "success",
offColor: "danger",
size: "small",
onSwitchChange: function (event, state) {
var o_id = event.currentTarget.attributes.id.nodeValue;
$.ajax({
type: "post",
url: "/Admin/OfficeStatus",
dataType: 'json',
async: true,//是否异步请求
data: {
o_id: o_id,
state: state
},
success: function (data) {
toastr.info(data)
}
})
}
})
//行内编辑初始化
Edit()
}
</script>