应用场景
现在很多移动端的横向导航都是实现了滚动效果,我们先来看几个案例:
今日头条

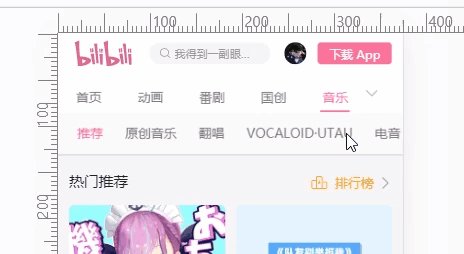
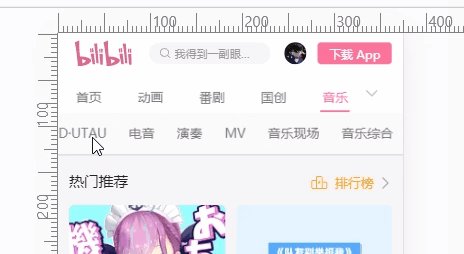
b站

代码实现
HTML代码:
<div class="nav">
<a href="#">关注</a>
<a href="#">推荐</a>
<a href="#">新闻</a>
<a href="#">社会</a>
<a href="#">国际</a>
<a href="#">军事</a>
<a href="#">娱乐</a>
<a href="#">三农</a>
<a href="#">直播</a>
<a href="#">小视频</a>
<a href="#">问答</a>
<a href="#">体育</a>
<a href="#">科技</a>
</div>
<div>
正文<br>
正文<br>
正文<br>
正文<br>
正文<br>
</div>
CSS代码:
.nav {
100%;
height: 50px;
line-height: 50px;
/*段落中文本不换行*/
white-space: nowrap;
/*阴影*/
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
/*设置横向滚动*/
overflow-x: scroll;
/*禁止纵向滚动*/
overflow-y: hidden;
/*文本平铺*/
text-align: justify;
/*背景颜色*/
background: #F4F5F6;
padding: 0px 5px;
margin-bottom: 10px;
/*设置边距改变效果为内缩*/
box-sizing: border-box;
}
.nav a {
color: #505050;
/*取消超链接下划线*/
text-decoration: none;
margin: auto 10px;
}
.nav::-webkit-scrollbar {
/*隐藏滚动条*/
display: none;
}
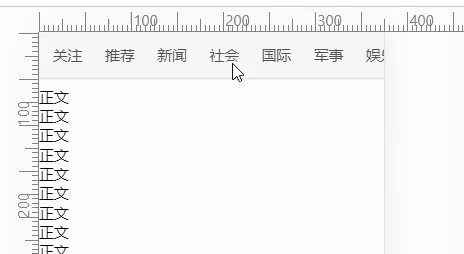
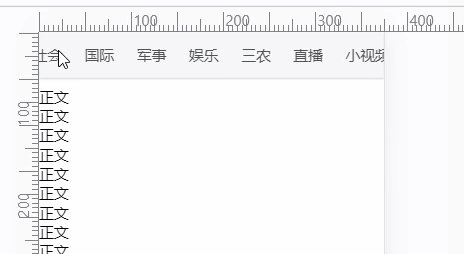
演示效果: