在开发web应用时,在对Spring中的Controller进行测试时,需要发送各种get以及post请求进行测试,当然可以自己在浏览器里输入url或者对于测试而言使用Spring提供的MockMvc编写代码进行测试,但是当我们想要测试诸如带Form表格提交(提交文件)的post等请求时,直接在浏览器里输入url或者使用MockMvc(这个我还不知道怎么弄…)就不大好实现了,Restlet Client为我们提供了便利。
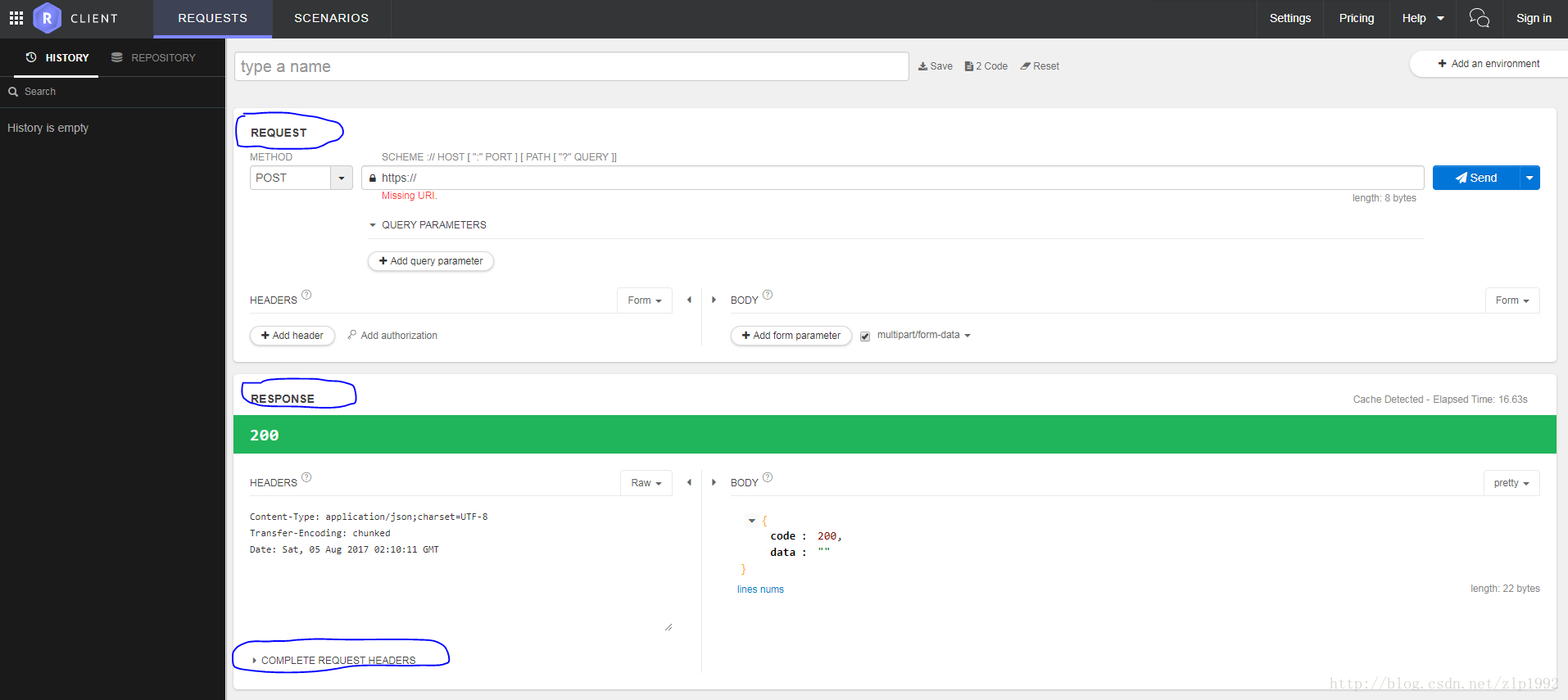
其地址为:https://restlet.com/modules/client/,可以安装Chrome浏览器插件,这样使用起来就更加方便,插件在浏览器界面如图所示:

主要有三个部分,REQUEST部分用来创建请求,RESPONSE部分表示请求的回复,可以在
COMPLETE REQUEST HEADERS部分查看自己发出的请求的完整请求头,接下来便创建请求
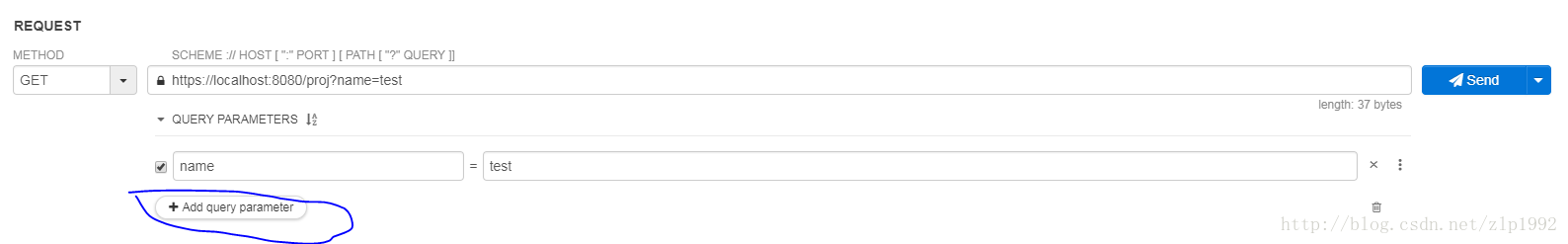
1. 创建普通get请求

发送get请求比较简单,直接输入url添加参数就可以了
2. 创建普通post请求
发送普通的post请求与1中的发送get请求类似,只是把METHOD改成post即可,再添加必要的参数
3. 创建post请求,模拟form提交表单
有时我们需要模拟form表单提交文件,此时对应controller代码可以如下获取
@RequestMapping("/proj")
@ResponseBody
public AjaxResult upload(String fileName, InputStream inputStream, HttpServletRequest request) {
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
int fileCount = 0;
Iterator<String> iterator = multiRequest.getFileNames();
while (iterator.hasNext()) {
String formFileElementName = iterator.next();
fileCount++;
MultipartFile multipartFile = multiRequest.getFile(formFileElementName);
if (null == multipartFile) {
throw new Exception("文件不能为空");
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
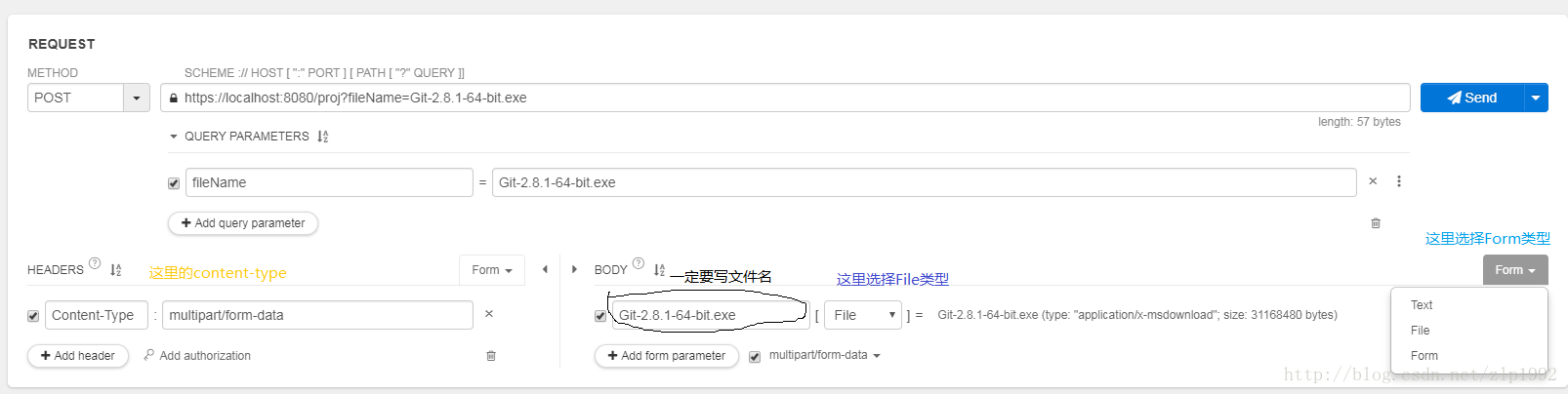
当我们发送模拟form表单请求时,注意到request请求实际为MultipartHttpServletRequest类型,Spring会自动填充inputStream参数,实际上他与request里的inputStream是同一个,在restlet可以如下模拟

有几个需要注意的地方:
BODY选项里面选择Form- 点击
Add form parameter并选择类型为File,同时注意一定要写文件名,不然Controller里的代码Iterator<String>是获取不到文件名的
iterator = multiRequest.getFileNames(); - 注意
Content-Type类型为multipart/form-data
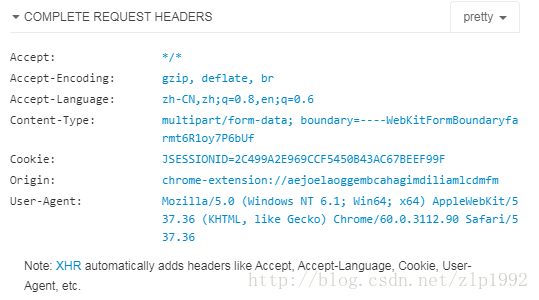
我们查看下面的COMPLETE REQUEST HEADERS,可以发现我们的请求类型为 multi/form-data,同时Restlet Client会自动帮我们设置boundary头部
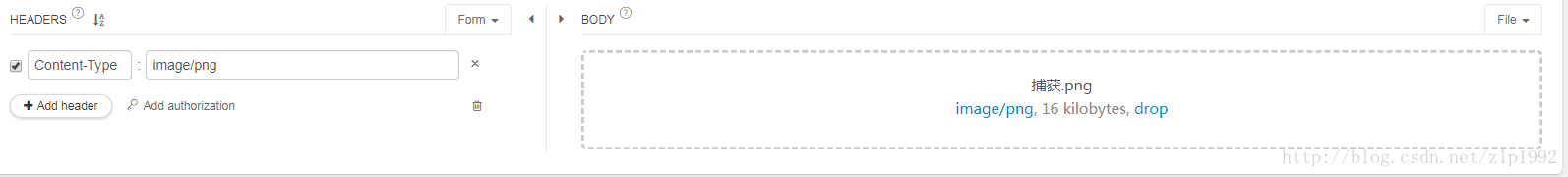
4. 创建post请求,直接传输文件
除了模拟form表单提交文件,我们也可以直接在body里添加文件,这时controller对应的request就不是MultipartHttpServletRequest类型
选择BODY中的File选项,并拖拽文件,此时Restlet Client会自动帮我们填入对应的Content-type类型