手风琴菜单是一种比较常用的菜单形式,利用原型工具来做这种菜单通常要用到中继器。即使是功能强大的Axure,想实现该效果也比较麻烦。但如果你对Mockplus有所了解,你一定知道,利用Mockplus的“面板”组件,可以快速地做一个手风琴式的菜单。

我们来看看具体的操作步骤:
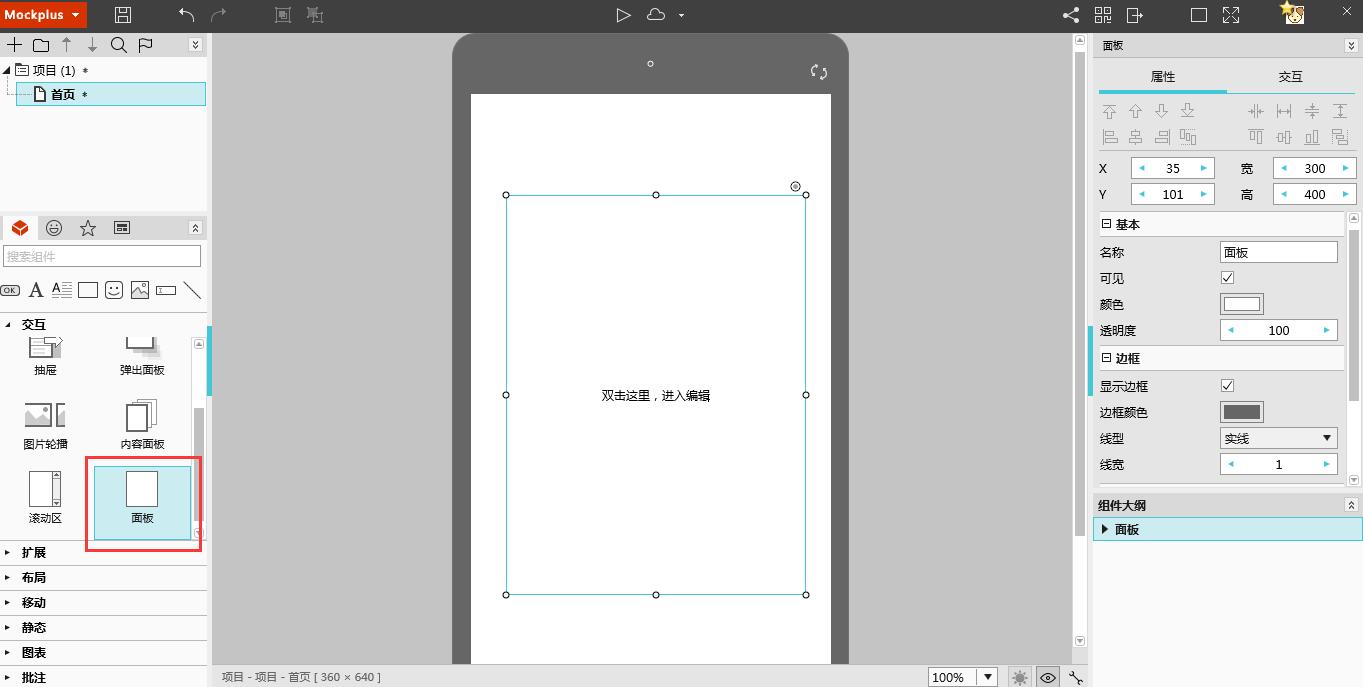
第一步:选择“面板”组件,自定义菜单样式。
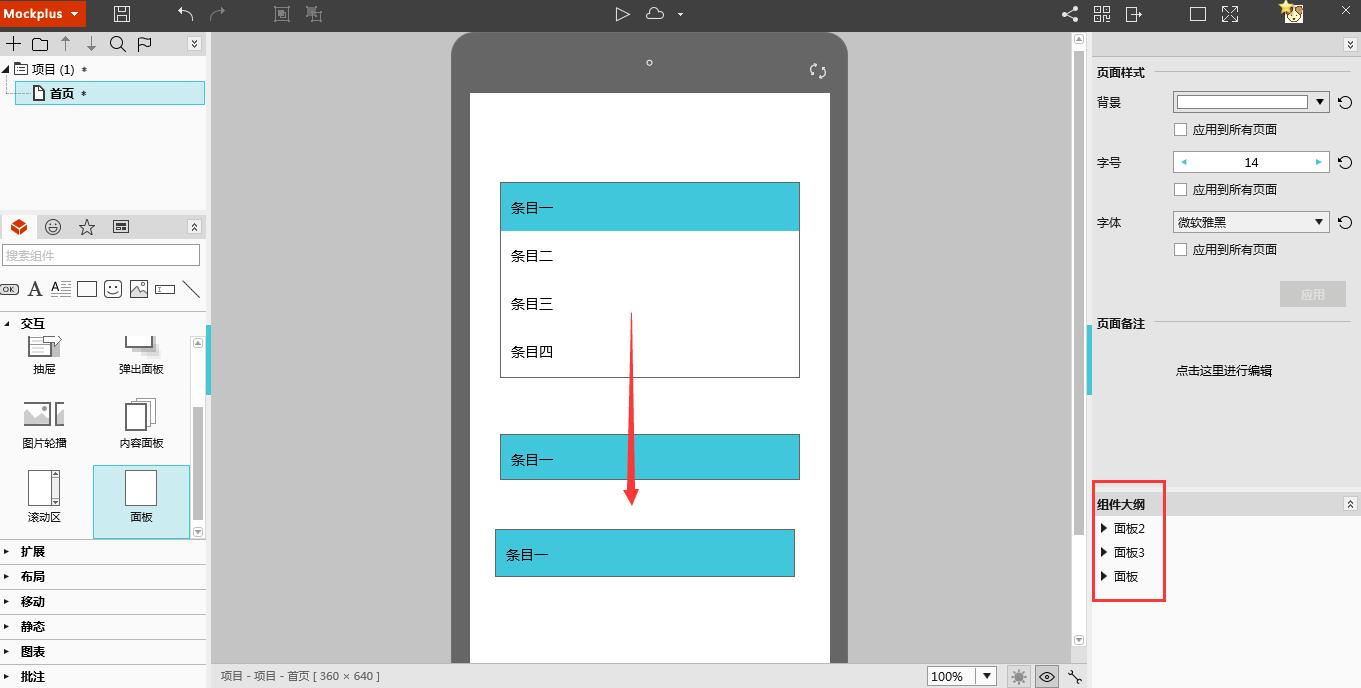
在左侧的交互分类中选择“面板”组件,此处为了节省时间我在“面板”中添加一个列表。然后将带列表的面板复制两次。并将第二,第三个面板的名称改为“面板2”和“面板3”

“面板”组件的特点:调整面板大小时,面板里的内容不会随着面板大小的变化而变化。

第二步:设置交互,使面板大小恢复的同时“面板2”向下位移。
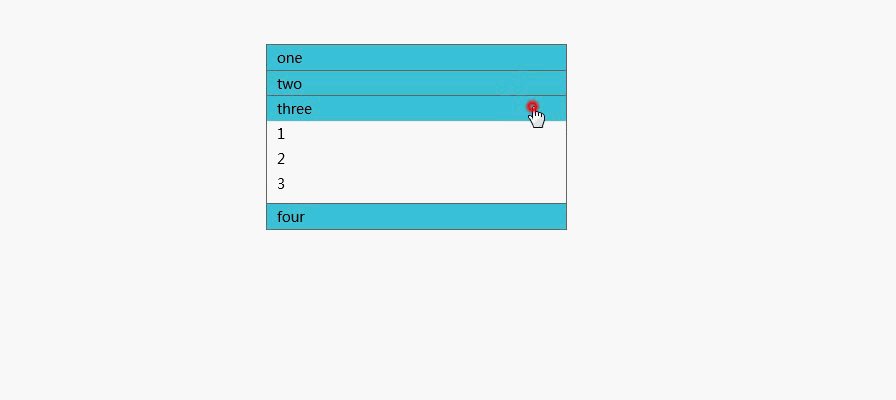
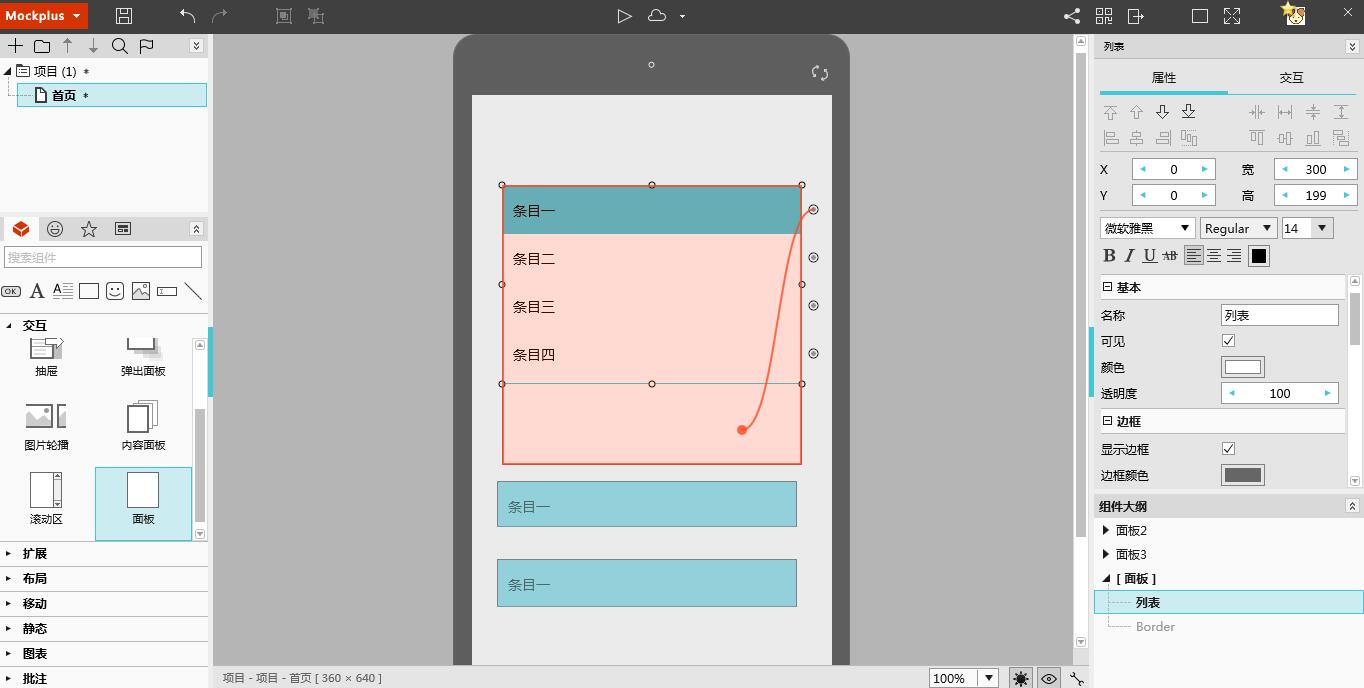
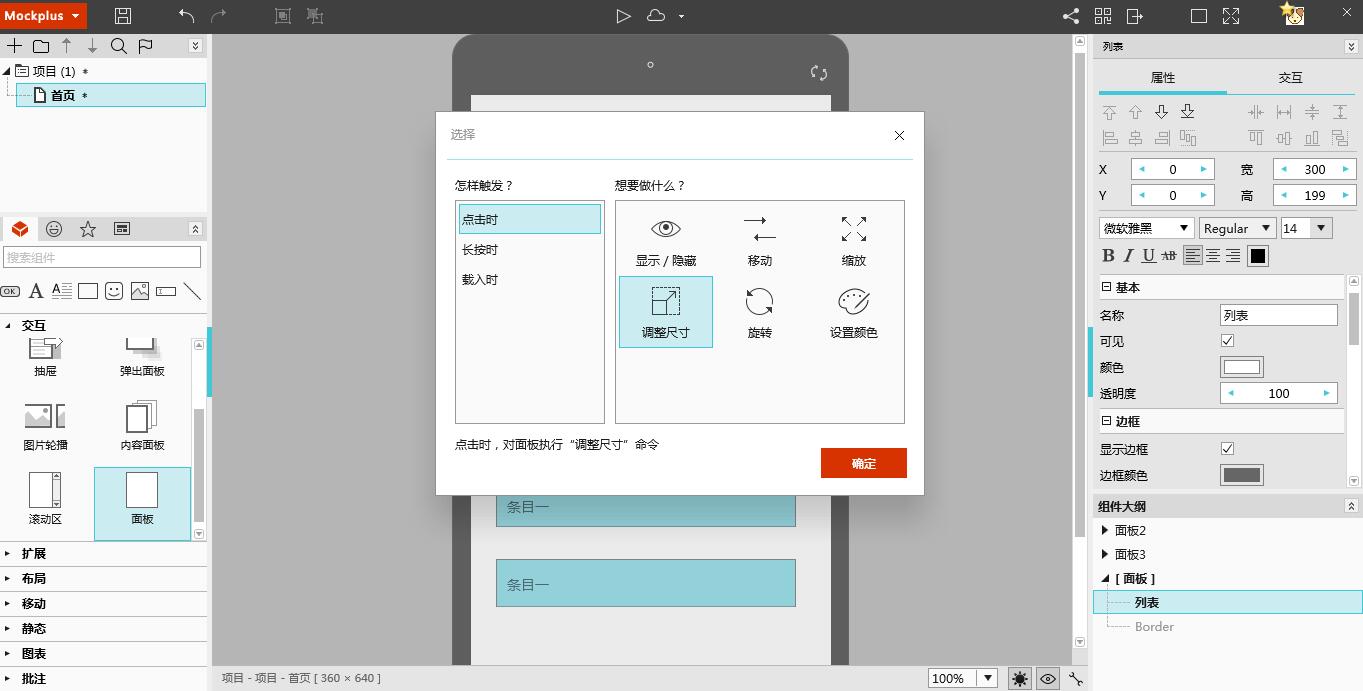
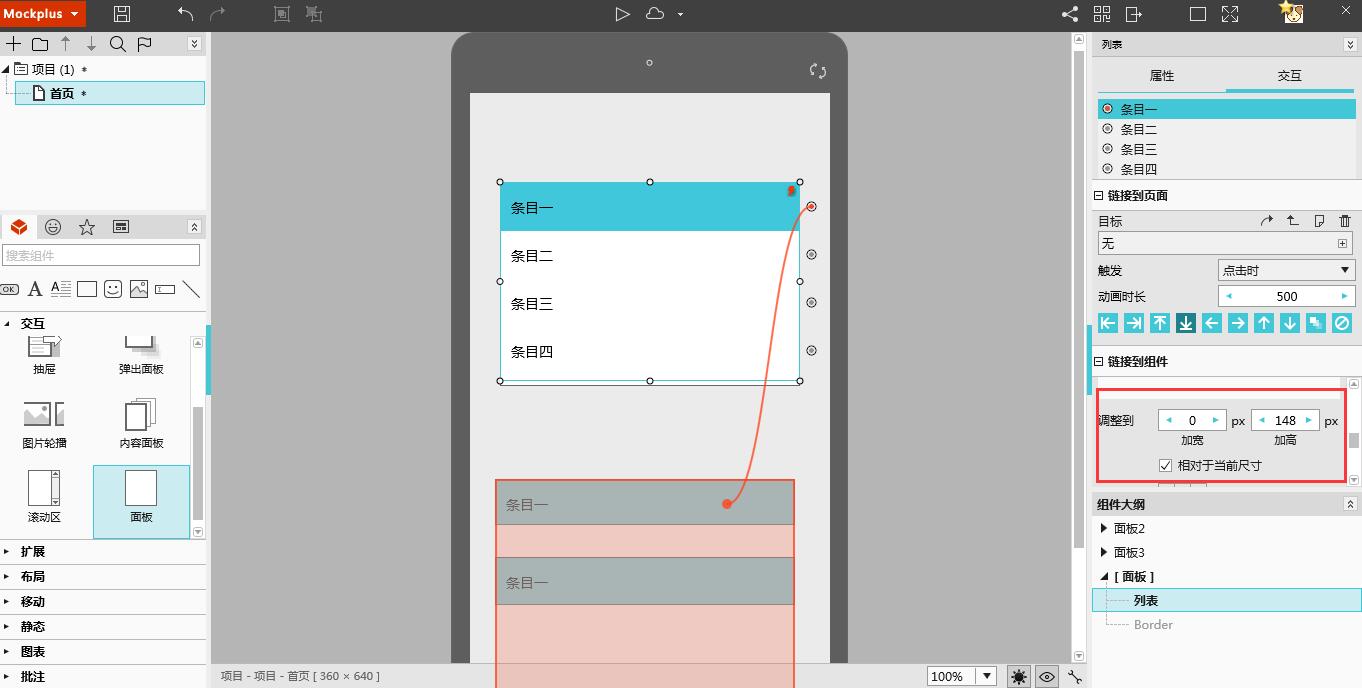
将三个面板都缩小至只显示表头,选中第一个面板,在界面右侧交互设置区域,点击“+”,选择面板,选择“调整大小”,勾选“自动恢复”,在下方输入需要增加的像素,第一个交互就设置完成了。这个交互的目的是让用户在点击表头位置时,面板拉长到显示全部列表的位置。

同样地,选中第一个面板,在界面右侧交互设置区域,点击“+”,选择面板2,选择“移动”,勾选“自动恢复”,在下方输入需要移动的像素(即第一个面板拉长时增加的像素),第二个交互就设置完成了。这个交互的目的是让第一个面板在拉长时,第二个面板同时向下位移相同数量的像素。

此时,我们需要在第一个面板上再添加一个交互,使第三个面板也向下位移同等数量的像素。方法同上。

第三步:按照一,二步的方法,为面板2和面板3设置交互。
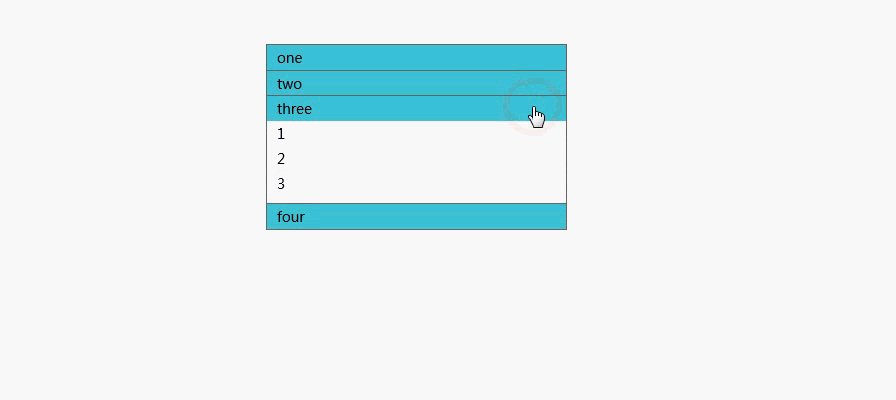
这样,一个简易的手风琴菜单就做好了。你还可以在菜单选项中添加图标等组件,将菜单设置成你想要的样子。
我们来看看每个面板上都有哪些交互:
面板1:
链接到自己,调整大小。
链接到面板2,位移。
链接到面板3,位移。
面板2:
链接到自己,调整的大小。
链接到面板3,位移。
面板3:
链接到自己,调整大小。
是不是很简单呢?一个面板组件,两个简易的交互,就能做出一个像样的手风琴菜单。
Mockplus虽然是一款操作简单的原型工具,但利用它你可以做出很多复杂的交互,实现不可思议的效果。当然了,无论任何工具,设计师都要先熟悉了它的操作方法和各个组件的用途,才能用它们做出优秀的作品。如果你想了解更多Mockplus组件的使用方法,可以直接到它的官方教程网站doc.mockplus.cn,那里既有文字教程,又有视频解说,会让你的学习过程充满乐趣。