目录
- 新建一个 WebApp 项目
- 发布到 Linux,Mac OS
- 使用 Nginx 进行反向代理
新建一个 WebApp 项目
在 Asp.NET Core 项目中,我们使用 dotnet new -t WebApp 命令和创建一个新的空的 Web 应用程序。
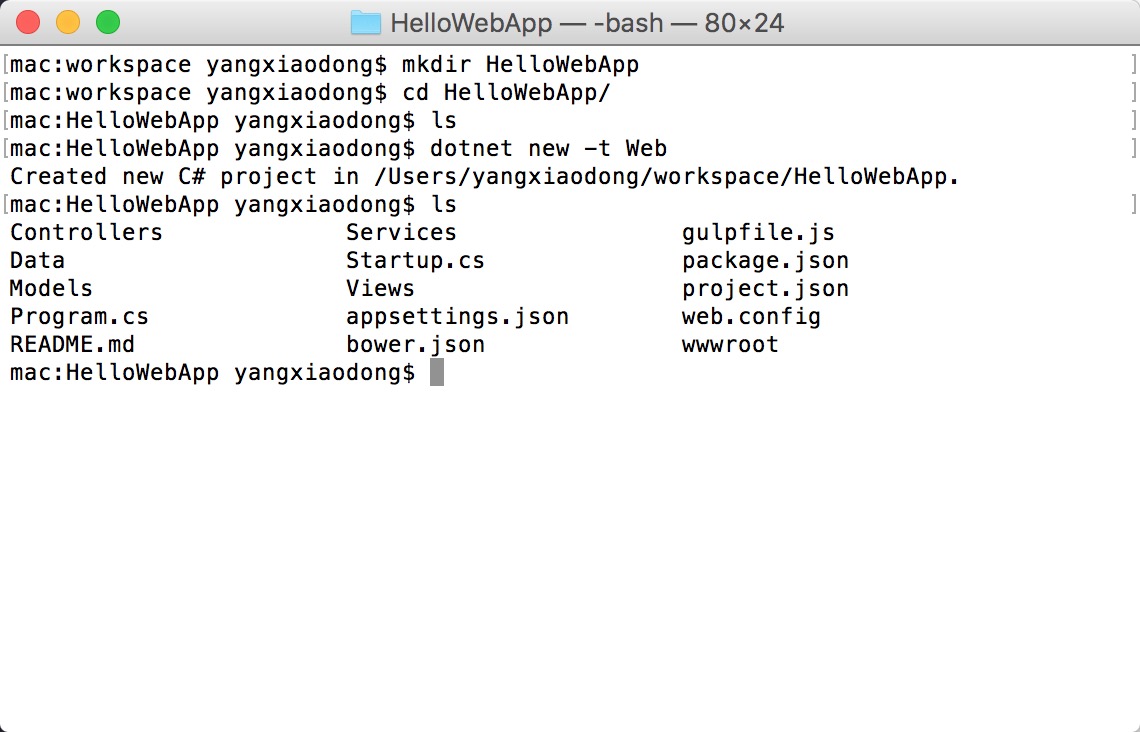
以下是我在 Mac 中的截图:
主要是用以下几个命令:
mkdir HelloWebApp 这个命令是创建一个名为 HelloWebApp 的文件夹。
dotnet new -t Web 这个命令是使用 Web 模板来新建一个 WebApp 的 Mvc 应用程序。
新建了应用程序之后,使用dotnet restore 和 dotnet run 命令来测试一下我们的应用程序。
可以看到已经成功运行了。
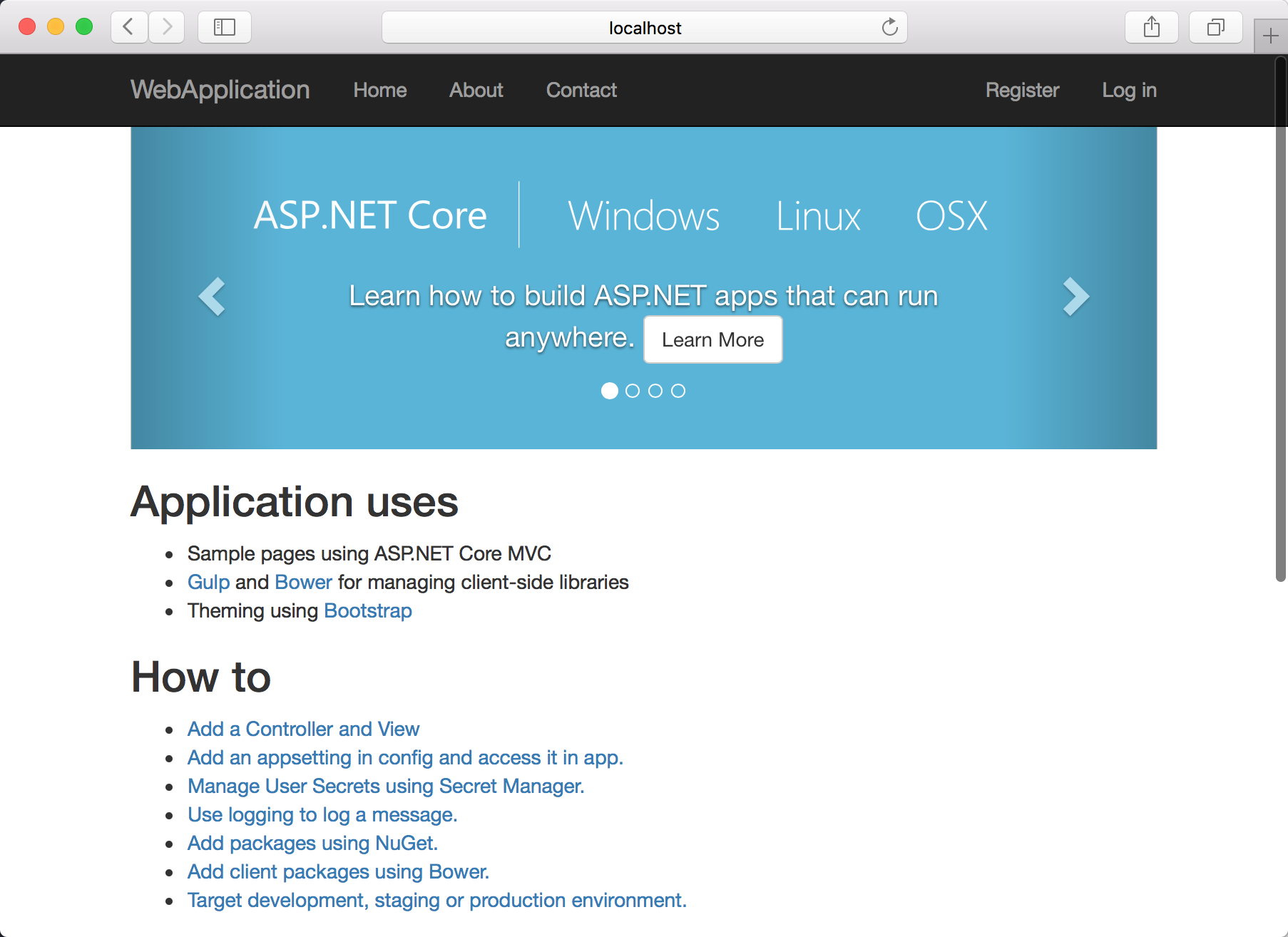
我们打开浏览器输入 http://localhost:5000,来看一下效果。
ps: Safari 下面,浏览器地址栏看不到端口号,实际上是5000端口。
发布到 Linux,Mac OS
如果发布应用程序,我们需要使用 dotnet publish命令,通过使用 --help 参数可以看到一些可以使用的命令参数。
-f|--framework <FRAMEWORK> Target framework to compile for
-r|--runtime <RUNTIME_IDENTIFIER> Target runtime to publish for
-b|--build-base-path <OUTPUT_DIR> Directory in which to place temporary outputs
-o|--output <OUTPUT_PATH> Path in which to publish the app
--version-suffix <VERSION_SUFFIX> Defines what `*` should be replaced with in version field in project.json
-c|--configuration <CONFIGURATION> Configuration under which to build
--native-subdirectory Temporary mechanism to include subdirectories from native assets of dependency packages in output
--no-build Do not build projects before publishing我们直接运行dotnet publish 使用默认的发布路径,当看到Published 1/1 projects successfully的时候,说明已经发布成功了。 接着进入到 bin 文件夹下的Debug 文件夹下的netcoreapp1.0 文件夹,然后会看到有一个 publish 的文件夹。这就是默认发布生成的文件夹,在这个文件夹中可以看到我们程序所有依赖的程序集文件。
发布之后 publish 文件夹里面的子文件夹有必要说明一下。
appsettiong.json 应用程序的配置文件
refs 应用程序引用的.net fx系统程序集
runtimes 运行时环境,可以看到里面的文件夹包含 win7、linxu,mac os 等,说明我们这个应用程序是跨平台的。
views 这个文件夹存放的就是我们的 mvc 的视图文件。
wwwroot 文件夹,存放的是前端使用的 js 库,css 样式表,和图片等。然后我们把工作目录切换到发布的 publish 文件夹。使用dotnet HelloWebApp.dll测试发布过后的程序是否运行正常。
使用 Nginx 进行反向代理
- Mac OS
- Linux(Ubuntu)
- 注意事项
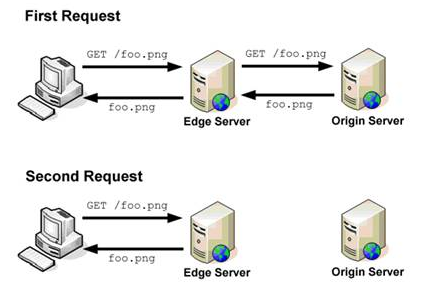
反向代理,即把我们应用程序的一部分路径交给 Nginx 去处理,比如静态文件,图片等。另外一部分动态的交给 Kestrel 来处理。这样可以降低我们的后端 Kestrel 的压力,以及可以在 Nginx 配置负载均衡等。
还有一个很重要的优势就是 Web 中的缓存,会在代理服务器这一步来处理。大家看下面这个图:

至于怎么样添加代理服务器可以识别到的缓存,可以关注我后面发表的博客文章。
Mac OS
安装 dotnet 环境参见官方网站 https://www.microsoft.com/net/core#macos。
1、 在 mac 中打开命令行,输入 brew install nginx 首先安装 nginx。
2、 安装完成之后,输入 nginx -v查看是否安装成功。显示nginx version: nginx/1.10.1表示安装已经成功。
3、配置 nginx 代理。
安装完 nginx 之后,默认的配置文件路径在 /usr/local/etc/nginx 文件夹中。在这个文件夹中找到nginx.conf 配置文件,使用 Visual Studio Code 打开,在 Server 节点中,找到监听 80端口的location 节点,修改配置为如下:
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}保存并退出。 然后使用sudo nginx -s reload命令来重新加载配置。
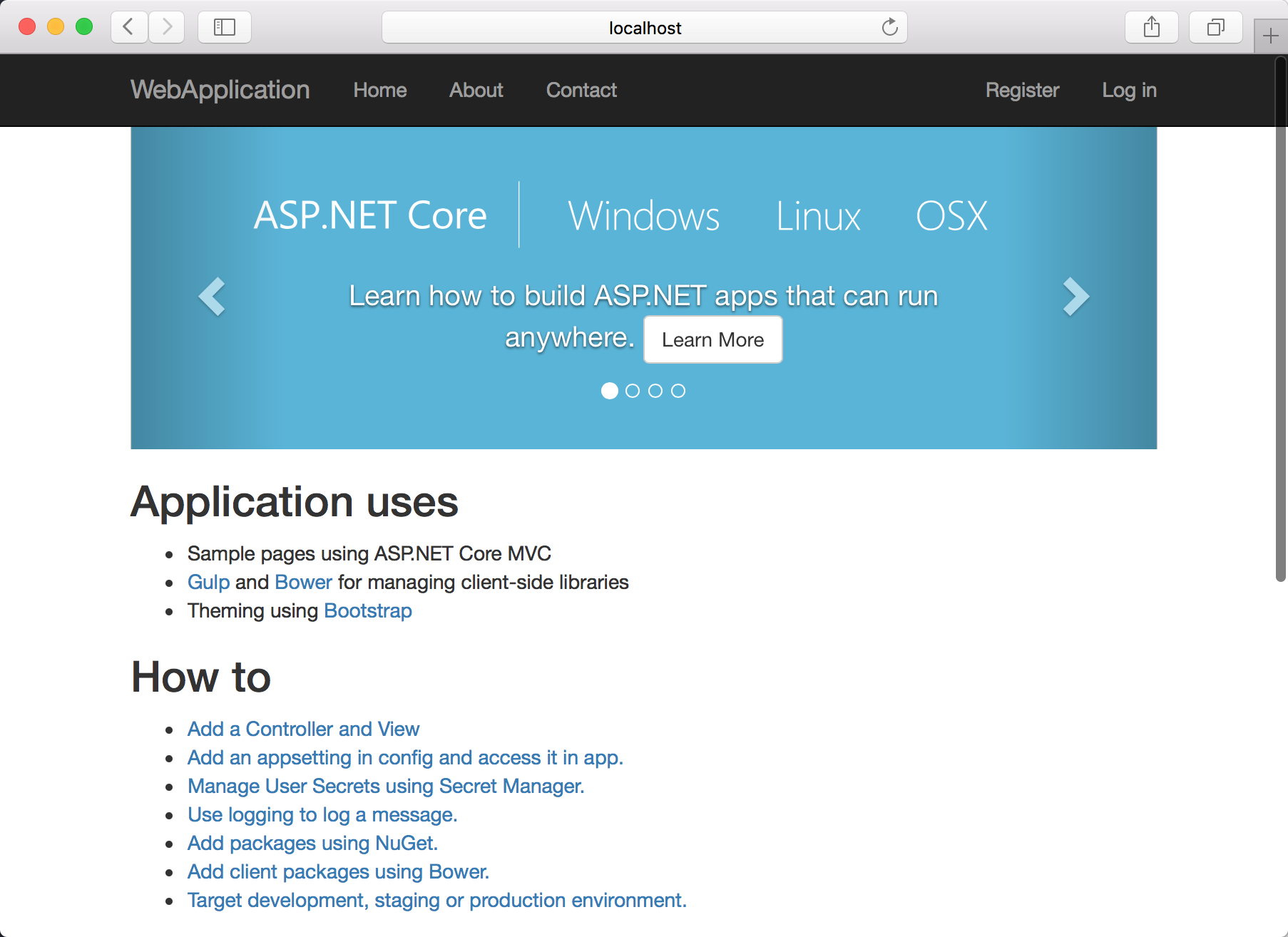
然后我们打开浏览器 输入http://localhost,发现此时已经通过 nginx 来访问我们的站点了。
ps: Safari 下面,浏览器地址栏看不到端口号,实际上是80端口。
Linux(Ubuntu)
安装 dotnet 环境参见官方网站 https://www.microsoft.com/net/core#ubuntu。
首先在Ubuntu 中新建一个文件夹,把我们发布的 publish 文件夹拷贝到 Liunx 中。然后测试一下是否可以正常运行。
1、 在 Linux(Ubuntu) 中新开一个命令行窗口,输入 apt-get install nginx 首先安装 nginx。
2、 安装完成之后,输入 nginx -v查看是否安装成功。显示nginx version: nginx/1.4.6表示安装已经成功。
yxd@ubuntu:~$ sudo nginx -v
nginx version: nginx/1.4.6 (Ubuntu)
测试 nginx 是否运行成功,打开浏览器,输入 http://localhost 查看是否显示如下界面。
3、配置 nginx 代理。
安装完 nginx 之后,默认的配置文件路径在 /etc/nginx/sites-available/default 文件中。切换工作目录到/etc/nginx/sites-available/,使用sudo gedit default命令打开 default 文件。 在 Server 节点中,找到监听 80端口的location 节点,修改内容为如下:
server {
listen 80;
#root /usr/share/nginx/html;
#index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}保存并退出。 然后使用sudo nginx -s reload命令来重新加载配置。
然后我们打开浏览器 输入http://localhost,发现此时已经通过 nginx 来访问我们的站点了。
注意事项
1、在使用 nginx 代理访问站点的时候, 保持命令dotnet run HelloWebApp.dll的命令行窗口必须开启。
2、可以使用下面的命令来让一个命令行运行在后台进程中。
nohup dotnet HelloWebApp.dll &
这个时候你就可以把命令行窗口关掉了。