前言
本人参加的一个项目中,使用了Ant Design of Vue的select控件,为了使控件更加具有响应性(后台大概有1w条左右数据),所以使用了加载远程数据方式。而正是这个远程加载方式及控件的search功能,使自己遇到了一个坑,直到费了点力气才填坑完毕。
过程如下:
控件声明:
<a-select class="select-box" mode="multiple" size="small" placeholder="零件" v-model="params.partNumbers" :filterOption="false" @search="getPartList" showSearch allowClear> <a-select-option v-for="(item, index) in partsList" :key="index" :value="item"> {{ item }} </a-select-option> </a-select>
getPartList(val){ partApi.getPartList(val).then(res => { if(res.flag){ this.partsList = res.data; } }) },
故障现象
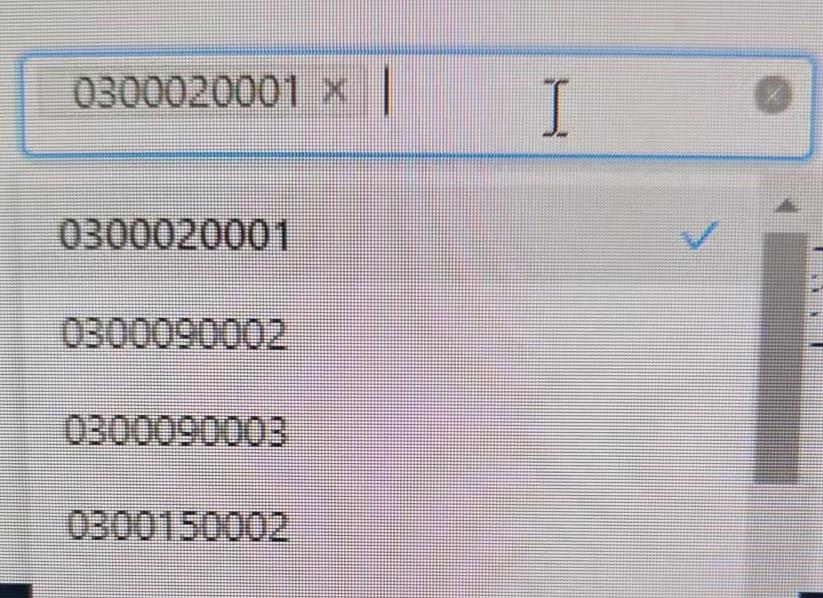
然后运行页面,发现控件出现一个不良表现,即:输入一个具体的选项值后,选中这个选项,再将光标焦点落到这个控件时,发现这个下拉框的下拉选项只有一个,如下图所示:

刚开始,利用@focus进行响应,发现可以,但是由于多次调用展示,造成控件出现闪烁,不理想。如何解决呢?后来想到了问题出现的原因:
原因分析
因为选中事件后,select控件的数据源其实只有这一个选项了,而再次点击时,不会触发search事件,也就不会再次加载数据列表,所以只会显示这个选项。知道了原因,解决的办法很简单,就是在@selected事件中,重置控件数据源,即添加控件事件绑定:
@select="getPartList('')"
测试与总结
控件事件绑定完成后,进行测试,完美解决!