In order to solve this problems, you can try the following steps.
1.Create a usercontrol and add some controls.
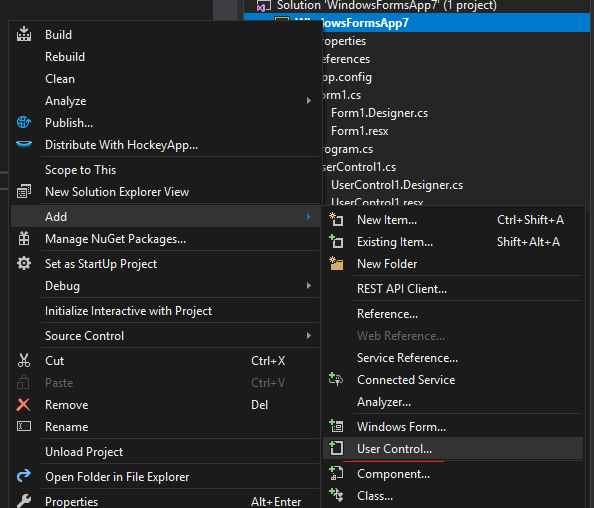
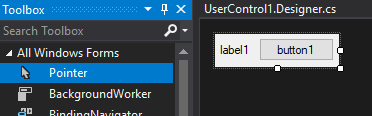
First, right click on the project name, then click "Add" and select "User Control... ". After that, drag the required controls into the "UserControl".


2.Try the following code in form1.cs.

public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
dataGridView1.RowTemplate.Height = 35;
dataGridView1.AllowUserToAddRows = false;
}
private void Form1_Load(object sender, EventArgs e)
{
this.dataGridView1.DataSource = CreateData();
this.dataGridView1.Columns[0].Width = 125;
this.dataGridView1.Columns[2].Width = 125;
for (int i = 0; i < dataGridView1.RowCount; i++)
{
UserControl1 userControl1 = new UserControl1();
this.dataGridView1.Controls.Add(userControl1);
userControl1.Location = this.dataGridView1.GetCellDisplayRectangle(0, i, true).Location;
userControl1.Size = this.dataGridView1.GetCellDisplayRectangle(0, i, true).Size;
UserControl1 userControl2 = new UserControl1();
this.dataGridView1.Controls.Add(userControl2);
userControl2.Location = this.dataGridView1.GetCellDisplayRectangle(2, i, true).Location;
userControl2.Size = this.dataGridView1.GetCellDisplayRectangle(2, i, true).Size;
}
}
private DataTable CreateData()
{
DataTable T_Table1 = new DataTable();
T_Table1.Columns.AddRange(new DataColumn[] {
new DataColumn("UserControl1"),
new DataColumn("GenderID"),
new DataColumn("UserControl2"),
new DataColumn("GenderName"),
});
T_Table1.Rows.Add(new object[] { "", "1", "", "Man" });
T_Table1.Rows.Add(new object[] { "", "2", "", "Female" });
T_Table1.Rows.Add(new object[] { "", "3", "", "Secret" });
return T_Table1;
}
}
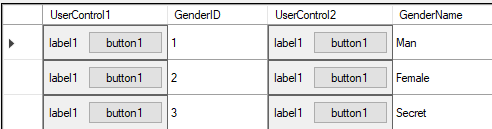
The results as shown below.