vConsole:
一个轻量、可拓展、针对手机网页的前端开发者调试面板,是微信官方出品,主要用于移动调试。
vConsole特点:
- 查看控制台日志
- 查看网络请求
- 查看文档元素
- 查看 Cookie、LocalStorage 和 SessionStorage
- 手动执行JS命令
- 自定义插件
功能预览:http://wechatfe.github.io/vconsole/demo.html
npm地址:https://www.npmjs.com/package/vconsole
demo1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> 这是一个页面balaba <script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script> <script> var vConsole = new VConsole(); </script> </body> </html>
demo2:
npm install vconsole
import VConsole from 'vconsole'; const vConsole = new VConsole(); // or init with options const vConsole = new VConsole({ maxLogNumber: 1000 }); // call `console` methods as usual console.log('Hello world'); // remove it when you finish debugging vConsole.destroy();
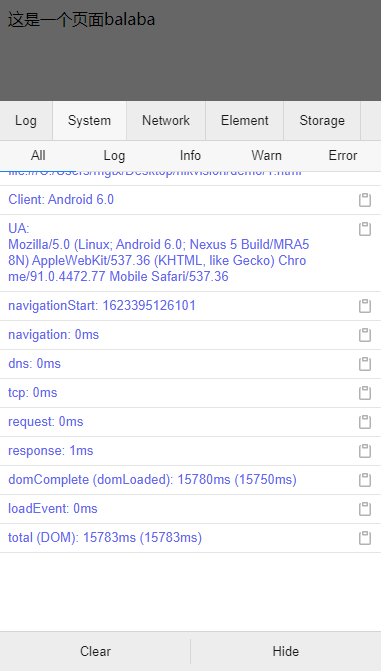
展示: