圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

1 <body> 2 <header>...</header> 3 <div class="body"> 4 <main class="content">...</main> 5 <nav class="nav">...</nav> 6 <aside class="ads">...</aside> 7 </div> 8 <footer>...</footer> 9 </body>
圣杯布局也可以做成以下几种布局方式:
1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页,不适合多端(移动端)使用。
优点:更好的适应当前市场上所有的设备:我们知道当前市面上主流的集中分辨率为以下几种
在固定布局中,网页的宽度是必须指定为一个像素值。
例如凤凰网,他的宽度为1000px,我电脑的分辨率为:1080*1920,所以周围会有留白部分。
现在各大网站的页面宽度一般为1000px,这样能适应更多的设备。
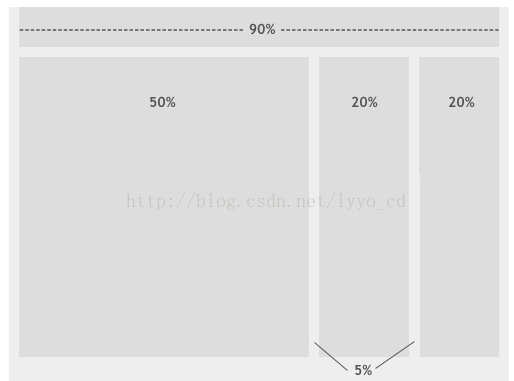
2。流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位。
优点:随着页面的变化,页面会依据比例跟着变化,但是这种会使页面中的内容变形。
流布局与固定宽度布局基本不同点 就在于对网站尺寸的侧量单位不同。固定宽度布局使用的是像素,但是流布局使用的是百分比,这位网页提供了很强的可塑性和流动性。换句话说,通过设置百分比,我们不需要考虑设备尺寸或者屏幕宽度大小了,可以为每种情形找到一种可行的方案,应为你的设计尺寸将适应所有的设备尺寸。流布局与媒体查询和优化样式技术密切相关。
3.响应式布局(也称弹性布局):通过检测设备信息,决定网页布局方式,即用户如果采用不同的设备访问同一个网页,有可能会看到不一样的内容,一般情况下是检测设备屏幕的宽度来实现。
使用 viewport meta 标签在手机浏览器上控制布局
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1" />
4.栅格化布局(grid布局):将网页宽度人为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利用百分比做为长度单位来划分成均等的长度。
注:以上几种布局方式并不是独立存在的,实际开发过程中往往是相互结合使用的
流式布局和固定布局区别图鉴: