在前面的文章中,我们讲到过,网页的内容是由多个标签来完成布局的,要完成网页的有效布局,并达到预期的效果,我们需要了解一下CSS中的盒模型;
A. 先来了解下,盒模型是个什么玩意;
盒模型: (Box Model) : 是W3C规定一个浏览器如何渲染,显示一个元素, 根据元素的种类,可以将盒模型分为块级元素盒模型和行内盒模型;
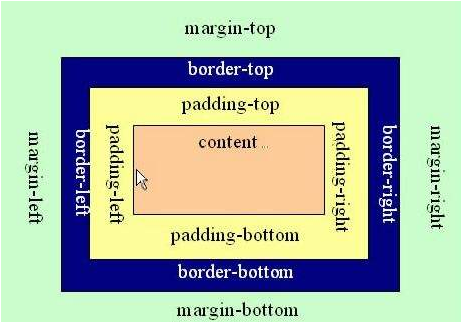
在百度上搜索一下盒模型,一大堆的图片就出来了, 我们挑一个来说一下

网上的其它图与这个图也差不多,所包含的内容都一样
从上图我们可以发现我,一个盒模型包括几个内容:
01. margin: 指外边距,表示这个元素在四周与其它元素之间的边距;
02. border: 指边框, 即这个元素的边框;
03. padding: 指内边距,就是从边框到内容区的距离;
04. content: 就是内容区了,这里才是可以真正用来定东西或放其它元素的地方;所放的元素从左上角开始排列;
在上面讲到的外边距,边框,内边距这三个内容,可以独立设置, 即四个方向可以只设置一个方向,不一定需要四周都设置上内容,
这个可以依据自己在实际应用中的需求来决定要不要设置;
看完上面的图,我们可能就会问了, 这个元素多宽多高啊,上面的图中都没说,
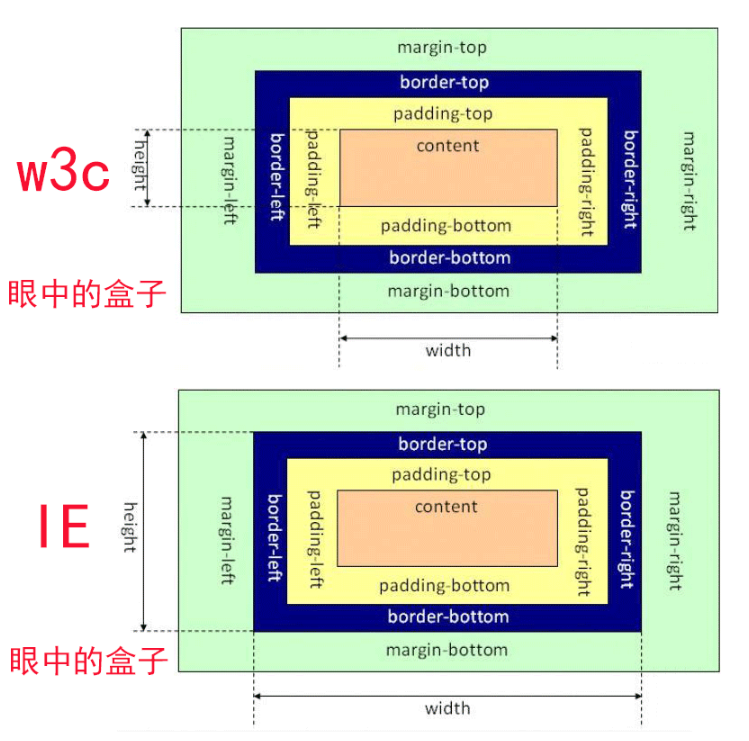
别急, 别急,我们再来看另外一个盒模型的图:

看完这个图就懵逼了吧, 上面的图看着一样,为什么他们标注的宽和高的位置不一样;
呵呵,其实并不是标错了哈, 上面标的都是对的, 只是应用的规则不一样, 想信大家在网上也了解过,对于盒模型,有标准盒模型和怪异盒模型的说法,
这里的怪异,并不是说它长得怪啊, 只是他们计算宽和高的标准不一样;
而造成这种问题的原因主要是因为,不同的浏览器开发商对规则的应用不一样而已;
首先, 从上图我们能够清楚, width, height 可分别设置元素的宽度和高度,
若这个宽和高,指定的是 content 区的尺寸,如果要设置边框和内边距,不能影响我内容区的这种模型, 就是标准盒模型了;
若这个宽和高,指定的是元素在网页中所占用的尺寸,如果要设置边框和内边距,不能再向外扩张了,只能你自己内部解决,这种就叫做怪异盒模型了;
这二种盒模型不存在好与坏的说法, 关键在于大家在实际项目应用中,哪种符合应用需要;
为了避免因浏览器的不同而影响我们设计的网页的布局效果,大家最好在网页中设置好布局的盒模型样式;
若使用标准盒模型,可设置: box-sizing:content-box; (设置的尺寸是指content区的尺寸)
若使用怪异盒模型,可设置: box-sizing:border-box; (设置的尺寸是指 border 区的尺寸)
-----------------------------------------------------
B. 盒模型中关于边框及内边距的特性知识
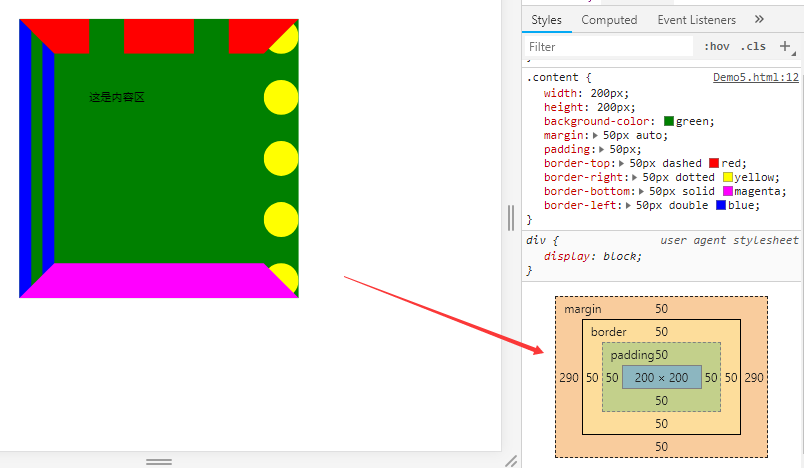
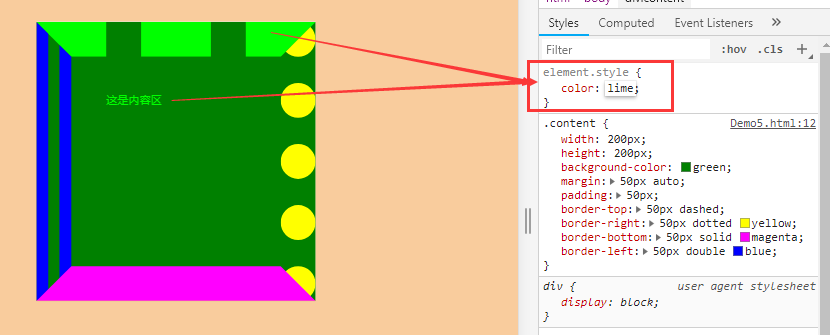
在了解了盒模型的常规信息后,我们可以来了解一下,合模型中关于边框与内边距的信息, 我们通过元素检查来看下面的图:

从右下角的结构图,我们可以看到左侧的中,同时应用了外边距,边框,内边距内容;
四条边框,分别应用了不同的样式效果: 可以通过右上角的样式内容看出各自的效果,这里不再详述,我们重点讲一下一些特殊的点;
--> 内容区是200*200(不括边框和内边距), 而这二个值是设置的width, height值, 这个元素应用的,肯定是: 标准盒模型;
--> 这是内容区这几个字,为什么与上边和左边隔那么远, 前面不是讲,内容区是从左上角开始排列的吗?
其实这里主要是因为应用了padding的效果, 结合右下脚结构图可以看到,内容区四周我们都应用了50像素的内边距, 结合这个情况,我们
可以了解第一个特性点: padding区的背景颜色,与内容区的一样;
--> 再来仔细看一下左,上,右侧的边框,我们应用的是特殊的效果,除了指定的边框颜色外,其它的地方的颜色,也与内容区的底色是一样的,
这就是第二个特性点: 当边框在应用非solid样式时,边框主色外的颜色,也是与内容区的颜色一样的;
-->: 扩展一下边框颜色的应用: 将右上脚样式中,针对顶部边框红色部分,改成 transparent 会是什么效果呢?

从实际展示效果来看,当应用transparent时,整条边框的颜色都变成了与内容区一样了;
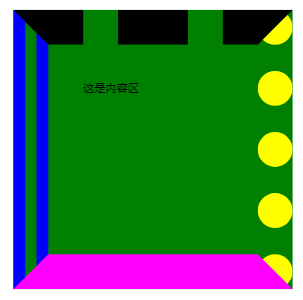
--> 继续扩展,如果我们不指定边框的颜色呢,边框以是什么颜色啊?
 为毛是黑色啊??????
为毛是黑色啊??????
这主要是因为,在没有指定边框颜色时,边框颜色按内容区的文字的颜色为标准进行了设置,
我们可以试着改变一下文字的颜色,来看下效果(将内容区的颜色设置为lime, 则内容区的文字颜色与顶部边框默认颜色都变了);

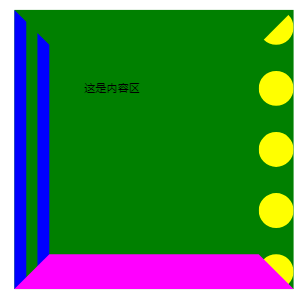
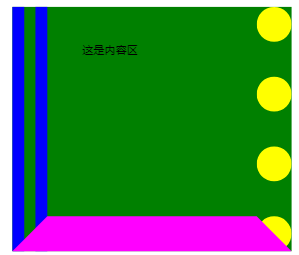
--> 那如果我们直接把上面的边框取消,又会是什么效果呢?
 ( ^_^取消了,当然就没有上面的边框了咯)
( ^_^取消了,当然就没有上面的边框了咯)
-------------------------------------------------------------------------------------------------------------------------------------------
C. 现在再来说一下,关于margin, padding设置尺寸的问题;
-->可以像上面例子一样,一个一个设置,用谁就设置谁,其它不用的,可以不管;
-->不一个一个设置,统一设置, 这个时候就得讲究一下,
* 若只设置一个值: 表示上,右,下,左四个方向统一都是这个值;
* 若设置二个值: 则第一个值表示上下的值,第二个值表示左右的值;
(左右的值可以设置auto让元素居中展示,但上下不能这样设置<至少在讲到现在还不行,如何垂直方向上居中展示,后面来讲>)
* 若设置三个值,则第一,三个分别表示上,下的值, 第二个表示左右的值;
* 若设置四个值,则分别代表上,右,下,左四个方向的值;