上篇文章中讲了HTML内基本的结构, 其中一个部分是用来存放展示给人看的内容区域,即:body标签的范围;
在body标签范围内存放的内容,主要有:文字,图片,音频,视频内容这几项;
这些内容通过一定的规则展示在网页上,以方便浏览者查看;
而要想将这些内容很好的展示在网页上,这就涉及到另外一些标签,
本节讲一下HTML中的布局类标签;
** h系列标签
--> 本系列标签主要包括6个标签,即:h1.到 h6, 这几个标签是涉及到权重属性的;
一般对于一些重要的区域内容,会使用h 系列标签
h1的权重最大,在一个网页上只能有一个,
h2到h6的权重依次减弱, 允许存在多个;
--> 另外一个常用到的布局类标签就是 div , 这个标签应该是大家使用得最多的一个布局类标签了,
div标签的权重远低于 h系列标签,
--> 另外还有三个列表类标签
ul+li 标签组: ul为无序列表类标签, 其内部成员由li组成;
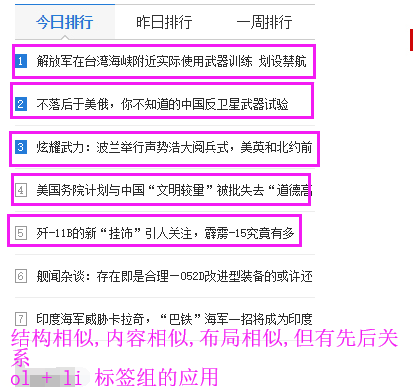
ol+li 标签组: li 为有序列表类标签,其内部成员同样由li组成;
dl+dt+dd标签组: dl标签定义一个自定义列表,由dt指定分组名称,dd组成分组下的内容项;
ul与ol 之间的主要区域就在于一个有先后顺序,一个没有;
-----------------------------------------------------------------------------------------------------