什么是css hack?
有些人不知道css hack是什么..........但是我想任何一个前端开发一定是遇到过的。
我们现在有5大浏览器内核
1. Trident 主要代表是IE浏览器 -ms
2. Gecko 主要代表是FF(FireFox) -moz
3. Webkit 主要代表是safari ,曾经的google也是 -webkit
4. Presto 主要代表是opera -o
5. Blink 主要代表是现在的google
不同的浏览器对应不同的内核,它们对css的解析是不一样的,这样就会导致在不同的浏览器中呈现出不一致的效果,为了获得统一(或者为了给不同的浏览添加不同效果),就需要针对不同的浏览器或者不同的版本写特定的css样式,这就叫css hack
css hack解决方法
1. css属性前缀法 例如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"9",但firefox前述三个都不能认识。
2. css选择器前缀法 例如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
3. IE条件注释法 针对所有IE(注:IE10+已经不再支持条件注释): IE浏览器显示的内容 ,针对IE6及以下版本: 。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
css属性前缀法
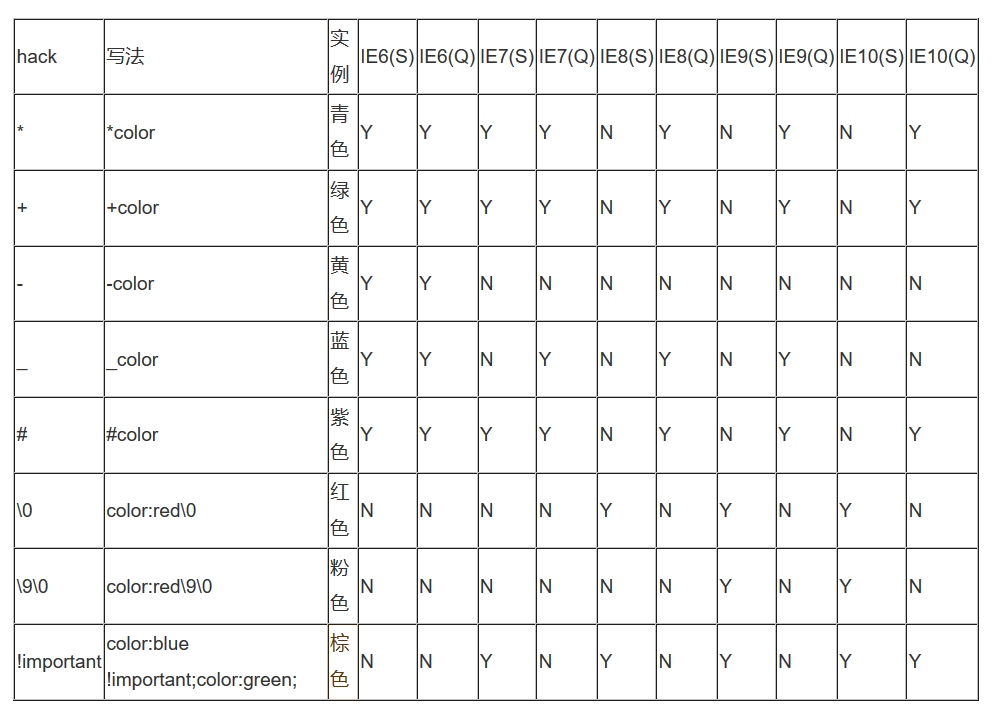
IE浏览器各版本 CSS hack 对照表

说明:在标准模式中
- “-″减号是IE6专有的hack
- “9″ IE6/IE7/IE8/IE9/IE10都生效
- “�″ IE8/IE9/IE10都生效,是IE8/9/10的hack
- “9�″ 只对IE9/IE10生效,是IE9/10的hack
css3 hack
这只是一部分,另外,随着css3的出现和使用,我们看到的更多的是-ms-,-moz-,-webkit-,-o-
对于css3的属性,并不是每个浏览器都支持,所以我们在使用的时候都要加上对应的前缀
但是在写大量css的时候是不是会很麻烦呢..........不用担心,现在的有很多插件帮助我们简化开发,提高效率
这就是Atuoprefixer
像 grunt autoprefixer ,你可以安装grunt-autoprefixer
像 gulp autoprefixer , 你可以安装gulp-autoprefixer
像 sublime , 你可以安装sublime autoprefixer
................
他们会自动检测需要css hack的属性,自动生成响应的css,十分方便
css选择器前缀法
*html *前缀只对IE6生效 *+html *+前缀只对IE7生效 @media screen9{...}只对IE6/7生效 @media �screen {body { background: red; }}只对IE8有效 @media �screen\,screen9{body { background: blue; }}只对IE6/7/8有效 @media screen0 {body { background: green; }} 只对IE8/9/10有效 @media screen and (min-00) {body { background: gray; }}只对IE9/10有效 @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效 @media screen and (-webkit-min-device-pixel-ratio:0){} 对webkit核心有效 @-moz-document url-prefix(){} 对firefox浏览器有效 @media all and(-webkit-min-device-pixel-ratio:10000),not and all(-webkit-min-device-pixel-ratio:0){} 对opera浏览器有效
这里只是一小部分
CSS3选择器结合JavaScript的Hack
我们用IE10进行举例:
由于IE10用户代理字符串(UserAgent)为:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我们可以使用javascript将此属性添加到文档标签中,再运用CSS3基本选择器匹配。
JavaScript代码:
var htmlObj = document.documentElement;
htmlObj.setAttribute('data-useragent',navigator.userAgent);
htmlObj.setAttribute('data-platform', navigator.platform );
CSS3匹配代码:
html[data-useragent*='MSIE 10.0'] #id {
color: #F00;
}
各个浏览器都可以
IE条件注释法
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效 <!--[if IE]> 这段文字只在IE浏览器显示 <![endif]--> 只在IE6下生效 <!--[if IE 6]> 这段文字只在IE6浏览器显示 <![endif]--> 只在IE6以上版本生效 <!--[if gte IE 6]> 这段文字只在IE6以上(包括)版本IE浏览器显示 <![endif]--> 只在IE8上不生效 <!--[if ! IE 8]> 这段文字在非IE8浏览器显示 <![endif]--> 非IE浏览器生效 <!--[if !IE]> 这段文字只在非IE浏览器显示 <![endif]-->
1 <!--[if IE]><p>You are using Internet Explorer.</p><![endif]--> 2 <![if !IE]><p>You are not using Internet Explorer.</p><![endif]> 3 4 <!--[if IE 7]><p>Welcome to Internet Explorer 7!</p><![endif]--> 5 <!--[if !(IE 7)]><p>You are not using version 7.</p><![endif]--> 6 7 <!--[if gte IE 7]><p>You are using IE 7 or greater.</p><![endif]--> 8 <!--[if (IE 5)]><p>You are using IE 5 (any version).</p><![endif]--> 9 <!--[if (gte IE 5.5)&(lt IE 7)]><p>You are using IE 5.5 or IE 6.</p><![endif]--> 10 <!--[if lt IE 5.5]><p>Please upgrade your version of Internet Explorer.</p><![endif]--> 11 12 <!--[if true]>You are using an <em>uplevel</em> browser.<![endif]--> 13 <![if false]>You are using a <em>downlevel</em> browser.<![endif]> 14 15 <!--[if true]><![if IE 7]><p>This nested comment is displayed in IE 7.</p><![endif]><![endif]-->
适用范围广的,识别能力强的css一定要定义在前面