Vue生命周期钩子
资料参考:https://segmentfault.com/a/1190000013956945
-
表示了vue实例从创建到渲染页面到销毁的过程,这些过程的时间节点有对应的钩子函数
-
钩子函数就是满足特点条件被回调方法:例如实例刚刚被创建的时候用beforeCreate 数据观测(data observer)和event/watcher配置尚未完成
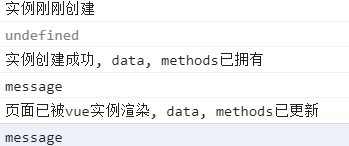
不能访问到methods、data、computed、watch上的方法和数据new Vue({ el: "#app", data: { msg: "message" }, beforeCreate () { console.log("实例刚刚创建"); //但是拿不到数据 console.log(this.msg }, created () { console.log("实例创建成功, data, methods已拥有"); console.log(this.msg); }, mounted () { console.log("页面已被vue实例渲染, data, methods已更新"); } // 拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块 })