为什么要写这个?
在一个系统长大的过程中会经历不断重构升级来满足商业的需求,而一个严谨的商业系统需要高效、稳定、可扩展,有时候还不得不考虑成本的问题。我希望能找到比较完整的开源解决方案来解决持续集成、监控报警、以及扩容和高可用性的问题。是学习和探索的过程分享给大家,也欢迎同行的人交流。
先来一个三步曲,我们将完成通过GitLab CI 自动部署 net core web api 到Docker 容器的一个示例。这是第一步,通过此文您将了解如何将net core web api 运行在Docker容器中。
-
在Docker 容中运行Asp.net Core web API
-
用Docker 5分钟搭一套Gitlab 环境
-
用GitLab CI 完成 .Net Core API 的自动部署
以上所有示例将在Mac中完成。
本系列文章会优先发表于我的公众号jessetalk, 会拆成更小篇幅更利于阅读。除了技术还会有一些关于产品、技术管理、学习方法论的一些思考,欢迎大家关注。
如何在Docker容器中运行Asp.net Core web api
Docker的安装

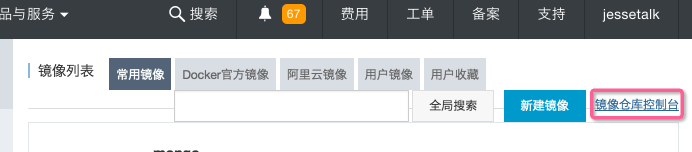
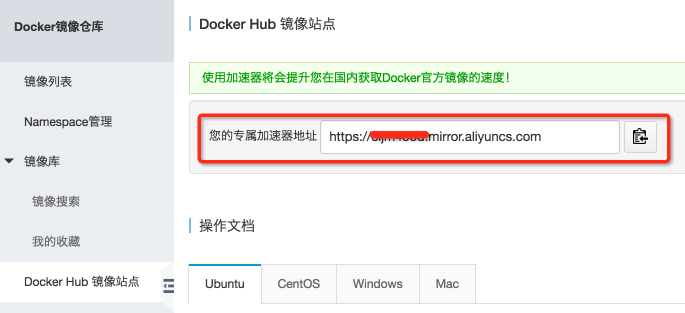
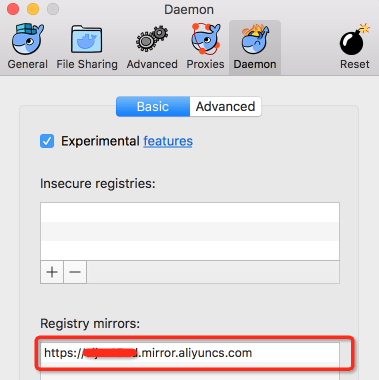
关于镜像的问题



安装完之后可以在terminal中输入docker info 来检测是否安装正常。
Docker的入门使用


关于DockerFile

安装并运行.net core web api

然后可以到官网下载net core 1.1 on MacOS,完成之后可以在命令行输入 dotnet --version 来检测当前的版本。
初始化项目并运行
通过3个命领我们可以完成初始化项目并运行的全过程: dotnet new|restore|run。 dotnet 框架默认提供一些初始化的项目模板,可以输入dotnet new -all来查看。

我们可以用 dotnet new webapi 来初始化一个与文件夹名称相同的 webapi项目,也可以在后面加 -n自定义一个项目名称。然后接着在命令行中进入项目的目录输入 dotnet restore,最后用 dotnet run来运行这个web api 项目。

接着就可以在本地浏览这个api

到这里我们的dotnet core web api已经运行在本地了,接下来我们就要让它运行在Docker中。
在Docker中运行dotnet core web api
上面我们已经讲过DockerFile以及一个net core web api 中应该如何配置它。我们会把它放到项目的根目录里。 可以用Visual studio for mac 打开整个web api项目。

接下来我们要做的就是把我们这个代码构建成一个镜像。

我们在terminal中进行项目的根目录,输入 docker build -t myA=apiimage .

完成之后输入 docker images 可以查看到我们刚刚创建的镜像

接下来我们就可以用 docker run 用刚刚这个镜像启动一个容器运行在host的 8080端口。

这个时候我们再访问之前的api就需要通过8080端口,而此时的 api 已经是在容器中运行的。

5分钟快速用Docker部署你自己的GitLab
在掌握了Docker的基本用法之后,我们需要了解如何把GitLab通过Docker跑起来。
Gitlab的安装与配置
sudo docker run --detach --hostname 127.0.0.1 --publish 443:443 --publish 80:80 --publish 2222:22 --name gitlab --restart always --volume /srv/gitlab/config:/etc/gitlab:Z --volume /srv/gitlab/logs:/var/log/gitlab:Z --volume /srv/gitlab/data:/var/opt/gitlab:Z gitlab/gitlab-ce:latest
我们用到的参数列表: docker run 的参数配置可以查看官方文档。

在运行安装脚本之前,我们所使用的volume路径需要授权给docker。

可能会遇到的问题
我在安装及配置的时候遇到了两个问题,可能有人也会遇到。
- GitLab 一直在重启(跑不起来)
- SSH连接不上
SSH连接的问题我们下面有一小节会讲,这里我简单说一下第一个问题。当我运行脚本之后通过 docker ps 查看当前正在运行的容里面并没有看到 gitlab这个容器,通过 ps -a显示所有容器时发现它的状态一直是 starting 或者 restarting。 这个时候我们可以使用 docker logs 来查看当前容器的运行日志。
Preparing services... Starting services... /opt/gitlab/embedded/bin/runsvdir-start: line 24: ulimit: pending signals: cannot modify limit: Operation not permitted /opt/gitlab/embedded/bin/runsvdir-start: line 37: /proc/sys/fs/file-max: Read-only file system Configuring GitLab package... Configuring GitLab... ================================================================================ Error executing action `run` on resource 'ruby_block[directory resource: /var/opt/gitlab/git-data/repositories]' ================================================================================
通过 docker logs 可以方便大家来论断错误,一切正常还好,如果一旦出现问题,新手是很懵圈的。这个时候可能通过google 查找错误日志,多数情况下都能找到正确答案,我遇到的是个权限不足的问题, 在这个链接里面有完整的讨论,解决办法就是执行下面这句命令之后就可以正常启行了。
sudo chmod 2770 /srv/gitlab/data/git-data/repositories
SSH 连接GitLab
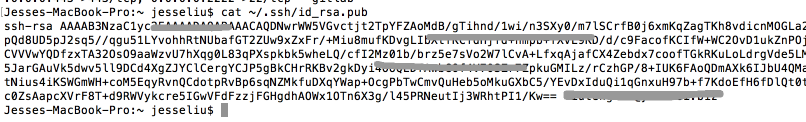
如果对于SSH不是很了解的同学可以看看阮一峰写的两篇关于SSH原理与运用的文章,非常的不错。 我们直接开始尝试用SSH连接我们本地的gitlab。cat ~/.ssh/id_rsa.pub

创建SSH Key
输入以下命令创建一个SSH Key。
ssh-keygen -t rsa -C "your.email@example.com" -b 4096
完成之后可以再输入 上面的cat命令 或者pbcopy直接复制生成的ssh key。
pbcopy < ~/.ssh/id_rsa.pub
在GitLab中账号-》设置中找到 SSH Keys中添加这个Key即可。

 、
、
SSH 连接 2222 端口
正常情况下你已经可以通过git命令来连接我们部署的gitlab,但这里不一样的是我们把容器的 22端口映射到了 host的 2222上,我们需要指定端口来进连接。
ssh -p 2222 git@127.0.0.1
同时还需要更改GitLab的配置文件中的 ssh端口,否则GitLab中为我们生成的项目连接地址会连接不上。/gitlab/config/gitlab.rb
gitlab_rails['gitlab_shell_ssh_port'] = 2222