当辛辛苦苦写好一段带有图形界面的代码而exe无法进行图形输出,显然是一件十分苦恼的事情,下面就提供一种此类问题的解决方案,并且简单介绍一种最简单的打包方法以及vs的一种打包
问题描述
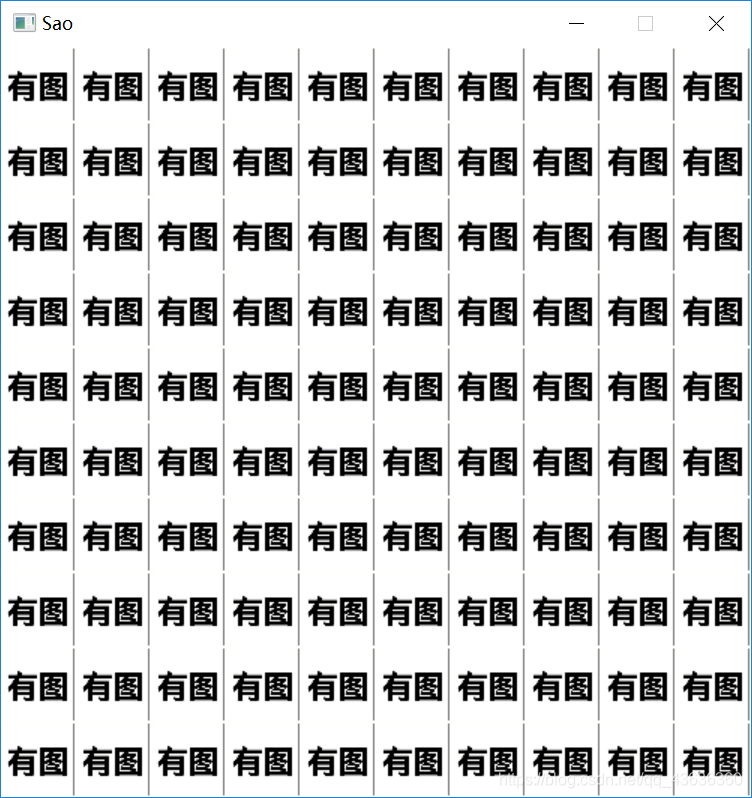
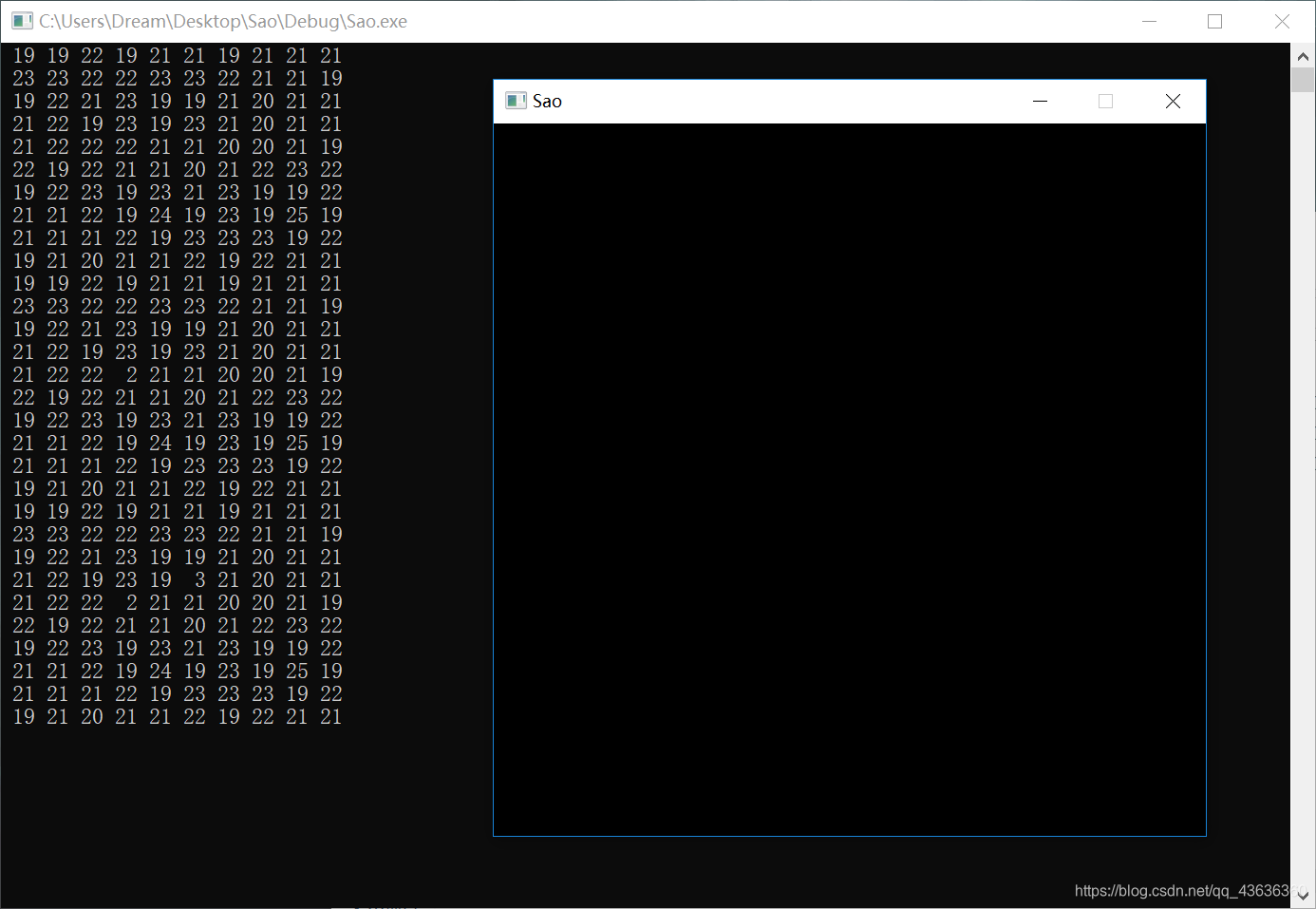
当代码在vs上运行时可以得到正常的图形输出

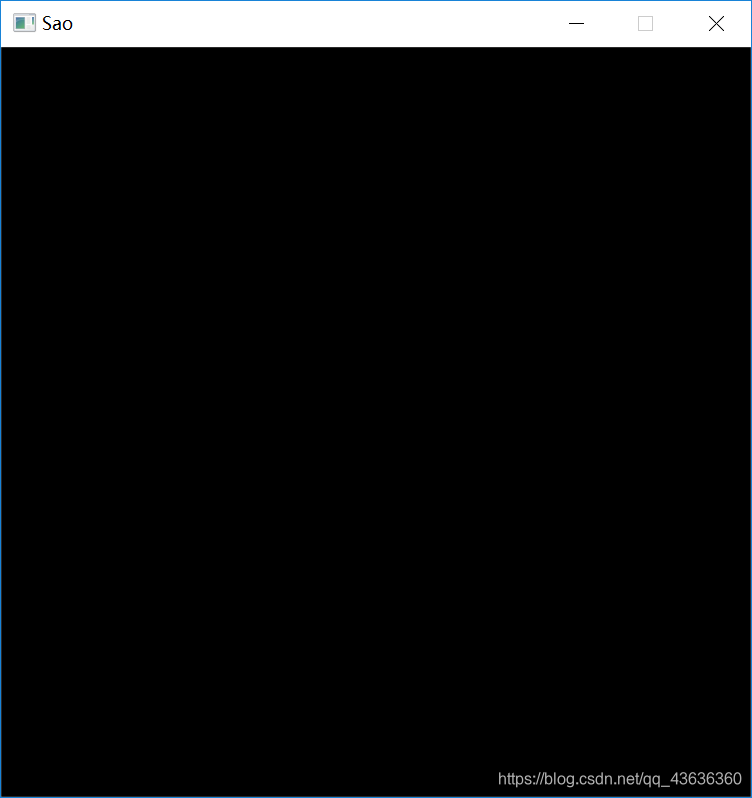
然而而通过exe文件打开却是一片漆黑

问题分析
既然vs上可以正常运行,说明代码是没有问题的,想要解决问题显然下一步需要从exe文件入手
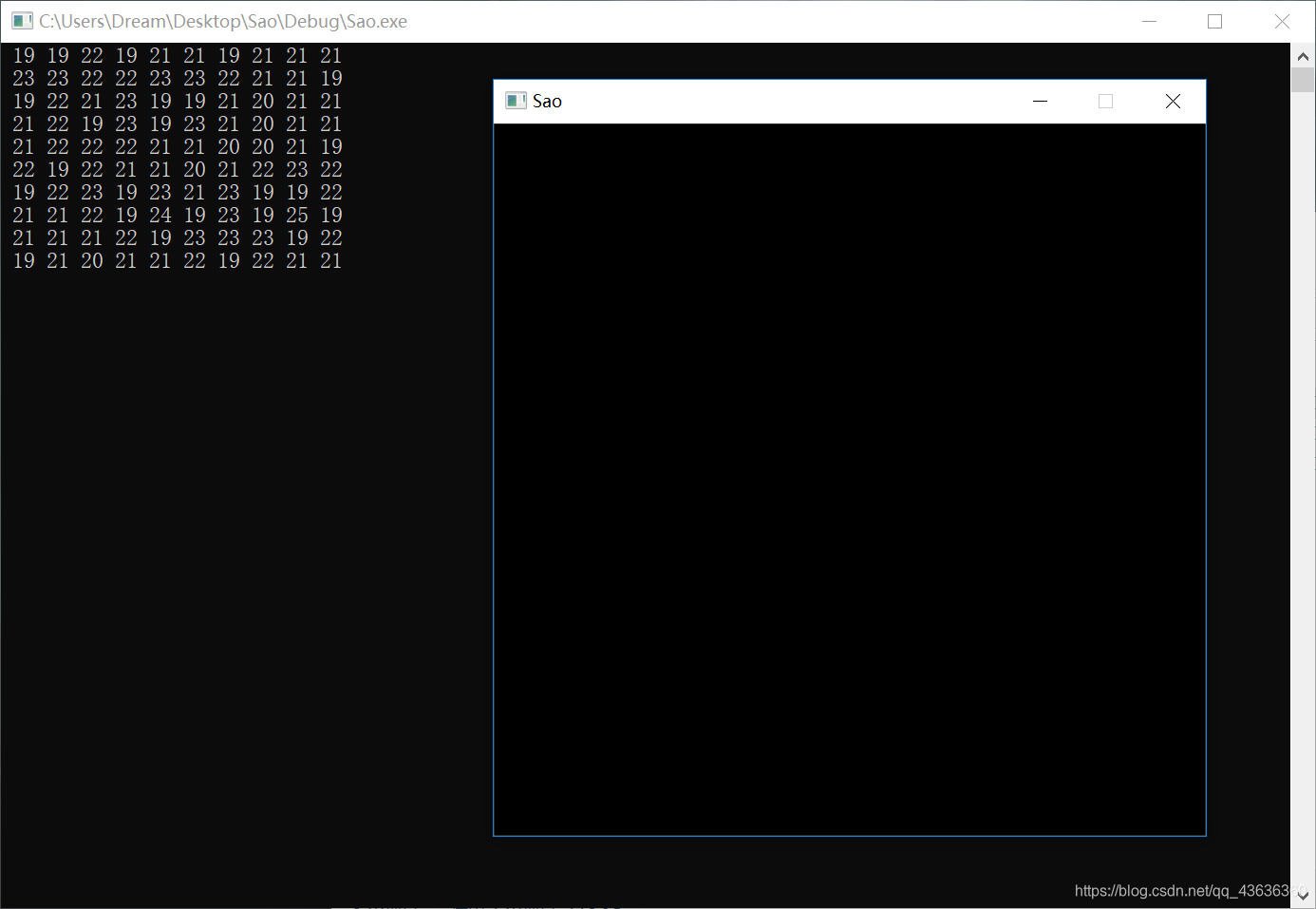
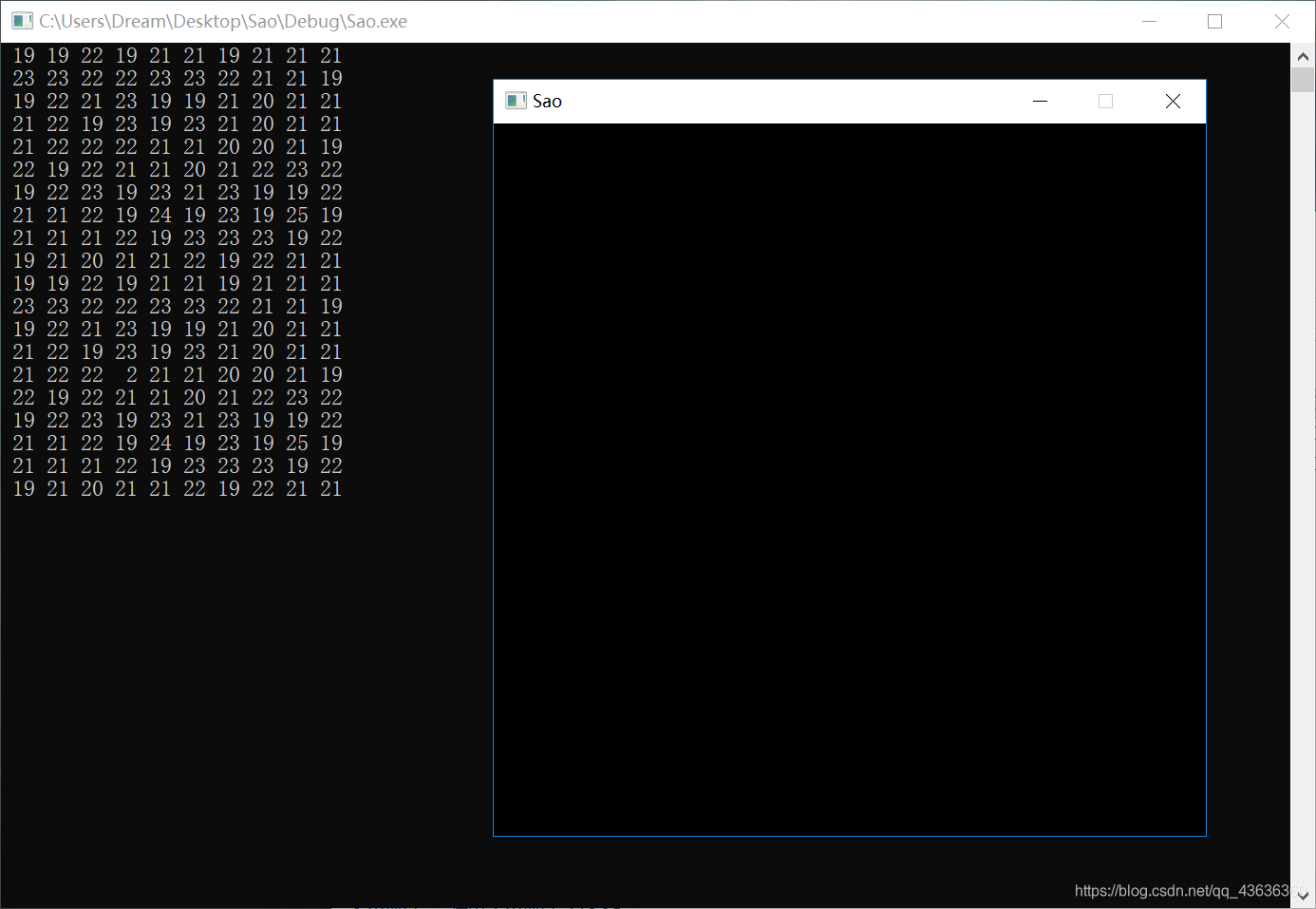
我们对未进行输出的图形界面框进行预期操作(例如:程序中有获取鼠标消息的功能时对黑框进行点击)通过控制台可以发现程序可以接收指令并且正常运行,只是图形未输出



显然问题就出在了exe对输出图片的读取上
解决方案
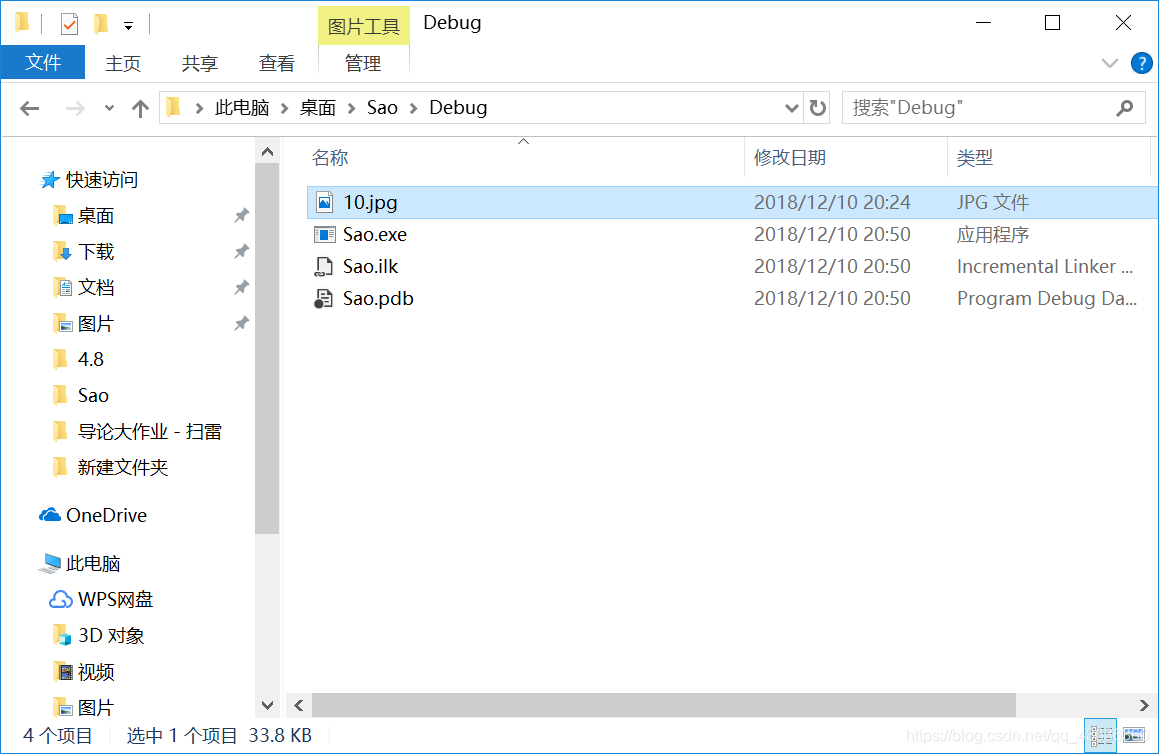
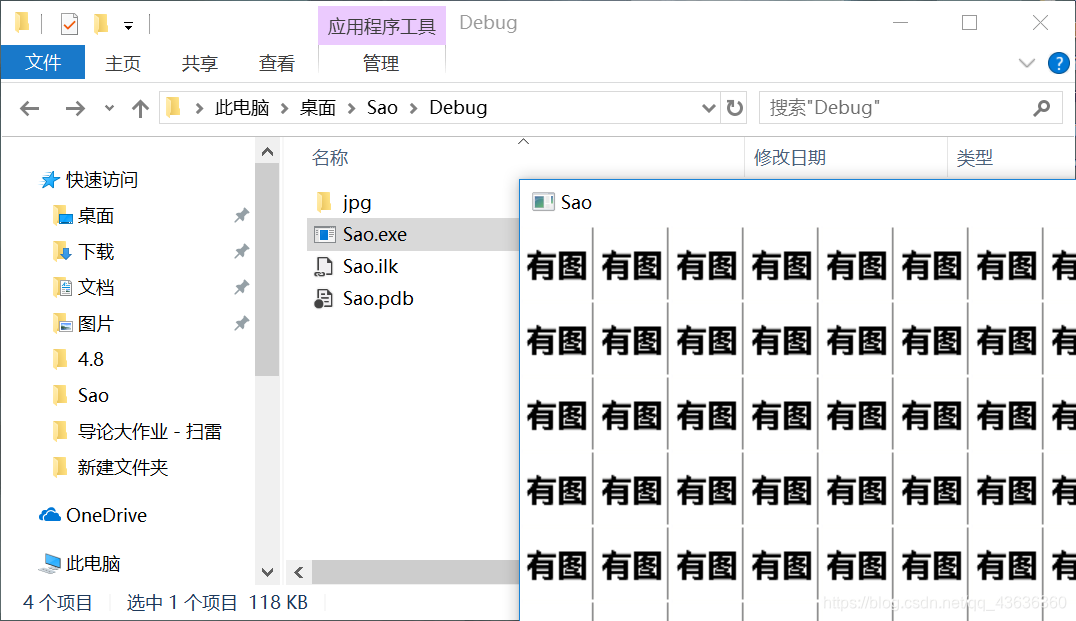
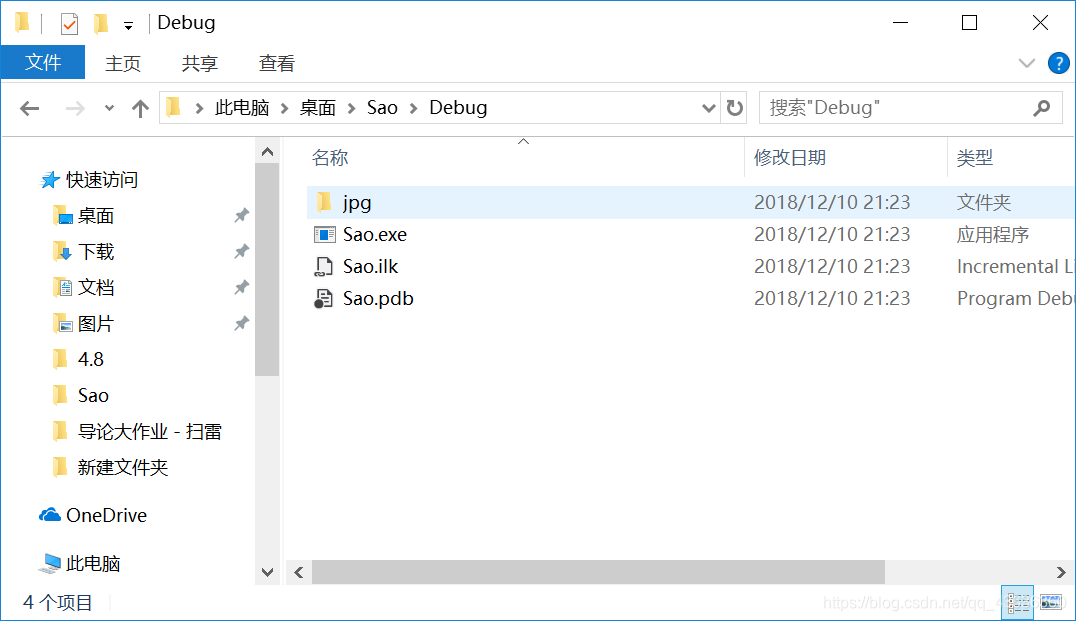
将图片移动至exe文件所在文件夹


可以看到,当图片拖至exe文件所在文件夹时exe文件便可进行正常输出
但需要注意:此时对应的代码是
loadimage(&img[10], L"10.jpg", SIZE, SIZE);引号(“”)中为图片名称(包括格式),代表直接从exe文件所在文件夹读取图片(10.jpg)
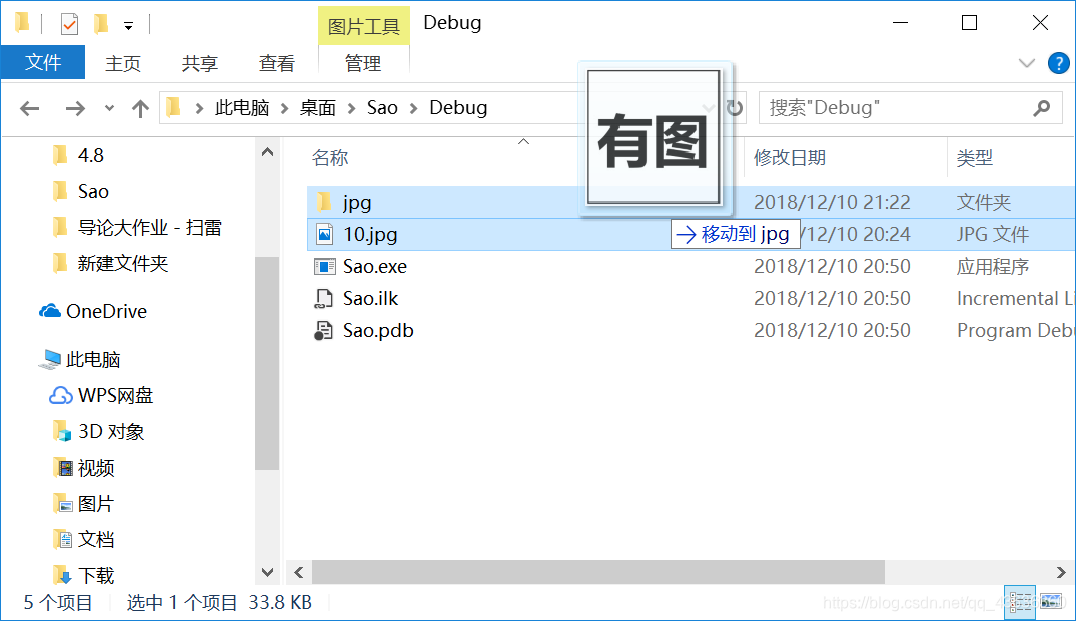
而当图片过多时又改怎么办?
我们可以更改文件的读取路径,代码如下
loadimage(&img[10], L"jpg//10.jpg", SIZE, SIZE)代表从exe所在文件夹中的jpg文件夹中读取图片(10.jpg)(更深层以此类推)


这样通过exe文件打开程序的图片输出问题就得到解决了,这同时也为最简单的打包方法做好了铺垫
最简单的打包方法
这种方法真的是打包(这是一种小学生都会的打包方法,虽然不是很高端,但是很简单),原理就是将所有程序运行文件(例如图片、库函数等)全部放至exe文件夹内,然后就可以拷贝给其他电脑使用了,如果想要远程发送,可以再压缩成压缩包发送,对方解压即可使用

VS2017中自带的打包方法
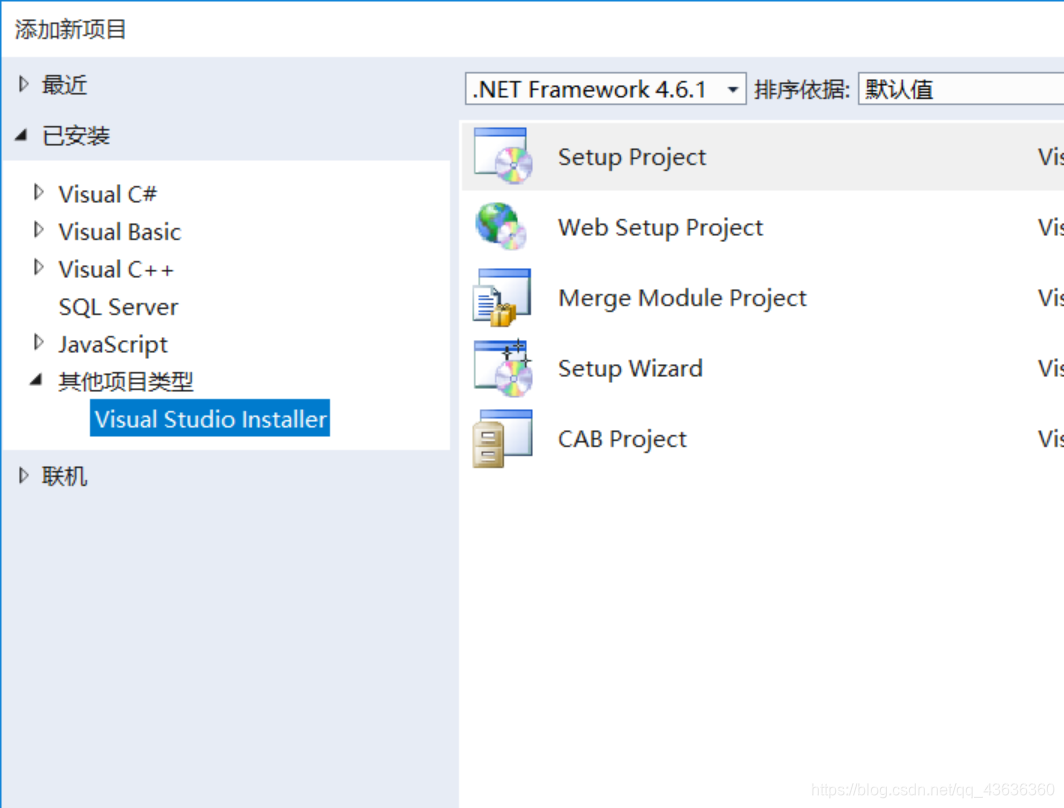
VS2017中自带的打包便是通过在源方案上创建Setup Project项目从而生成一个安装包

具体操作方法百度有很多,不再赘述,下面就简单介绍一下百度比较难以搜索到的打包时各个文件夹的含义(以Windows10为例)

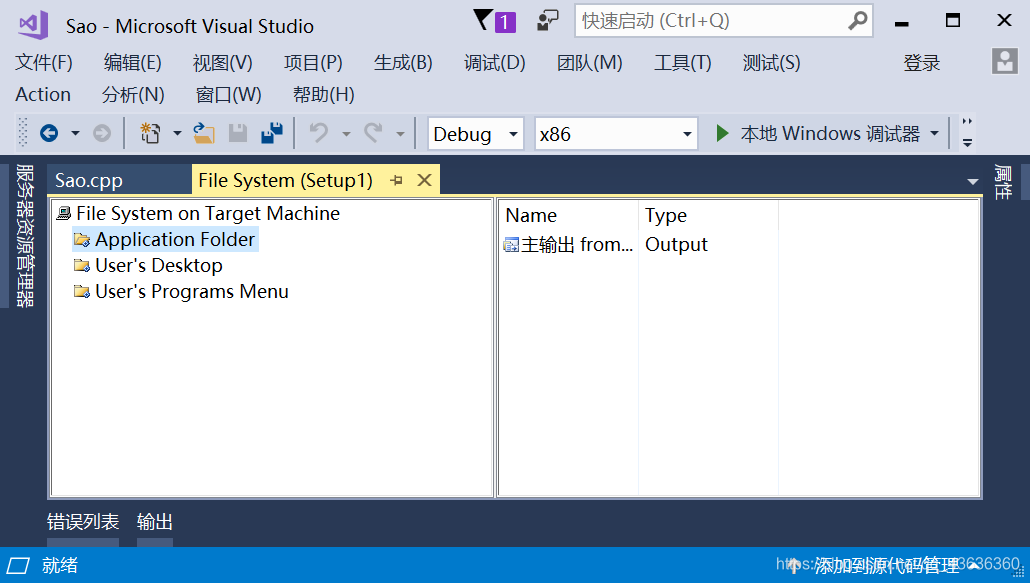
在利用Setup Project进行打包时对这三个文件夹的操作是难以避免的,但是百度上大多都是交给你如何操作,你真正知道这三个文件夹代表什么意思吗?
1、Application Folder
这个便是程序的内容,是你将程序安装后得到的一系列看起来非常复杂高端的东西。
2、User's Desktop
顾名思义:用户的桌面
这个的功能是在程序安装之后在桌面上创建的内容
3、User's Programs Menu
同样顾名思义:用户的程序菜单
这个的功能是在程序安装之后在程序菜单上创建的内容(即点开Windows小图标后显示的菜单)
原文转载:https://blog.csdn.net/qq_43636360/article/details/84946196