1.和后端人员是如何配合工作的?
作为前端人员,主要是提出需求,说清楚前端要的接口效果。比如说完成一个注册登录功能就需要后端来给我们提供注册登录的接口,我们在地址上传递一个参数过去,在用接口时根据这个参数来判断时登录还是注册,根据后端传过来的数据可以判断是注册成功还是注册失败
2.ES6相关问题
1)const arr=[1,2,3] arr[0]=5;可以成功修改arr[0]的值吗?
可以,首先const是 1 ) .定义常量的关键字,一旦声明了变量就必须初始化 2 ) .const与let一样,只在块级作用域内有效 3 ) .const声明的变量不会提升,存在暂时性死区,只能在声明之后使用,与let一样不可以重复声明 4 ).const实际上保证的并不是变量的值不能改动,而是变量所指向的那个内存地址不得改动
基于以上的第4点就可以得出这句话不会报错,而且能够成功更改数组中第一项的值
2)关于堆和栈
JavaScript中变量分为基本类型和引用类型。基本类型就是保存在栈内存中的简单数据段,而引用类型指的是那些保存在堆内存中的对象
基本类型:基本类型有Undefined Null Boolean Number String,这些类型在内存中分别占有固定大小的空间,他们的值保存在栈空间
引用类型:引用类型,值的大小不固定,栈内存中存放地址指向堆内存中的对象。也就是说,栈内存中存放的是该对象的访问地址,在堆内存中为这个值分配空间。由于这种值得大小是不固定的,因此不能把他们保存到栈中。但是内存地址大小是固定的,于是可以把内存地址保存到栈中。当查询引用类型的变量时,先从栈中读取其内存地址,他通过的地址找到堆中的值。这种就叫做按引用访问。
栈:存放基本类型,堆:存放引用类型。 基本类型在当前执行环境结束时销毁,引用类型不会随执行环境结束而销毁,只有当所有引用它的变量不存在时这个对象才会被垃圾回收机制回收
比如 :var x = {name:"aaa"};
var obj1 = x;
var obj2 = x;
obj1.name = "bbb";//x,obj1,obj2的name值都会改变
obj1 = {name:"bbb"}//这里obj1重新又开辟了一个空间,所以只有obj1的name值改变了
3)怎么锁定堆中的数据?
Object.freeze(a);锁定之后,数组的值将不可以修改。被冻结对象自身的所有属性都不可能以任何方式被修改
4)ES6中有多少种定义变量的方法?
一共有6种:var function let const import class
5)js中的数据类型
js中包括String Number Boolean Undefined Null五种基本类型和Object复杂数据类型
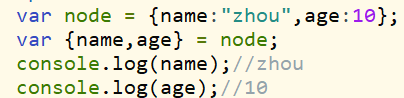
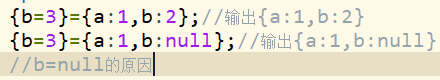
6)es6中的解构赋值
例:


在解构赋值中,只有缺省值严格的等于(===)undefined时,才会使用,也就是说b:undefined时 输出b=3
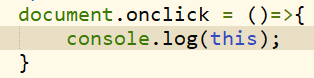
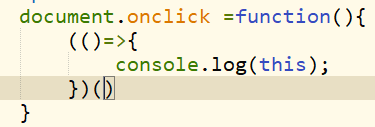
7)有关箭头函数的this指向
箭头函数和普通函数的区别:箭头函数是匿名函数,不能作为构造函数,不能使用new。 箭头函数不绑定arguements,取而代之用rest参数...解决。 箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值,任何方法都不能改变其this指向。 箭头函数没有原型属性。 箭头函数只能在声明之后调用,普通函数声明之前就可以调用。

要说明一点是:只有函数被调用时才会有this指向,这个this指向是window

这里的this指向document,执行时,箭头函数找离他最近的函数,那个函数的this指向就是箭头函数的this指向