一,容器的属性(6个):
.box{}
1. flex-direction属性: 决定主轴方向 (项目按什么方向排列)
flex-direction: row | row-reverse | column | column-reverse (默认是row)
按图形如下记忆:
↓ ↑ → ←
2. flex-wrap属性: 决定如果一条轴线排不下,如何换行
flex-wrap: nowrap | wrap | wrap-revese
nowrap: 12345678910 默认不换行
wrap:
12345678
910 换行,第一行在上
wrap-reverse:
910 换行,第一行在下
12345678
3. flex-flow属性: flex-direction和flex-wrap的简写形式,默认值是 row nowrap
flex-flow: row nowrap
4. justify-content属性:定义了项目在主轴的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around

左对齐 | 右对齐 | 居中 | 两端对齐 | 每个项目两侧间隔相等
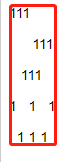
5. align-items属性:决定在交叉轴上如何对齐
align-items: flex-start | flex-end | center | baseline | strech
上对齐 下对齐 居中对齐 第一行文字基线对齐 默认值(如果高度未设置或为auto, 占满整个高度)
6. align-content属性:定义了多根轴线的对齐方式
二,项目的属性(6个):
.item{}
1. order属性: 项目的排队顺序,数值越小,排列越靠前,默认为0
order: 1

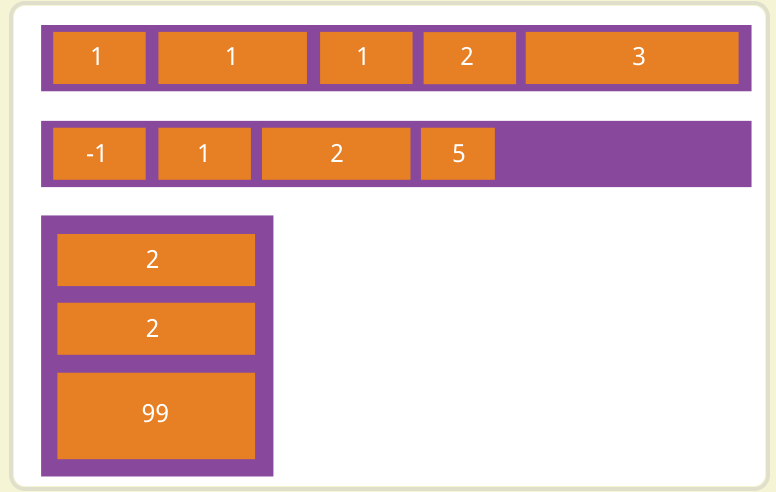
2. flex-grow属性:定义项目放大比例,默认为0,即若存在剩余空间,也不会放大
flex-grow: 1

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
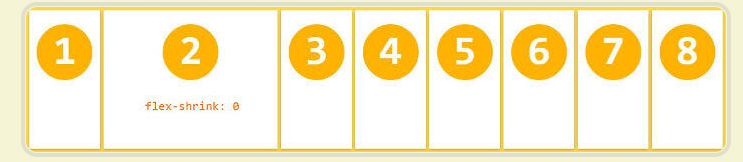
3. flex-shrink属性:定义项目的缩小比例,默认为1,即若空间不足,该项目将缩小
flex-shrink: 0

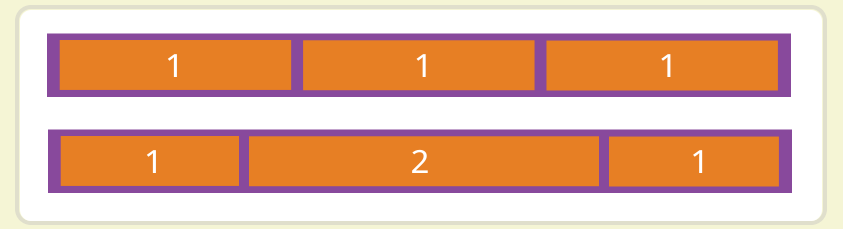
4. flex-basis属性:定义了项目占据的固定空间,默认值为auto,就是项目本身大小
5. flex属性:是flex-grow, flex-shrink, flex-basis的简写,默认值为 0 1 auto
flex: auto (1 1 auto)和none (0 0 auto)
项目放大 项目缩小 项目占据空间
6. align-self属性:允许单个项目不一样的对齐方式