(js描述的)数据结构[哈希表1.1](8)
一.数组的缺点
1.数组进行插入操作时,效率比较低。
2.数组基于索引去查找的操作效率非常高,基于内容去查找效率很低。
3.数组进行删除操作,效率也不高。
二.哈希表
1.几乎所有的编程语言都有直接或间接的应用这种数据结构
2.哈希表是基于 数组 实现的,但相对于数组有很多优势。
1.它可以提供非常快速的 插入-删除-查找 操作
2.无论多少数据,插入和删除需要接近常量的时间。即O(1)的时间级
3.哈希表的速度比树还要快,基本可以瞬间找到想要的元素。
4.哈希表相对于树来说编码要容易
3.哈希表对于数组的一些不足
1.哈希表中的数据是没有顺序的,所以不能以一种固定的方式来遍历其中的元素。
2.通常情况下,哈希表中的key是不允许重复的,不能放置相同的key,用于保存不同的元素。
4.哈希表的实质
1.哈希表不同于(数组和链表,甚至于树可以画出他的结构)。
2.他的结构就是数组,但他神奇的地方在于它对下标值的一种变换,这种变换称为 哈希函数 , 通过哈希函数可以获取到 HashCode。
5.哈希表的一些概念
1.哈希化:将大数字转化为数组范围内下表的过程,我们称之为哈希化。(对大数字取余)
2.哈希函数:通常我们会将单词转化成大数字,大数字在进行哈希化的代码实现放在一个函数中,这个韩式称为哈希函数。
3.哈希表:最终的数据插入到的这个数组,对整个结构的封装,我们称之为是一个哈希表。
6.解决 哈希化后的下标值冲突 方案
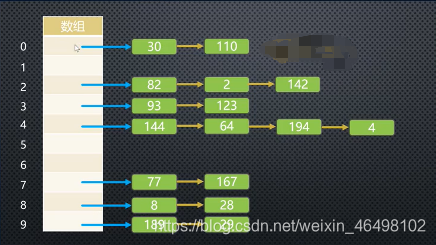
------------------------1. 链地址法---------------------------

1)每个存储单元存放的不再是单个数据,而是一个链条。
2)链条的结构可以是,数组或者链表。
3)比如是链表,一旦哈希化的下标值发生重复。将重复的元素插入到链表的首端或者尾端即可。
4)查询的时候,先根据哈希化后的下标值找到相应的位置,再取出链表,依次查询寻找需要的数据
5)根据业务需要选择数组还是链表,需要插在链条的最前面,选择链表。
插在后端选择数组或者链表都可以。
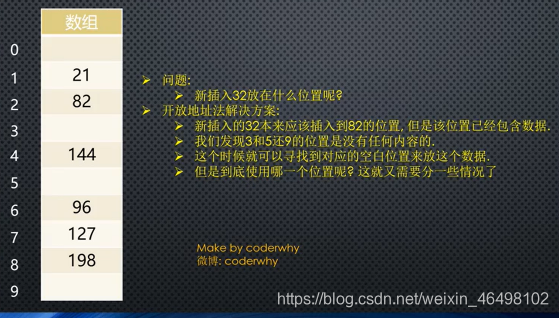
------------------------2. 开放地址法---------------------------

1)开放地址法的主要工作方式是 寻找空白的的单元格来添加重复的数据
2)寻找位置的方法有三种 线性探测 , 二次探测, 再哈希化。
-------------线性探测---------------
1. 下标值重复时,采取index+1向后寻找空白位置插入数据。
2. 查找数据时,先去用哈希化后的索引去取值比对,如果不符合,向下继续线性查找。
3. 查找数据时,当哈希化后的索引值上的数据不符合,如果在线性查找时遇到数组项空白时,则停止查找,此数组中不存在目标数据。
4. 删除某数组中存的数据时,不能把值设置为null,可以进行特殊处理(比如设置为-1) 。来防止下次线性查找失败。
!!!!线性探索的问题:线性探测会产生聚集,即数据聚在在一连串的存储单元当中。影响之后的插入查询 删除 操作的效率,影响哈希表的性能。
-------------二次探测---------------
1. 二次探测, 对步长进行了优化,index + 1 平方 , + 2 平方, +3 平方,这样就可以一次探测比较长的距离,避免聚集带来的影响。
2. 可是还是会造成步长不一 的 一种聚集,还是会影响效率。
-------------再哈希化---------------
1.把关键字用另一个哈希函数再做一次哈希化,用这个哈希化 的 结果 作为步长,对于指定的关键字,步长在探索中是不变的,不同的关键字使用不同的步长。
2.需要和第一个哈希函数不同,不能输出为0.
3. stepszies(步长) = constant(常数,小于数组容量) - (key % constant)
结论: -------链地址法,使哈希表性能下降较为稳定。------开发地址法,由于填充因子,步长等因素会使性能下降的急剧。