一、队列和堆栈的简单介绍
1.1、队列的基本概念
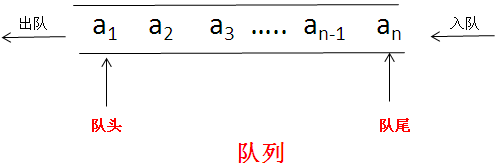
队列:是一种支持先进先出(FIFO)的集合,即先被插入的数据,先被取出!

1.2、堆栈的基本概念
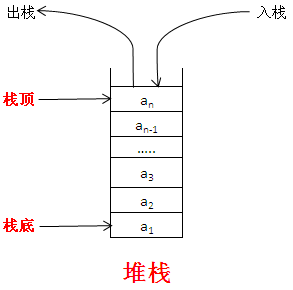
堆栈:是一种支持后进先出(LIFO)的集合,即后被插入的数据,先被取出!
如下图所示:

二、 在JavaScript中实现队列和堆栈
在JavaScript中实现队列和数组主要是通过数组,js数组中提供了以下几个方法可以让我们很方便实现队列和堆栈:
shift:从数组中把第一个元素删除,并返回这个元素的值。
unshift: 在数组的开头添加一个或更多元素,并返回新的长度
push:在数组的中末尾添加元素,并返回新的长度
pop:从数组中把最后一个元素删除,并返回这个元素的值。
2.1、实现队列
<script type="text/javascript">
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的开头添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->1
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->4
console.log(a);
</script>
在google浏览器控制台输出的效果如下图所示:

2.2、实现堆栈
<script type="text/javascript">
//创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
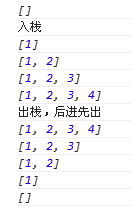
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a)
在google浏览器控制台输出的效果如下图所示