浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
一 css的浮动
CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。
float 属性用于设置元素浮动。
| 取值 | 说明 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
例子:
#div1{ float: right; }
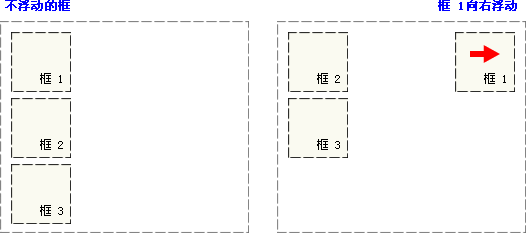
如下图所示:

从上图可以看出,浮动的框脱离了原本从上至下的文档流而独立出来并且向右浮动,直到碰到右边界为止。框设置浮动属性之后,其原本在文档流中的位置将消失。
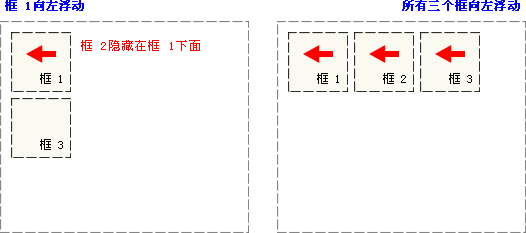
如果把上图的框1向左浮动,那么它会覆盖框2:

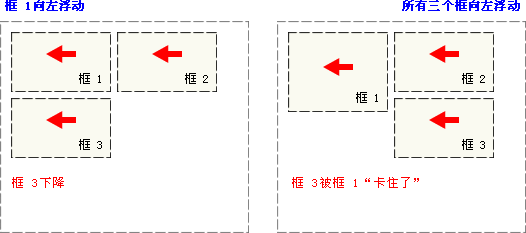
可以看出,浮动的性质和绝对定位有些类似。浮动框之间仍然遵循文档流顺序:

提示
当一个元素应用浮动属性后,该元素即成为一个块级元素,而不论该元素原来是何种元素。
二 CSS 清除浮动
我们以下面的XHTML代码为例来说明这三种方法的用法:
<div id="sidebar"></div>
<div id="main"></div>
</div>
1、额外标签法
这是我一开始使用的方法。这种方法是在浮动元素的最后加一个标签,用这个标签清除浮动,一般是加div:<div class="clear"></div>,当然也可以是其他标签,比如p、br等。本例加在<div id="main"></div>的后面。对应的CSS代码:
500px;
margin:10px auto;
background:#ccc;
}
#sidebar{
190px;
height:500px;
float:left;
background:#f00;
}
#main{
300px;
height:500px;
float:right;
background:#00f;
}
.clear{
clear:both;
}
.clear有必要的时候可以这么写:
clear:both;
height:0;
line-height:0;
font-size:0;
}
因为在IE6下,会出现没有内容的div仍有一定的高度情况(大概是12px吧,具体不太清楚,没有具体研究)。
我给每个盒子都加了背景颜色,这样能清楚的看到各个盒子的范围和#box是否包含了#sidebar和#main。
优点:直接,W3C推荐。
缺点:添加了无语意的标签,破坏了XHTML代码的良好结构,对搜索引擎也无用。如果不看效果图的话,可能不知道要把这个额外标签加到什么地方(当然这种情况比较少,现在一般都先画出原,而且也可以根据命名来判断),如果以后要改版,处理这些额外的标签会是一个麻烦。
有一篇文章《br玩转清除浮动》,性质和这种方法是一样的,有兴趣的可以搜索一下。
2、父元素浮动法
了解到第一种方法有比较多缺点之后,我选择了这种方法。
这种方法就是把浮动元素的父元素也设浮动属性。比如上面的#box也设浮动float:left,float:right也可以,具体的代码是:
500px;
margin:10px auto;
float:left;
background:#ccc;
}
#sidebar{
190px;
height:500px;
float:left;
background:#f00;
}
#main{
300px;
height:500px;
float:right;
background:#00f;
}
查看效果发现没有居中,是的,#box已经向左浮动了。我们改写一下#box的CSS代码,让他能够居中:
500px;
margin:10px auto;
float:left;
position:relative;
left:50%;
margin-left:-250px;
background:#ccc;
}
现在居中了。
优点:无需添加无语意标签。
缺点:需要给父元定义宽度,浮动元素太多,控制不好很麻烦。。。
3、overflow:hidden法
这种方法是前段时间偶然在网上发现的,我目前正在使用次方法。这种方法是给父元素加overflow:hidden属性,为了兼容IE6,这个父元素也要加上合适的宽度。但由于不再是浮动,所以不会对周围的元素产生影响。对应上面XHTML代码的CSS代码是:
500px;
margin:10 auto;
overflow:hidden;
background:#ccc;
}
#sidebar{
190px;
height:500px;
float:left;
background:#f00;
}
#main{
300px;
height:500px;
float:right;
background:#00f;
}
查看效果也没有居中, 我们还是用改写一下#box,点击这里查看改写后的效果。
优点:容易控制。
缺点:等待发现。。。
这三种方法都是有效果的,选择自己喜欢的擅长的吧。。。
补充1:还有一种after伪类清除法,也比较有效,但代码较多,理解有难度,且IE6不支持after伪类,要针对IE6写CSS hack。本人没有用过此方法,所以不敢多说,有兴趣的自己搜索吧。。。
来自:
http://www.5idev.com/p-css_float_clear.shtml