文章摘自https://www.cnblogs.com/smilexumu/p/9287920.html
chrome已安装Vue Devtools在控制台却无显示的解决:
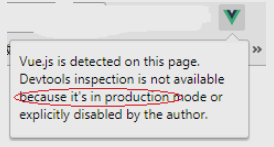
在点亮Vue Devtools图标后,控制台没有vue解读显示。
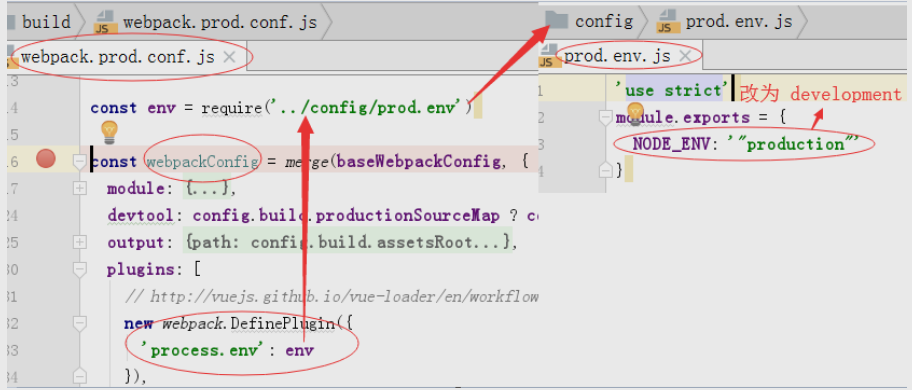
原因:脚手架配置NODE_ENV直接定义为了production版本

解决: 更改webpack的发布的开发环境配置为
NODE_ENV: '"development"'

之后,重新编译,页面刷新再F12打开控制台即可。
文章摘自https://www.cnblogs.com/smilexumu/p/9287920.html
chrome已安装Vue Devtools在控制台却无显示的解决:
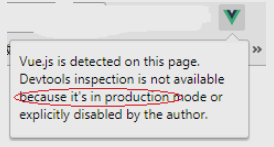
在点亮Vue Devtools图标后,控制台没有vue解读显示。
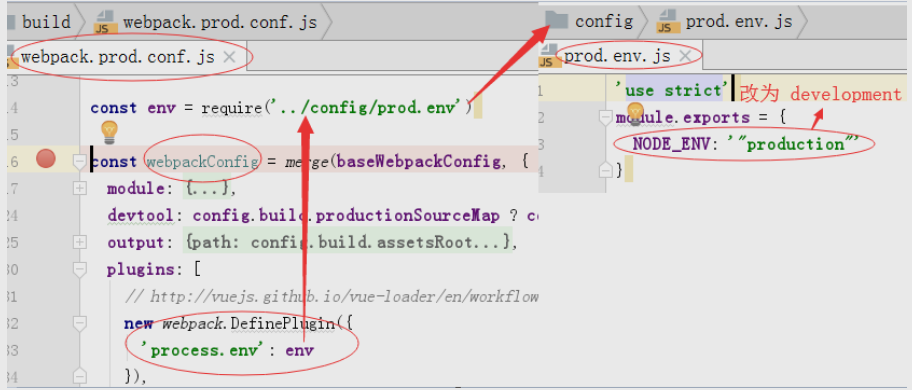
原因:脚手架配置NODE_ENV直接定义为了production版本

解决: 更改webpack的发布的开发环境配置为
NODE_ENV: '"development"'

之后,重新编译,页面刷新再F12打开控制台即可。