图形
2.0版中预定义了一些常见的图形:"Rectangle", "Square", "RoundedRectangle", "Border", "Ellipse", "Circle", "TriangleRight", "TriangleDown", "TriangleLeft", "TriangleUp", "Triangle", "Diamond", "LineH", "LineV", "BarH", "BarV", "MinusLine", "PlusLine", "XLine"。
您可以在Figures.js文件中找到它们的所有定义。
https://github.com/NorthwoodsSoftware/GoJS/blob/master/extensions/Figures.js
您可以将Shape.figure属性设置为常用名称的形状。使用GraphObject,make时,可以将图形名称作为字符串参数传递。您可能还需要设置GraphObject.desiredSize或GraphObject.width和GraphObject.height属性,尽管由形状确定的面板确定尺寸也是很常见的;
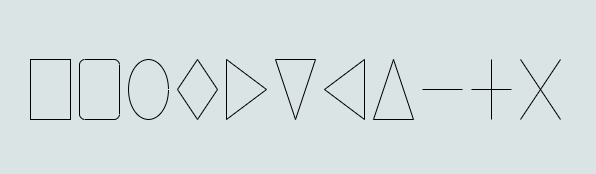
以下是几个最常用的Shape图形:
diagram.add( $(go.Node, "Horizontal", $(go.Shape, "Rectangle", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "RoundedRectangle", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "Ellipse", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "Diamond", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "TriangleRight", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "TriangleDown", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "TriangleLeft", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "TriangleUp", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "MinusLine", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "PlusLine", { 40, height: 60, margin: 4, fill: null }), $(go.Shape, "XLine", { 40, height: 60, margin: 4, fill: null }) ));

填充和描边
Shape.stroke属性指定用于绘制图形的轮廓刷。该Shape.fill属性指定用于填充形状的轮廓刷。附加的“笔画...”属性还控制如何绘制形状的轮廓。最常见的此类属性是Shape.strokeWidth。
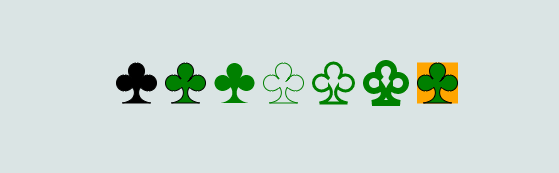
diagram.add( $(go.Node, "Horizontal", $(go.Shape, { figure: "Club", 40, height: 40, margin: 4 }), // default fill and stroke are "black" $(go.Shape, { figure: "Club", 40, height: 40, margin: 4, fill: "green" }), $(go.Shape, { figure: "Club", 40, height: 40, margin: 4, fill: "green", stroke: null }), $(go.Shape, { figure: "Club", 40, height: 40, margin: 4, fill: null, stroke: "green" }), $(go.Shape, { figure: "Club", 40, height: 40, margin: 4, fill: null, stroke: "green", strokeWidth: 3 }), $(go.Shape, { figure: "Club", 40, height: 40, margin: 4, fill: null, stroke: "green", strokeWidth: 6 }), $(go.Shape, { figure: "Club", 40, height: 40, margin: 4, fill: "green", background: "orange" }) ));

该Shape.stroke和Shape.fill性质采取笔刷颜色,但大多数情况下都获得了CSS颜色字符串来表示纯色画笔。这两个属性默认为纯黑色。但是,通常将其中之一分配为null或“transparent”。无效画笔意味着该笔触或填充没有绘制任何内容。透明的笔刷具有相同的外观,但是测试行为不同。具有null Shape.fill的形状会产生“空心”形状-在形状内部单击不会“命中”该形状,因此不会选择该形状所在的Node。但是具有透明填充的形状会产生“填充”形状-形状内的鼠标事件将“命中”。
diagram.add( $(go.Node, "Table", $(go.Shape, { row: 0, column: 0, figure: "Club", 60, height: 60, margin: 4, fill: "green" }), $(go.TextBlock, "green", { row: 1, column: 0 }), $(go.Shape, { row: 0, column: 1, figure: "Club", 60, height: 60, margin: 4, fill: "white" }), $(go.TextBlock, "white", { row: 1, column: 1 }), $(go.Shape, { row: 0, column: 2, figure: "Club", 60, height: 60, margin: 4, fill: "transparent" }), $(go.TextBlock, "transparent", { row: 1, column: 2 }), $(go.Shape, { row: 0, column: 3, figure: "Club", 60, height: 60, margin: 4, fill: null }), $(go.TextBlock, "null", { row: 1, column: 3 }) ));

角度和比例
除了设置GraphObject.desiredSize或GraphObject.width和GraphObject.height来声明Shape的大小外,还可以设置其他属性来影响外观。例如,您可以设置GraphObject.angle和GraphObject.scale属性。
diagram.add( $(go.Node, "Table", $(go.Shape, { row: 0, column: 1, figure: "Club", fill: "green", 40, height: 40, }), // default angle is zero; default scale is one $(go.Shape, { row: 0, column: 2, figure: "Club", fill: "green", 40, height: 40, angle: 30 }), $(go.Shape, { row: 0, column: 3, figure: "Club", fill: "green", 40, height: 40, scale: 1.5 }), $(go.Shape, { row: 0, column: 4, figure: "Club", fill: "green", 40, height: 40, angle: 30, scale: 1.5 }) ));

该Shape.fill和GraphObject.background刷子规模,并与形状一起转动。所述GraphObject.areaBackground绘制在含面板的坐标,所以它不会受该对象的标度或角度。
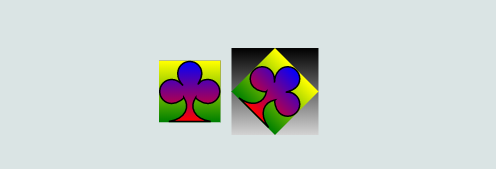
以下两个形状分别使用三个单独的线性渐变笔刷,三个属性中的每个都使用一个。注意左侧未旋转的形状。因为它的GraphObject.background笔刷是不透明的,所以您看不到GraphObject.areaBackground笔刷填充了它后面的相同区域。
var bluered = $(go.Brush, "Linear", { 0.0: "blue", 1.0: "red" }); var yellowgreen = $(go.Brush, "Linear", { 0.0: "yellow", 1.0: "green" }); var grays = $(go.Brush, "Linear", { 0.0: "black", 1.0: "lightgray" }); diagram.add( $(go.Node, "Table", $(go.Shape, { row: 0, column: 0, figure: "Club", 40, height: 40, angle: 0, scale: 1.5, fill: bluered, background: yellowgreen, areaBackground: grays }), $(go.Shape, { row: 0, column: 1, 10, fill: null, stroke: null }), $(go.Shape, { row: 0, column: 2, figure: "Club", 40, height: 40, angle: 45, scale: 1.5, fill: bluered, background: yellowgreen, areaBackground: grays }) ));

还可以设置自定义图形。
https://gojs.net/latest/intro/shapes.html