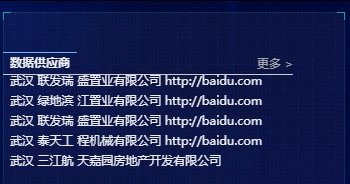
效果如图;

实现此效果的代码:
color.js
(function($){ $.fn.myLink = function(options){ var defaults = { 'color' : '#333', 'fontSize' : '14px' }; var settings = $.extend({},defaults,options); this.each(function(){ $(this).append(' ' + $(this).attr('href')); }); return this.css({ 'color': settings['color'], 'fontSize': settings['fontSize'] }); }; })(jQuery);
scroll.js
// JavaScript Document (function($){ $.fn.myScroll = function(options){ //默认配置 var defaults = { speed:40, //滚动速度,值越大速度越慢 rowHeight:30 //每行的高度 }; var opts = $.extend({}, defaults, options),intId = []; function marquee(obj, step){ obj.find("ul").animate({ marginTop: '-=1' },0,function(){ //若ul向上移动的距离大于一个li的高度,将第一个li放到末尾去,再将新ul的margin-top设为0 var s = Math.abs(parseInt($(this).css("margin-top"))); if(s >= step){ $(this).find("li").slice(0, 1).appendTo($(this)); $(this).css("margin-top", '0px'); } }); } //$(' ').myScroll this.each(function(i){ //this指jQuery对象的实例,也就是#(' ') var sh = opts["rowHeight"],speed = opts["speed"],_this = $(this); intId[i] = setInterval(function(){ if(_this.find("ul").height()<=_this.height()){ clearInterval(intId[i]); }else{ marquee(_this, sh); } }, speed); _this.hover(function(){ clearInterval(intId[i]); },function(){ intId[i] = setInterval(function(){ if(_this.find("ul").height()<=_this.height()){ clearInterval(intId[i]); }else{ marquee(_this, sh); } }, speed); }); }); } })(jQuery);
bulletin.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src='js/scroll.js'></script> <script type="text/javascript" src='js/color.js'></script> <style type="text/css"> .bcon{ height: 270px; 350px; margin: 100px auto; border: 1px solid #ccc; } .bcon .title{ 100%; border-bottom: 1px solid #ccc; height: 35px; } .bcon b{ font-size: 16px; border-top:2px solid #63B8FF; padding:5px 10px; display:inline-block; } .bcon a{ float: right; font-size: 14px; line-height: 35px; color: rgb(170, 170, 170); text-decoration: none; } .bcon a:hover{ color: #63B8FF; } .list_lh{ height: 235px; 100%; overflow:hidden; } .list_lh ul{ padding-left: 0px; list-style:none; } .lieven{ background-color: #eee; } .list_lh li p{ padding-left: 10px; height:30px; line-height:30px; margin: 0; overflow: hidden; } .list_lh li p a{ float:left; text-decoration:none; color: #333; font-size: 14px; } .list_lh li p a:hover{ color: #63B8FF; } </style> </head> <body> <div class="bcon"> <div class="title"><b>办件公示</b><a href="#">更多 ></a></div> <div class="list_lh"> <ul> <li><p><a target='_blank' href="http://baidu.com">武汉香华林商业发展有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉市海鼎置业有限责任公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉联发瑞盛置业有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉绿地滨江置业有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉联发瑞盛置业有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉泰天工程机械有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉三江航天嘉园房地产开发有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉双龙木业发展有限责任公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉舜安工贸有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">鑫磊博览城有限公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉市江汉区房地产公司</a></p></li> <li><p><a target='_blank' href="http://baidu.com">武汉运通置业有限公司</a></p></li> </ul> </div> </div> <script type="text/javascript"> $(function(){ $("div.list_lh").myScroll({ speed:40, //数值越大,速度越慢 rowHeight:30 //li的高度 }); $('li:even').addClass('lieven'); $('ul li a').myLink({ 'color': '#111', 'fontSize': '13px' }) }); </script> </body> </html>