先声明,我的代码只是这位大神的超级简化
https://www.jianshu.com/p/23ed185ed246
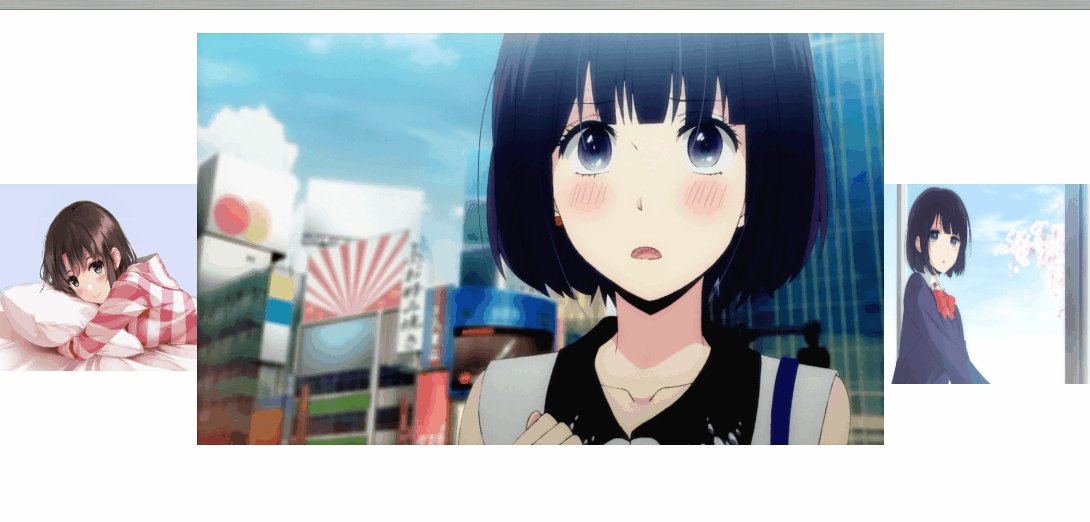
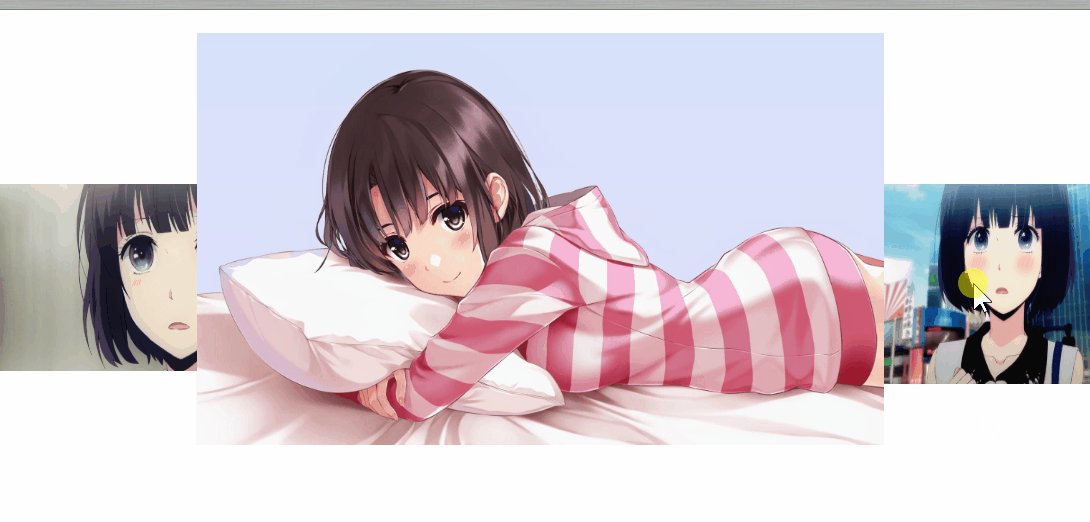
效果还不太好,估计布局不紧密
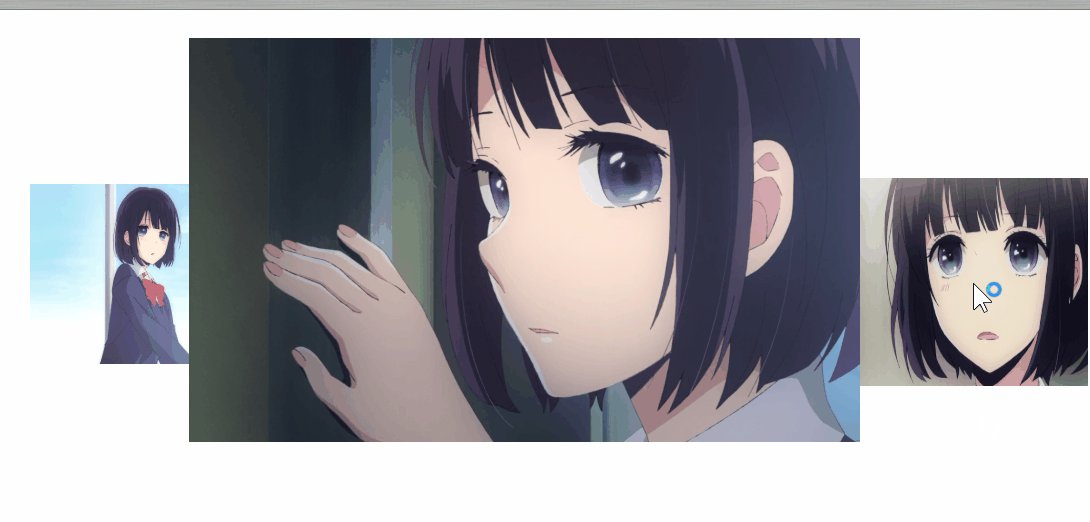
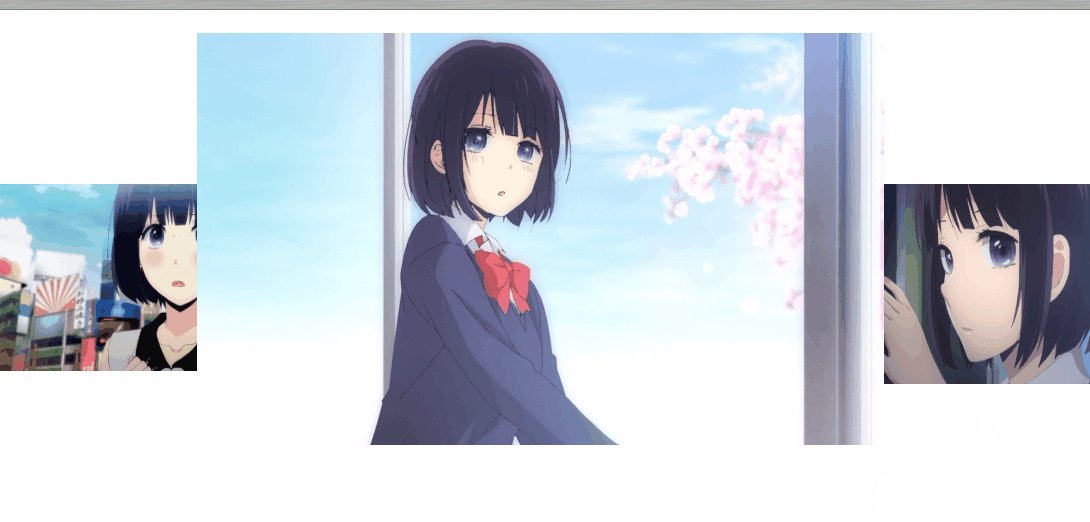
修改过来了,有一个智障算法错误……

这个就懒得上传GitHub了
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="aaa.css" /> </head> <body> <div class="ladder"> <div id="item1"><img src="resource/demo1.jpg" alt=""></div> <div id="item2"><img src="resource/demo2.jpg" alt=""></div> <div id="item3"><img src="resource/demo3.jpg" alt=""></div> <div id="item4"><img src="resource/demo6.jpg" alt=""></div> <div id="item5"><img src="resource/demo5.jpg" alt="" width="59%" height="49%"></div> </div> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="aaa.js"></script> </body> </html>
.ladder{ width:900px; height: 350px; position: relative; overflow: hidden; } .ladder>div>img{ width:100%; height: 100%; } .ladder>div{ transition: width 0.4s,height 0.4s,top 0.4s,left 0.4s,z-index 0.4s; display: inline-block; position: absolute; width: 300px; height: 200px; left: 400px; top: 131px; } .ladder>div#item1{ left: 5px; width: 230px; height: 150px; bottom: 120px; z-index: 2; } .ladder>div#item3{ left: 670px; width: 220px; height: 160px; bottom: 120px; z-index: 2; } .ladder>div#item2{ left: 170px; width: 550px; height: 330px; top: 10px; z-index: 3; } .ladder>div#item4{ left: -68px; width: 0px; height: 0px; bottom: 120px; z-index: 1; } .ladder>div#item5{ left: 831px; width: 0px; height: 0px; bottom: 120px; z-index: 1; }
$('div.ladder>div').click(function (e) {
//console.log('changed');
var items = new Array();
var ilength = $('div.ladder>div').length;
for(let i = 0; i < ilength; i++)
{
var idnumb = $('div.ladder>div').eq(i).attr('id');
idnumb = parseInt(idnumb[4])
if(idnumb>4)
items[i] = 'item' + ((idnumb-1)%4+1);
else
items[i] = 'item' + ((idnumb-1)%4+2);
} $('div.ladder>div').removeAttr('id'); for(let i = 0; i < ilength; i++) { console.log(i); $('div.ladder>div').eq(i).attr('id', items[i]); } console.log(items); });