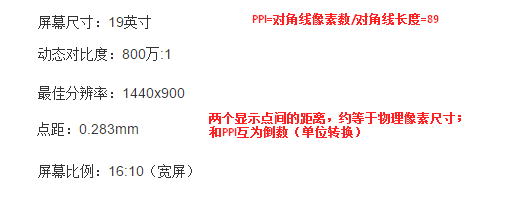
屏幕尺寸是指屏幕对角线的长度,一般以英寸为单位,1英寸(inch)=2.54厘米(cm)。传统意义上的照片尺寸也是这个概念。所以同样尺寸(指对角线)的屏幕,也可能长宽比率不同。
像素(Pixel):是位图(如数字图像)里的抽象概念,指计算机对图像的采样点,没有具体尺寸。通俗理解就是一个一个的方框(点),计算机会保存该采样点的位置和颜色值。
每个像素存储RGBA 4个通道的值,每个通道有256个值,即浏览器解压图片后每个像素大小为4(通道)*1(字节,8位256个值)。

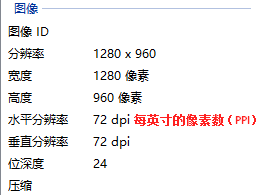
分辨率:像素的总数。如1024px*600px,表示在每行上有1024个像素(采样点),在每列上有600个像素(采样点)。
注意只要没有对数字图像本身进行编辑,任何的显示或打印设置都不会改变图像本身(分辨率)。
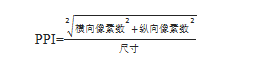
像素密度(PPI):即每英寸所拥有的像素数,英文为Pixels Per Inch。
DPI(Dot Per Inch):含义和ppi一样,指每英寸上所打印的点数,是印刷行业的计量单位。ppi和dpi经常用混,一般“像素”用于电脑显示领域,而“点”使用于打印或印刷领域。
分辨率、PPI和尺寸的关系:
图片的物理尺寸×图片的PPI =图片在屏幕上显示的的物理尺寸×屏幕的PPI= 图片像素总数(分辨率)
分辨率为1920x1080的照片,输出到一张5寸的相纸上,PPI是440。
如果输出到760寸(19米)的广告牌上,则PPI只有3,非常模糊。
常用PPI/DPI设置:
1.洗印照片:300或以上
2.名片、杂志等:300
3.高清写真海报:96~200
4.网络图片,网页界面:72
5.大型喷绘:25~50
把同一幅数码图片显示到计算机显示器或手机屏幕上时,显示器或手机屏幕的PPI越高,则效果越细腻,图片在显示器或手机上看起来也越小;反之,显示器或手机屏幕的PPI越低,则效果越粗糙(甚至能看出颗粒感),图片在显示器或手机上看起来也越大。
物理分辨率是显示器等设备固有的参数,不能调节。一般是指该设备最高(最佳)可显示的像素数。例如LED液晶屏通过网格来划分液晶体,一个液晶体(光电)即为一个物理像素点。同样PPI越高清晰度越高。
显示器分辨率,其实是指操作系统设定的分辨率,而不是显示器的物理分辨率。但是液晶显示器只有在系统分辨率与物理分辨率一致的情况下(即点对点显示),显示效果最佳,所以可以认为二者等价。
Css中的px为相对单位,相对于不同设备viewport而言。同一元素(以px为单位),在不同设备上的物理尺寸不一样。
Css2规范建议 1英寸内含96px。如果用户代理所在设备不是这个值,用户代理应重新缩放为更合理的值。At zoom level 100% one CSS pixel is exactly equal to one device pixel.所以开发中为兼顾不同设备中的显示效果,只需要考虑设备的物理分辨率。可以通过chrome的resolution test插件,或工具类网站查看各种屏幕下的页面效果。
页面放大/缩小:
元素总像素不变,设备物理像素也不变,只是对应关系改变。原来是1对1,元素放大后通过插值算法从左右的像素里过渡出像素进行填充,占据更多的物理像素,也就是1个元素像素对应多个物理像素(显示点)。
比如zoom为200%,原来的元素会变成4倍大(width、height各2倍),即占据屏幕的空间也是原来的4倍。