增删改查,我们这篇文章来介绍一下如何进行删除表单的操作,也就是我们页面中的删除按钮的功能。
下边写的可能看起来有点乱,请仔细的一步一步完成。
删除功能第一步,按钮功能实现
1. html的改变
来看,我们最初,删除按钮是一个button的标签
<button class="btn btn-sm btn-danger">删除</button>
想要让它实现删除功能,首先要确定的是,删除的是一个表单记录,就是这个用户的表单信息。那么,我们来添加一个表单的删除功能,而且是delete请求的,参照之前的put请求:
<form th:action="@{/emp/}+${emp.id}" method="post"> <input type="hidden" name="_method" value="delete"/> <button type="submit" class="btn btn-sm btn-danger">删除</button>
</form>
如上,我们就把删除功能在HTML上修改好了,然后是一个control方法
2. LoginController的中删除用户的功能添加:
// 删除员工 @DeleteMapping("/emp/{id}") public String deleteEmployee(@PathVariable("id") Integer id) { employeeDao.delete(id); return "redirect:/emps"; }
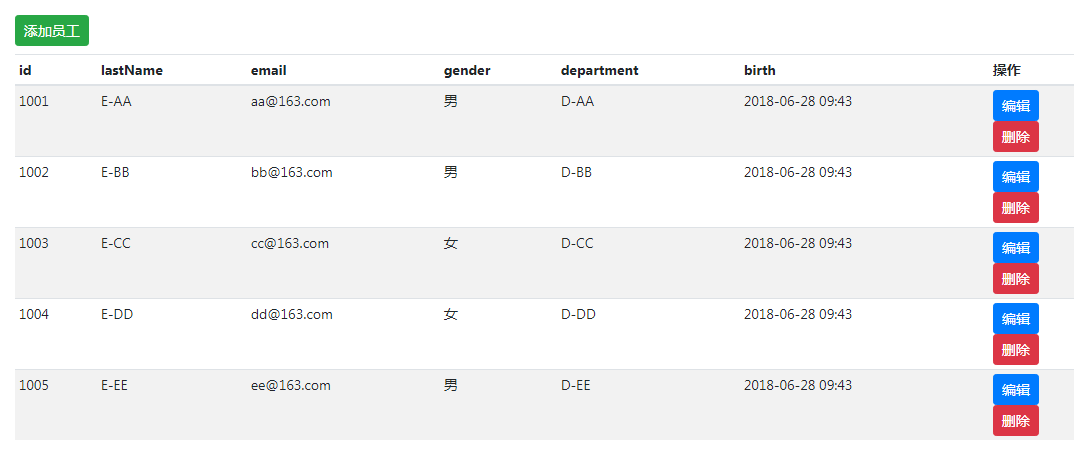
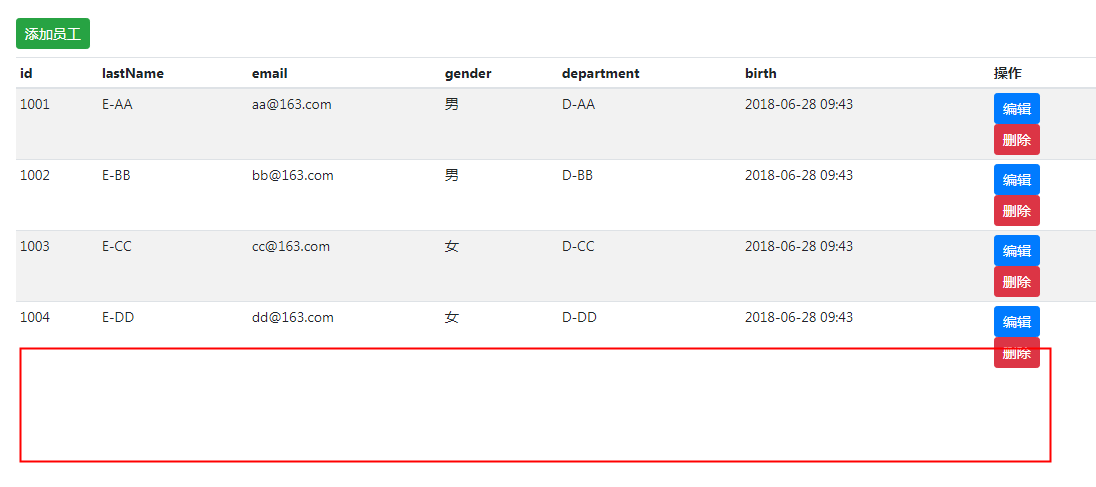
3. 前后端的代码,我们写好了,来看下效果:(图1:删除前。 图2:删除后)


是不是觉得哪里有点别扭,没错,右边的按钮从横排变成了竖排,因为我们删除表单的操作,是增加了一个form,使得这里变得过于厚重,每一个删除按钮都是一个表单的形式展现,所以,我们需要来优化一下。
HTML优化-加入js
直接来看我们要做怎样的优化。
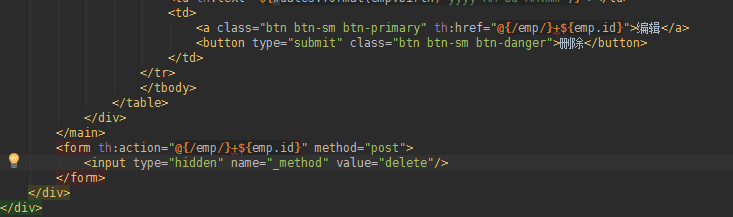
1. 首先,将form表单从按钮那里拿出来:(图1,是拿出来的 图2,是原位置)


注意,我们提交删除表单的时候,是点击删除按钮,可form拿出去就不生效了,怎么办?
2. 我们这里使用js的写法,将这个功能实现:
2.1 记得将引入的样式都用th:的形式注入;
2.2 我来说明一下,代码修改的步骤:
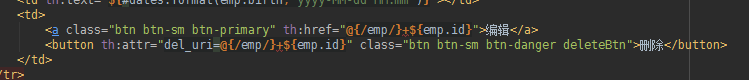
2.2.1 首先,为了在js中对删除这个按钮做操作,我们在class中加一个属性值,我这里起名叫:deleteBtn
class="btn btn-sm btn-danger deleteBtn">删除</button>
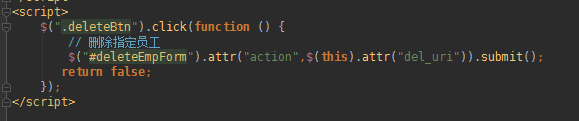
然后写出js-jQuery:
(记得引出jQuery的webJars,“.xx”表示对这个class做操作,什么操作呢?click,click一个事件function,返回一个fasle是为了取消这个按钮的默认行为。既然取消了按钮的行为,那么上边按钮的type也要删除掉)


2.2.2 其次,js中并不认识我们th模板中的那些路径拼接,所以我们要这样自定义一下: th:attr("xxxx")

我们再对fom这里做一个操作,加一个id,用来识别这个标签;

2.2.3 最后,来看这下边的是什么意思:#引用id,然后引用自定义的操作实现一个动作,动作的value是 $(this).attr("del_uri)).submit();【这个按钮 的 触发这个路径拼接 的 提交】 ,是不是这样中文式的英文翻译,看代码就相对好理解了呢?

然后在页面中点击删除,就可以完成了。
