有人问我,不用Jscex是怎么把算法拆烂拆散的?为什么要用Jscex?
为什么不用? 那么就从高中演讲冒泡培训说起吧···
【冒泡排序】
基本思想(以升序举例):
§形象比喻:像水面冒泡一样每次从水底浮到水面.
§具体而言:比较相邻的两个数据元素,反序则交换。经过一趟排序后,最小值元素移到最上位置,其他较小的元素也向最上端位置移动(一趟起泡) 。
§代码实现:对于有n个数据元素的数据序列,共需n-1趟排序,第i趟对从位置n-1到位置i的数据元素进行比较、交换(最小下标从0开始),因此用二重循环实现
【过程举例】
【代码实现】
var array = new Array(44, 20, 17, 26, 15, 7, 17, 58); for (var j = 0; j < array.length - 1; j++) { for (var i = array.length - 1; i > 0; i--) { if (array[i] < array[i - 1]) { var temp = array[i]; array[i] = array[i - 1]; array[i - 1] = temp; } } document.write("第" + (j+1) + "趟排序后:") for (var p = 0; p < array.length; p++) { document.write(array[p] + " "); } document.write("<br/>") }
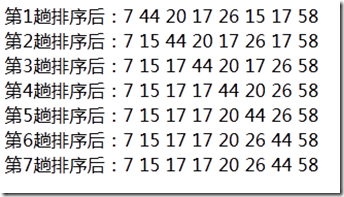
【输出结果】
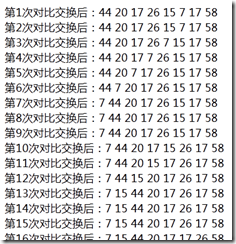
如果这样看不到冒泡的过程话,我们可以把每一次对比和交换后的结果输出:
var array = new Array(44, 20, 17, 26, 15, 7, 17, 58); var count = 0; for (var j = 0; j < array.length - 1; j++) { for (var i = array.length - 1; i > 0; i--) { if (array[i] < array[i - 1]) { var temp = array[i]; array[i] = array[i - 1]; array[i - 1] = temp; } count++ document.write("第" + count+ "次对比交换后") for (var p = 0; p < array.length; p++) { document.write(array[p] + " "); } document.write("<br/>") } }
学生说:我还是看不到冒泡的过程啊·····························![]()
然后我想了想,大概写出了下面这段代码,然后卡住了······
function showArray(sortingArray) { var html = ""; for (var q = 0; q < sortingArray.length; q++) { html += sortingArray[q] + " "; } document.getElementById("show").innerHTML = html; //怎么办呢?我要把这个算法拆开显示?!?!?!?无助啊?!?!? for (var j = 0; j < array.length - 1; j++) { for (var i = array.length - 1; i > j; i--) { if (array[i] < array[i - 1]) { temp = array[i]; array[i] = array[i - 1]; array[i - 1] = temp; } } } setTimeout("showArray(sortingArray)", 50); }
然后我灵光一现,直接用Jscex
<script> var array = new Array(567, 101, 44, 20, 99, 17, 26, 15, 7, 17, 58, 87, 4, 16); var temp; var sortAsync = eval(Jscex.compile("async", function (array) { for (var j = 0; j < array.length - 1; j++) { for (var i = array.length - 1; i > j; i--) { if (array[i] < array[i - 1]) { temp = array[i]; array[i] = array[i - 1]; array[i - 1] = temp; } showArray(array); $await(Jscex.Async.sleep(50)); } } })); function showArray(sortingArray) { var html = ""; for (var q = 0; q < sortingArray.length; q++) { html += sortingArray[q] + " "; } document.getElementById("show").innerHTML = html; } function Button1_onclick() { sortAsync(array).start(); } </script> <div style="font-size:xx-large" id="show">567 101 44 20 99 17 26 15 7 17 58 87 4 16 </div> <input id="Button1" type="button" value="开a始?冒°泡Y排?序ò" onclick="return Button1_onclick()" />
那么传统的异步编程遇到了什么困难?
比如那段未写完的代码:
function showArray(sortingArray) { var html = ""; for (var q = 0; q < sortingArray.length; q++) { html += sortingArray[q] + " "; } document.getElementById("show").innerHTML = html; for (var j = 0; j < array.length - 1; j++) { for (var i = array.length - 1; i > j; i--) { if (array[i] < array[i - 1]) { temp = array[i]; array[i] = array[i - 1]; array[i - 1] = temp; } } } setTimeout("showArray(sortingArray)", 50); }
【一】函数体违背了单一职责---- 一个函数就干一件事情
我不仅要负责显示,而且要负责循环,再者要负责什么时候跳出循环;
【二】破坏了算法的完整性
我要把算法拆散显示,破坏了原有的算法,然后要去构造另外的显示算法。
编程语法发展了50-60年,抽象级别在不断的提高。Jscex的这次提升绝对是有历史意义的。
在21世纪的现在,
如果你是一个前端开发者,
如果你要用HTML5写游戏或者动画
如果你不使用Jscex,绝对是你的一大损失。
在以后的系列,我会带着大家做许多游戏,完全Jscex版本的!Jscex不仅仅是冒泡那么简单····,它可以干大事。
最新的Jscex 库,请上https://github.com/JeffreyZhao/jscex或者http://www.sndacode.com/projects/jscex/wiki下载吧····
【更多javascript异步编程系列】
javascript异步编程系列【一】----用Jscex画圆
javascript异步编程系列【二】----Jscex模拟重力场与google苹果logo的比较
javascript异步编程系列【三】----Jscex无创痕切入JqueryUI
javascript异步编程系列【四】----Jscex+Jquery UI打造游戏力度条
javascript异步编程系列【五】----Jscex制作愤怒的小鸟
javascript异步编程系列【六】----Jscex版愤怒的小鸟之冲锋陷阵鸟