Vuejs购物车案例
一、购物车案例
能够增加购物车中商品的数量和移除商品
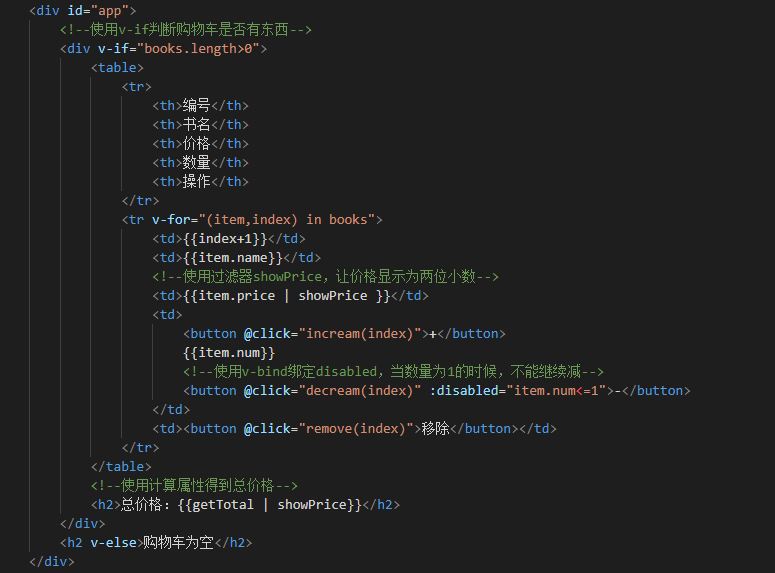
1.1关键代码截图


1.2关于for循环
1.2.1 普通的for循环
let total=0;
for(let i=0;i<this.books.length;i++){
total+=this.books[i].price*this.books[i].num;
}
return total;
1.2.2 for(let i in this.books)
let total=0;
for(let i in this.books){
const book=this.books[i];
total+=book.price*book.num;
}
return total;
1.2.3 for(let item of this.books)
let total=0;
for(let item of this.books){
total+=item.price*item.num;
}
return total;
1.2.4 高阶函数
return this.books.reduce(function(preValue,book){
return preValue+book.price*book.num;
},0)
二、高阶函数
2.1 普通做法
const num=[10,20,30,100,200,40]
//1.取出所有小于100的数字
let newNumber1=[];
for(let i of num){
if(i<100){
newNumber1.push(i);
}
}
//2.将所有小于100的数字进行转化,全部乘以2
let newNumber2=[];
for(let i of newNumber1){
newNumber2.push(i*2);
}
//3.将第二步的数据进行累加
let total;
for(let i of newNumber2){
total+=i
}
2.2 高阶函数做法
//1.filter函数,返回一个Boolean值
//true:当返回true时,函数内部会自动将这次回调的n加入到新的数组中
//false:当返回false时,函数内部会过滤掉这次的n
let newNumber1=num.filter(function(n){
return n<100;
})
//2.map函数
let newNumber2=newNumber1.map(function(n){
return n*2;
})
//3.reduce函数,有两个参数,第一个参数为函数,第二个参数为初始值
newNumber2.reduce(function(preValue,n){
return preValue+n;
},0)
2.3 高阶函数简写
let total=num.filter(function(n){
return n<100;
}).map(function(n){
return n*2;
}).reduce(function(preValue,n){
return preValue+n;
},0)
let total=num.filter(n => n<100).map(n => n*2).reduce((preValue,n) => preValue+n )