1.计算属性(computed)
作用:
1.减少模板中的计算逻辑
2.进行数据缓存
3.依赖固定的数据类型(响应式数据)
使用:
1.在computed属性对象中定义计算属性的方法、
2.在页面中使用{{方法名}}来显示计算的结果
3.通过getter/setter实现对属性数据的显示和监视
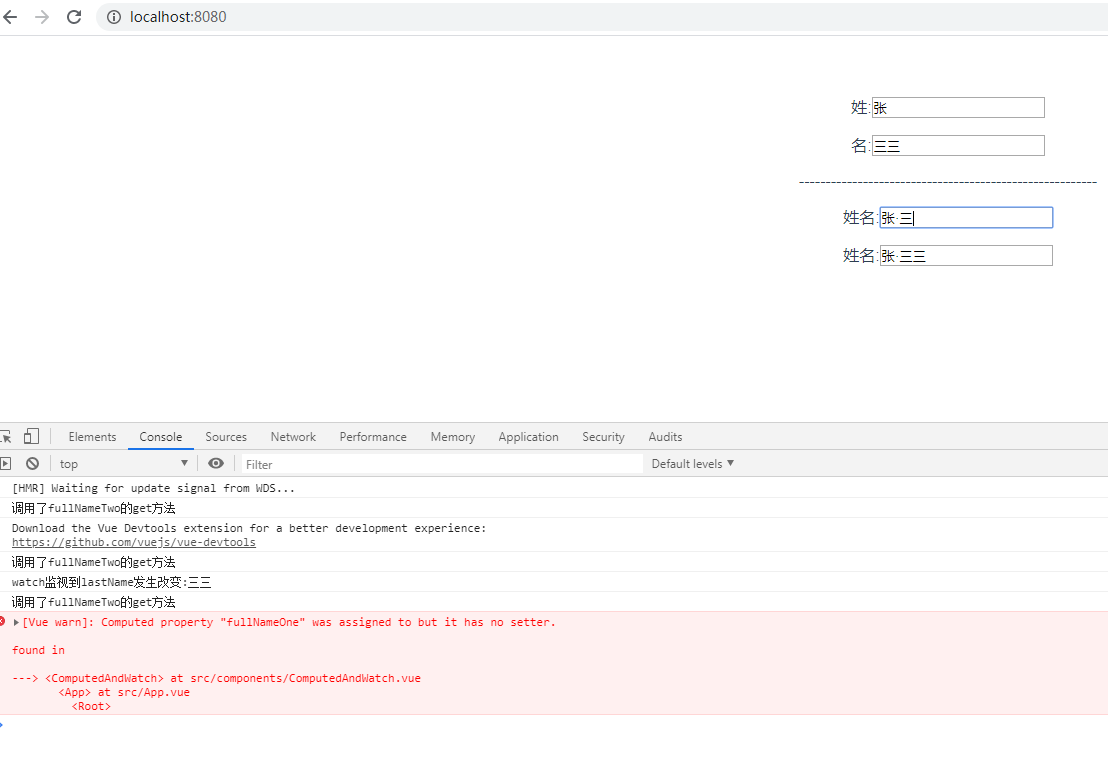
如下图:



从图中可以看出,计算属性中,getterf方法是单向的,调试台会提示不能设置,而setter方法可以是双向的。
2.侦听器(watch)
作用:
1.比computed更加灵活
2.watch中可以执行任何逻辑,比如:函数节流,Ajax异步数据获取,甚至操作DOM
3.依赖固定的数据类型(响应式数据)
使用:
1.通过vm对象的$watch()或watch配置来监视指定的属性
2.当属性变化时,回调函数自动调用,在函数内部进行计算
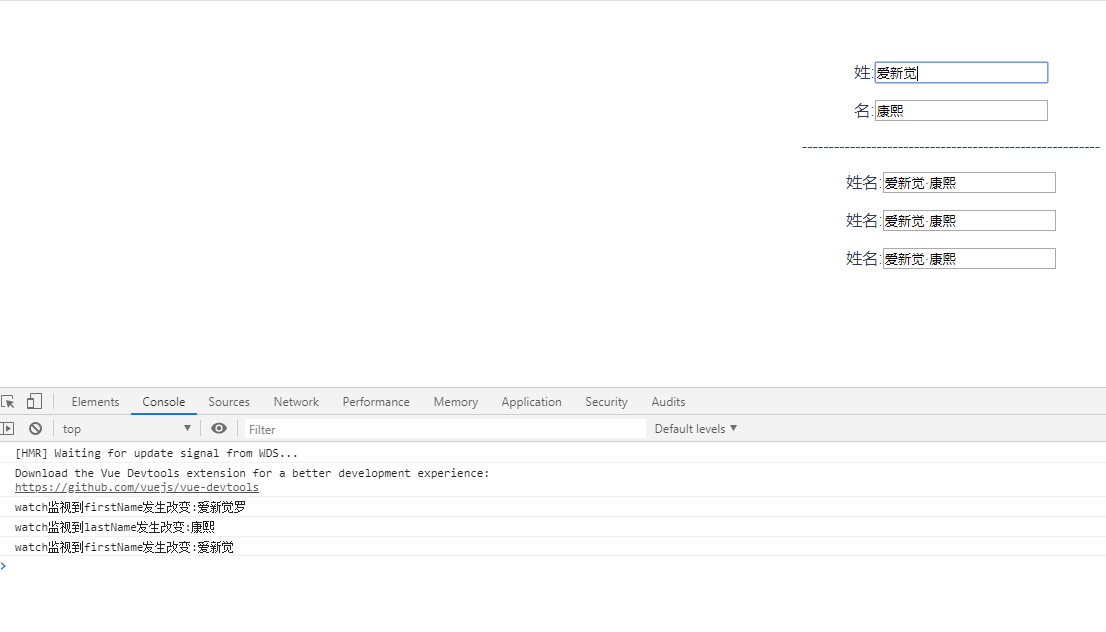
如下图:




从图中可以看出,watch可以监听到姓氏和名字的变化,也就是firstName和lastName的变化
3.总结
1.computed能做的,watch都能做,反之则不行
2.能用computed的地方,尽可能使用computed
3.computed是计算一个新的属性,并将该属性挂载到vm(Vue实例)上,而watch是监听已经存在并且已挂载到vm上的数据,所以用watch同样可以监听computed计算属性的变化(其它还有data,props)
4.computed本质是一个惰性求值的观察者,具有缓存性,只有当依赖变化后,第一次访问computed属性,才会计算新的值,而watch则是当数据发生变化便会调用执行函数
5.从使用场景上说,computed适用一个数据被多个数据影响,而watch适用于一个数据影响多个数据