个人学期总结
在本学期学习python语言的过程中,遇到过很多的问题和困难,所幸可以得到老师和同学们的帮助。时光像水中的倒影,一晃一学期就过去了。昨日那埋怨时间过的太慢的情素似乎还游移在脑际,而今大三下学期的生活正在向我们走来,蓦然回首,感慨颇多。刚迈入大学的时候对一切似乎都充满新鲜感,于是到处跃跃欲试,结果碰壁较多,吃一堑长一智,大一大二除了努力完成自己的学习目标也利用各种活动丰富自己的生活摆脱现在大学生最流行的郁闷日子。
刚开始学习管理信息系统的时候,以为这是一门很简单的科目,是偏文字的科目,平常靠看看背背就完事了,学起来才发现是完全不一样,从上课的第一天到现在,不知不觉已经发表了接近40篇的博客,一开始不太了解这门课的实际意义在哪里,包括在做作业的时候也不太了解,逐渐地,在系统一步步完善的同时,也开始发现这门课有什么奥妙,平常觉得别人的网页别人的网站很拉风很好
看,为什么可以自己做出导航、登录注册、个人中心等页面呢,直到自己也根据老师说的一步步做出来之后才发现,其实我自己也可以做得出来,从一开始的觉得完成基本作业,把功能实现出来到后来开始追求完美,无论样式、排版都要做好,这一个也是学习的过程。
一个学期说长不长,说短也不短,可能是在忙碌和充实中度过,所以觉得这个学期过得特别的快,也过得特别的有意义,学到了很多非计算机专业学不到的知识,也开始觉得其实互联网的奥妙是在于如何深入学习,一个学期以来,做了很多作业,在作业上遇到很多不一样的问题和难题,但是每次老师都会耐心解答,同时也感谢创客的同学教会我很多不一样的知识,学习计算机的道路很漫长,所以我知道,每个人都在努力。
学习过程:
一、使用软件


from flask import Flask,render_template app=Flask(__name__) @app.route('/') def base(): return render_template('base.html') @app.route('/login/') def login(): return render_template('denglu.html') @app.route('/signin/') def zhuce(): return render_template('zhuce.html') if __name__=='__main__': app.run(debug=True) 复制代码 复制代码 <html lang="en"> <head> <meta charset="UTF-8"> <title>广州商学院</title> <nav> <img src="http://img.zcool.cn/community/019f9c5542b8fc0000019ae980d080.jpg@1280w_1l_2o_100sh.jpg" width="50"height="50"> <a href="http://www.gzcc.cn/">首页</a> <a href="http://127.0.0.1:5000/login/">登录</a> <a href="http://127.0.0.1:5000/signin/">注册</a> <input type="text"> <button>search</button> </nav> <link rel="stylesheet" type="text/css" href="../static/css/daohang.css"> </head> <body> <h1 class="zao">广州商学院</h1> <h2 >2017</h2> <h3><span id="commentcount" >每天新鲜事</span></h3> <div id="2015"style=" 400px"> <div id="header"style="background-color: pink":><h2 align="center "style="margin-bottom: 0">登录</h2></div> <div id="content"style="background-color: palevioletred;height:150px; 400px;float: left"> <from action=""> Username:<input type="text"name="user"placeholder="用户名"><br> Passward:<input type="password"name="password"><br> <input type="radio"name="role"value="stu">student <input type="radio"name="role"value="tea">teacher<br> <input type="checkbox"value="true"><span>记住我</span><a href="">登录遇到的问题</a><br> <input type="button"value="login"onclick="alert('登录验证')"> </from> </div> </div> <hr> <div> <select> <br><option>收藏</option> <br> <option>点赞</option> <br> <option>评论</option> </select> <hr><br> <br> <h3 id="学院介绍">学院介绍</h3> <d1> <br><dt><a href="http://site.gzcc.cn/">信息技术与工程学院</a> </dt> <br> <dt><a href="http://st.gzcc.cn/">旅游学院</a> </dt> <br><dt><a href="http://sfl.gzcc.cn/">外国语学院</a></dt> <br> <dt><a href="http://sl.gzcc.cn/">法学院</a></dt> </d1> <hr><br> </div>
三、夜间模式、父模板制作
<!DOCTYPE html> <html lang="en"xmlns:color="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>夜间模式</title> <script> function mySwitch() { var myele=document.getElementById("on_off") if(myele.src.match("bulboff")) { myele.src="http://www.runoob.com/images/pic_bulbon.gif" document.getElementById("myBody").style.background="black" document.getElementById("demo").style.color="white" } else { myele.src="http://www.runoob.com/images/pic_bulboff.gif" document.getElementById("myBody").style.background="white" document.getElementById("demo").style.color="black" } } </script> </head> <body id="myBody"> <img id="on_off"onclick="mySwitch()"src="http://www.runoob.com/images/pic_bulboff.gif"width="50px"> <p id="demo">ppppppp</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date()</script> <button type="button" onclick=window.alert("!")>date</button>

四、加载静态文件,父模板的继承与扩展
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}base</title> <link rel="stylesheet" href="../static/css/0082.css" type="text/css"> <script src="../static/js/0082.js"></script> {% block head %}{% endblock %} </head> <body id="myBody"> {% block main %}{% endblock %} <nav> <div class="layui-col-md4"> <div class="layui-row" style="padding-top:10px;"> <img id="myOnOff" onclick="myswitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px" style="padding-left: 10px;"> <a href="{{ url_for('base')}}">首页</a> <a href="{{ url_for('login')}}">登录</a> <a href="{{ url_for('signin')}}">注册</a> </div> </div> <br> <form method="get" action="#"> <div class="layui-row"> <div class="layui-col-md3" style="padding-left: 50px;"> <input type="text" name="title" required lay-verify="required" placeholder="search" autocomplete="off" class="layui-input"> </div> <div class="layui-col-md3" style="padding-left: 50px;"> <button type="submit" class="layui-btn layui-btn-primary">搜索</button> </div> </div> </form> </nav> <div class="area"> </div>

五、连接数据库,创建用户类型
from flask import Flask from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) db.create_all() @app.route('/') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run() 复制代码 SQLALCHEMY_DATABASE_URI='mysql+pymysql://root:@127.0.0.1:3306/test?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False

六、完成注册功能
from flask import Flask,render_template,request,redirect,url_for from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) db.create_all() # user=User(username='mis1234',password='111111') # db.session.add(user) # db.session.commit() @app.route('/',methods=['GET','POST']) def register(): if request.method=='GET': return render_template('登录.html') else: username=request.form.get('username') passward=request.form.get('passward') nickname=request.form.get('nickname') user=User.query.filter(User.username==username).first() if user: return 'username existed' else: user=User(username=username,passward=passward,nickname=nickname) db.session.add(user) db.session.commit() return redirect(url_for('登录')) @app.route('/load',methods=['GET','POST']) def load(): if request.method == 'GET': return render_template('登录.html') @app.route('/') def base(): return render_template('base.html') @app.route('/login/') def login(): return render_template('登录.html') @app.route('/signin/') def signin(): return render_template('zhuce.html') @app.route('/fabu/') def fabu(): return render_template('发布.html') if __name__=='__main__': app.run(debug=True) if __name__ == '__main__': app.run()
七、完成登录功能
from flask import Flask,render_template,request,redirect,url_for from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) db.create_all() # user=User(username='mis1234',password='111111') # db.session.add(user) # db.session.commit() @app.route('/') def base(): return render_template("base.html") @app.route('/login/', methods=['GET', 'POST']) def login(): if request.method == 'GET': return render_template("denglu.html") else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: if user.password == password: return redirect(url_for('base')) else: return '密码错误' else: return '用户名不存在' @app.route('/regist/', methods=['GET', 'POST']) def zhuce(): if request.method == 'GET': return render_template("zhuce.html") else: username = request.form.get('username') password = request.form.get('password') nickname = request.form.get('nickname') user = User.query.filter(User.username == username).first() if user: return '用户名已存在' else: user = User(username=username, password=password, nickname=nickname) db.session.add(user) # 数据库,添加操作 db.session.commit() return redirect(url_for('login')) @app.route('/fabu/') def fabu(): return render_template('question.html') if __name__=='__main__': app.run(debug=True) 复制代码 复制代码 {% extends'fumoban.html' %} <html> <head> <meta charset="UTF-8"> <title>登录</title> {% block head %} <link href="../static/css/zhuce.css" rel="stylesheet" type="text/css"> <script src="../static/js/denglu.js"></script> {% endblock %} </head> <body> {% block main %} <div><h1>用户登录</h1></div> <form action="{{ url_for('login') }}" method="post"></form> <div class="aa"><script>document.write("loading....")</script> </div> <div class="flex-container"> <form class="form" method="post" action="{{ url_for('login') }}"> <div class="box"> <div class="input_box"> 登录 <input id="uname" name='username'type="text" placeholder="输入用户名"> </div> <br> <div class="input_box"> 密码 <input id="upass" name='password'type="password" placeholder="输入密码"> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button> </div> </div> </form> </div> {% endblock %} </body> </html>

八、登陆后更新导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}base</title> <link rel="stylesheet" href="../static/css/base.css" type="text/css"> <script src="../static/js/base.js"></script> {% block head %}{% endblock %} </head> <body id="myBody"> {% block main %}{% endblock %} <nav> <div class="qwe"> <div class="qwe" style="padding-top:10px;"> <img id="myOnOff" onclick="myswitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> {% if username %} <li><a href="#">{{ username }}</a></li> <li style="float:left"><a href="{{ url_for('base') }}">注销</a></li> {% else %} <li style="float:left"><a href="{{ url_for('login') }}">登陆</a></li> <li style="float:left"><a href="{{ url_for('zhuce') }}">注册</a></li> {% endif %} <li style="float:left"><a href="{{ url_for('base')}}">首页</a></li> <li style="float:left"><a href="{{ url_for('fabu')}}">发布</a></li> </div> </div> <br> <form method="get" action="#"> <div class="qwe1"> <div class="qwe2" style="padding-left: 50px;"> <input type="text" name="title" required lay-verify="required" placeholder="search" autocomplete="off" class="layui-input"> </div> <div class="qwe3" style="padding-left: 50px;"> <button type="submit" class="layui-btn layui-btn-primary">搜索</button> </div> </div> </form> </nav> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}base</title> <link rel="stylesheet" href="../static/css/base.css" type="text/css"> <script src="../static/js/base.js"></script> {% block head %}{% endblock %} </head> <body id="myBody"> {% block main %}{% endblock %} <nav> <div class="qwe"> <div class="qwe" style="padding-top:10px;"> <img id="myOnOff" onclick="myswitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> {% if username %} <li><a href="#">{{ username }}</a></li> <li style="float:left"><a href="{{ url_for('base') }}">注销</a></li> {% else %} <li style="float:left"><a href="{{ url_for('login') }}">登陆</a></li> <li style="float:left"><a href="{{ url_for('zhuce') }}">注册</a></li> {% endif %} <li style="float:left"><a href="{{ url_for('base')}}">首页</a></li> <li style="float:left"><a href="{{ url_for('fabu')}}">发布</a></li> </div> </div> <br> <form method="get" action="#"> <div class="qwe1"> <div class="qwe2" style="padding-left: 50px;"> <input type="text" name="title" required lay-verify="required" placeholder="search" autocomplete="off" class="layui-input"> </div> <div class="qwe3" style="padding-left: 50px;"> <button type="submit" class="layui-btn layui-btn-primary">搜索</button> </div> </div> </form> </nav> </body> </html>

九、发布功能完成
def fabu(): return render_template('question.html') {% extends 'base.html' %} {% block title %}问答{% endblock %} {% block head %} <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="../static/css/question.css"> {% endblock %} {% block main %} <form action="{{ url_for('fabu') }}" method="post"> <div class="label"> <h1 style="color:pink",align="center"> 发布问答</h1> <div class="q"> <label for="question">问题</label> <textarea id="question" cols="50" rows="1"></textarea> </div> <div class="form-group"> <label for="questionDetail">详情</label> <textarea class="form-control" id="questionDetail" cols="50" rows="5"></textarea><br> <input type="checkbox" name="c1" id="c1" value="">记住我<br> </div> <br> <div class="input-area"> <button onclick="fnQuestion">发布问答</button> </div> </div> </form> {% endblock %}

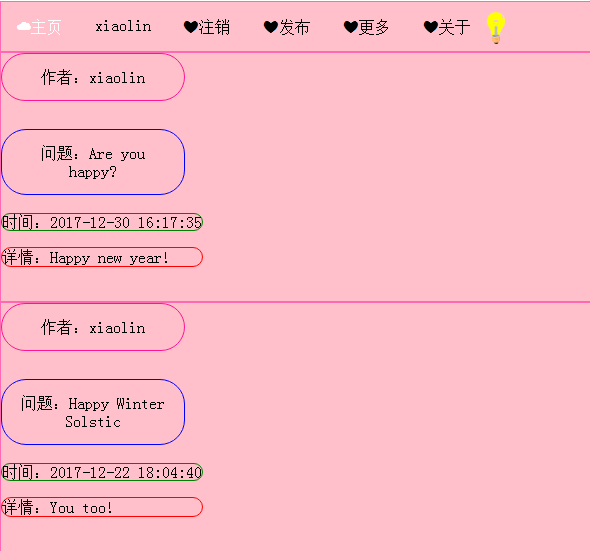
十、首页列表显示全部问答,完成问答详情页布局
@app.route('/') def base(): context = { 'questions': Question.query.all() } return render_template("base.html",**context) {% for foo in questions %} <ul class="list-group"> <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="detail.html">{{foo.author.username}}</a> <br> <a href="#">{{ foo.title }}</a><br> <span class="badge">{{ foo.creat_time }}</span><br> <p style="color:black">{{ foo.detail}}</p><br> </li> {% endfor %} </ul> </div> </head> <body id="body"> <div class="essayAera"> <ul class="list-group"> <li><a class="author" href="">作者名</a></li> <br> <li> <a class="title" href="">标题名</a></li> <br> <li> <span >创建时间</span></li> <li><p class="abstract">内容明细</p></li> <form action=""> <div class="form-group"> <textarea class="inputFramework"cols="50" rows="6" id="details" name="detail"></textarea> </div> <button type="submit" class="btn btn-default">发送</button> </form> </ul> </div> </body> </html>


十一、从首页问答标题到问答详情
@app.route('/detail/<question_id>') def detail(question_id): quest= Question.query.filter(Question.id == question_id).first() return render_template('detail.html',ques=quest) <a href="{{ url_for('detail',question_id=foo.id) }}">{{foo.author.username}}</a> <br> <a href="#">{{ foo.title }}</a><br> <span class="badge">{{ foo.creat_time }}</span><br> <p style="color:black">{{ foo.detail}}</p><br> class Comment(db.Model): __tablename__ = 'comment' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) question_id = db.Column(db.Integer, db.ForeignKey('question.id')) create_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) question = db.relationship('Question', backref=db.backref('comment')) author = db.relationship('User', backref=db.backref('comment')) {% extends'fumoban.html' %} {% block title %}评论详情{% endblock %} <meta charset="UTF-8"> {% block head %} <link href="../static/css/detail.css" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <body id="body"> <div class="essayAera"> <ul class="list-group"> <a class="author" href="">{{ ques.author.username }}</a> <br> <a class="title" href="">{{ ques.title }}</a> <br> <span >{{ ques.create_time }}</span> <p class="abstract">{{ ques.detail }}</p> <form action=""> <div class="form-group"> <textarea class="inputFramework"style="margin-top:80px " rows="6" cols="50" id="details" name="detail"></textarea> </div> <button type="submit" class="btn btn-default">发送</button> </form> </ul> </div> </body> {% endblock %}

十二、完成评论功能
@app.route('/detail/<question_id>') def detail(question_id): quest= Question.query.filter(Question.id == question_id).first() return render_template('detail.html',ques=quest) @app.route('/comment/', methods=['POST']) def comment(): comment_detail = request.form.get('new_comment') ques_id = request.form.get('question_id') auth_id = User.query.filter(User.username == session.get('user')).first().id comm = Comment(detail=comment, author_id=auth_id, question_id=ques_id, ) db.session.add(comment) db.session.commit() return redirect(url_for('detail', question_id=ques_id)) def loginFrist(func): @wraps(func) def wrapper(*args, **kwargs): if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper 复制代码 复制代码 <div class="essayAera"> <h3>{{ ques.title }}<br><small>{{ ques.author.username }}<span class="badge">{{ ques.create_time }}</span></small></h3> </div> <p class="lead">{{ ques.detail }}</p> <hr> <form action="{{ url_for('comment') }}"method="post"> <ul class="list-group"> <div class="form-group"> <textarea name="new_comment"class="form-control"style="margin-top:80px " rows="6" cols="50" id="new_comment"placeholder="write down your comment"></textarea> <input name="question_id"type="hidden"value="{{ ques.id }}"/> </div> <button type="submit" class="btn btn-default">发送</button> </ul></form> <h4>评论.({{ ques.comments|length }})</h4> {% endblock %}

十三、评论列表及排序,个人中心显示
@app.route('/userCenter/<user_id>', methods=['GET']) def userCenter(user_id): user = User.query.filter(User.id == user_id).first() context = { 'username': user.username, 'questions': user.question, 'comments': user.comment } return render_template('userCenter.html', **context) {% extends 'fumoban.html' %} {% block title %}个人中心 {% endblock%} {% block main%} <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span> {{username}} <br> <small>detail comment<span class="badge"></span> </small></h3> <ul class="list-group" style=""> {% for foo in user.question %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#">{{foo.author.username }}</a> <span class="badge">{{foo.creat_time}}</span> <p style="">{{foo.detail}}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span> {{user}} <br> <small>personal information<span class="badge"></span> </small></h3> <ul class="list-group" style=""> {% for foo in user.comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#">{{foo.author.username }}</a> <span class="badge">{{foo.creat_time}}</span> <p style="">{{foo.detail}}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span> {{user}} <br> <small>personal information<span class="badge"></span> </small></h3> <ul class="list-group" style=""> <li class="list-group-item">user:{{username}}</li> <li class="list-group-item">time:</li> <li class="list-group-item">nick:</li> <li class="list-group-item">context:</li> </ul> </div> {% endblock %}
十四、个人中心标签页导航
{% extends "个人中心.html" %}
{% block usercenterbody %}
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br><small>问答<span class="badge>"></span> </small> </h3>
<ul class="list-group"style="margin:10px">
{% for foo in comments %}
<li class="list-group-item">
<span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
<a href="#">{{ foo.author.username }}</a>
<span class="badge">{{ foo.creat_time }}</span>
<p style="align-content: center">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br><small>评论<span class="badge>"></span> </small> </h3>
<ul class="list-group"style="margin:10px">
{% for foo in comments %}
<li class="list-group-item">
<span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
<a href="#">{{ foo.author.username }}</a>
<span class="badge">{{ foo.creat_time }}</span>
<p style="align-content: center">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br><small>个人资料<span class="badge>"></span> </small> </h3>
<ul class="list-group"style="margin:10px">
<li class="list-group-item">user:{{ username }}</li>
<li class="list-group-item">time:</li>
<li class="list-group-item">nick:</li>
</ul>
</div>
{% endblock %}

十五、完成个人中心——导航标签
@app.route('/usercenter/<user_id>/<tag>') @log def usercenter(user_id,tag): user=User.query.filter(User.id==user_id).first() context={ 'username':user.username, 'questions':user.questions, 'comments':user.comments } if tag == '1': return render_template('usercenter1.html', **context) elif tag == '2': return render_template('usercenter2.html', **context) else: return render_template('usercenter3.html', **context)

十六、实现搜索功能
@app.route('/search/') def search(): qu=request.args.get('q') ques=Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu), ) ).order_by('-creat_time') return render_template('base.html',questions=ques)


十七、密码保护
from werkzeug.security import generate_password_hash,check_password_hash app=Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) # 创建用户模型 class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) _password = db.Column(db.String(200),nullable=False)#内部使用 nickname=db.Column(db.String(50)) @property def password(self): # 外部使用 return self._password @password.setter def password(self,row_password): self._password = generate_password_hash(row_password) def check_password(self,row_password): result = check_password_hash(self._password,row_password) return result @app.route('/login/',methods={'GET','POST'}) def login(): if request.method=='GET': return render_template('login.html') else: username = request.form.get('username') # 获取form中的数据 password = request.form.get('password') nickname = request.form.get('nickname') user = User.query.filter(User.username == username).first() # id = User.query.filter(User.id == id).first() if user: if user.check_password(password): session['user'] = username # session['id'] = id session.permanent=True return redirect(url_for('index')) # 返回到首页 else: return u'password error' else: return u'error username or password' #输出错误
