在网页或者 API 进行调试的时候,尤其是在 OAuth 调试的时候,我们希望能够调试发送到 API 的数据,这个时候如何进行调试呢?
使用 Firefox
不是十分清楚如何使用 Chrome 进行调试,但是经过一些摸索,我们可以尝试使用 Firefox 进行调试。
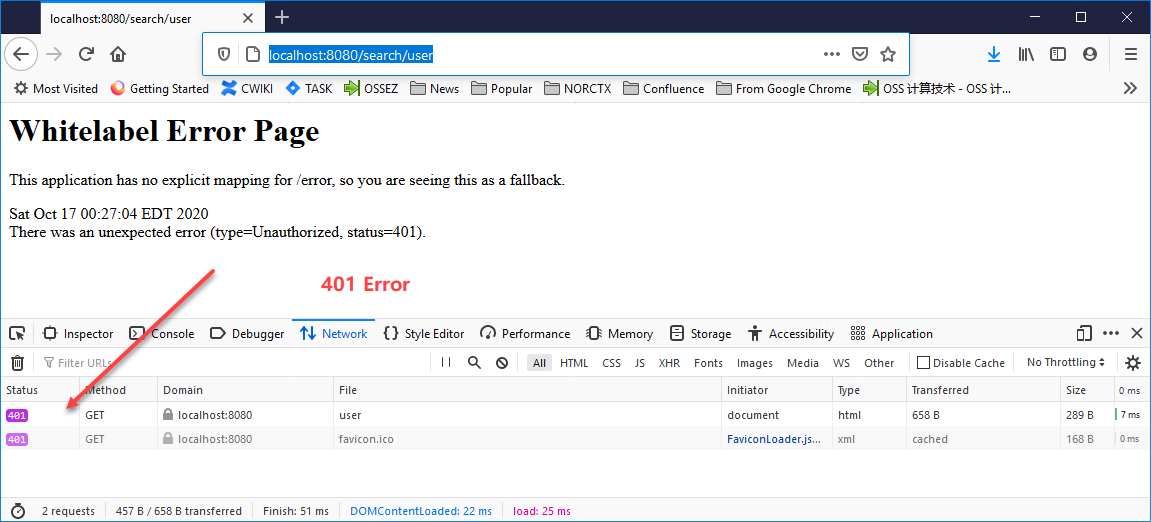
假设我们要访问一个 API 的网址:http://localhost:8080/search/user 正常访问的时候,我们获得是 401 的错误,这是因为这个网址需要授权。

所以,我们希望在 Firefox 调试的时候添加上
Authorization: <type> <credentials>这个参数,具体请参考官方网站:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Authorization
在我们的例子中,我们希望添加的参数是
Authorization:Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiIsIng1dCI6ImtnMkxZczJUMENUaklmajRydDZKSXluZW4zOCIsImtpZ
这种参数格式,请注意,在这个参数格式的 Bearer 前面是有空格的,Bearer 的后面也是有空格的。
如何在 Firefox 上添加上这个参数呢?
选择你已经访问过的网址列表,在上图中,返回的结果是 401。
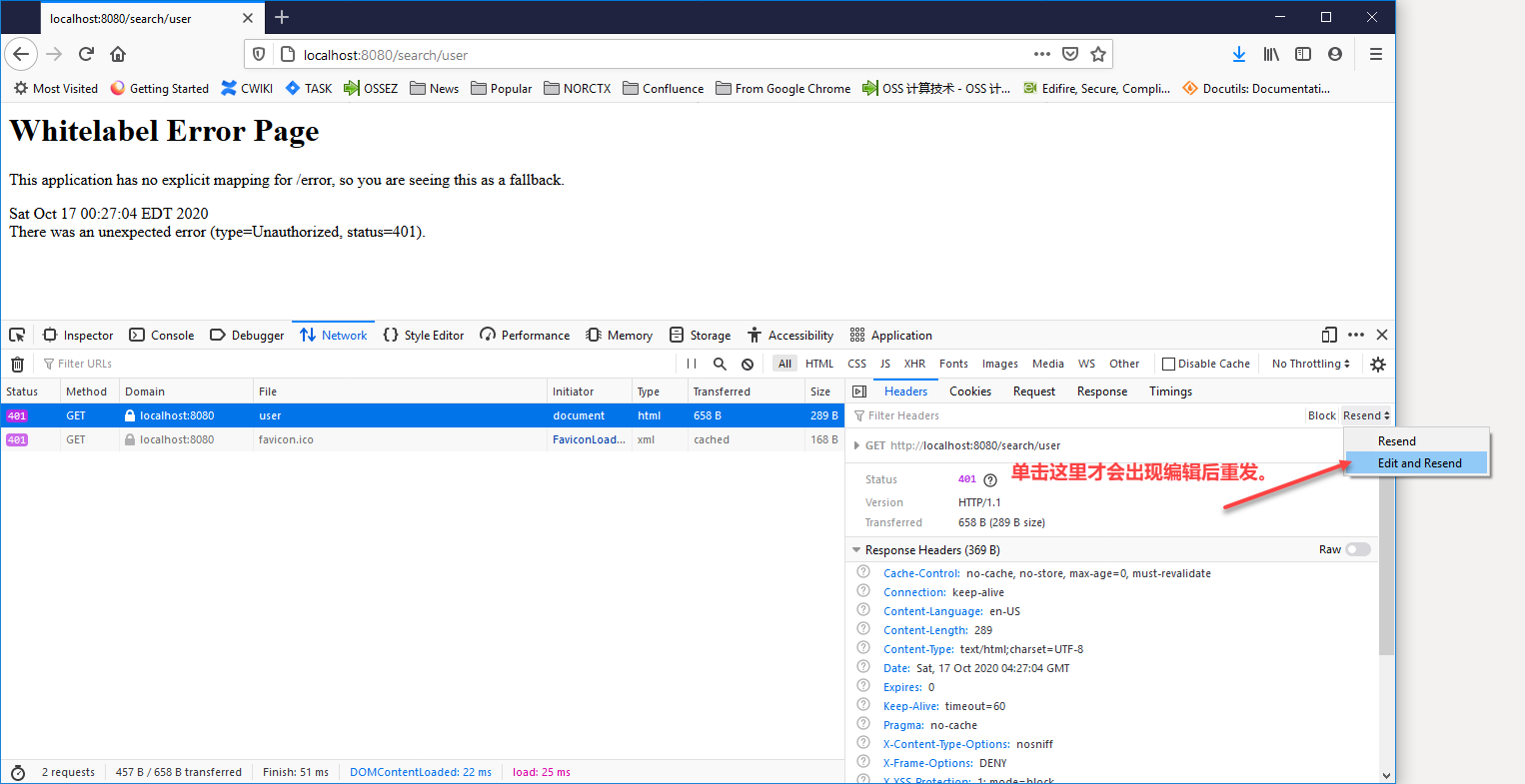
单击 Resend 按钮,在弹出的对话框中选择 Edit and Resend。

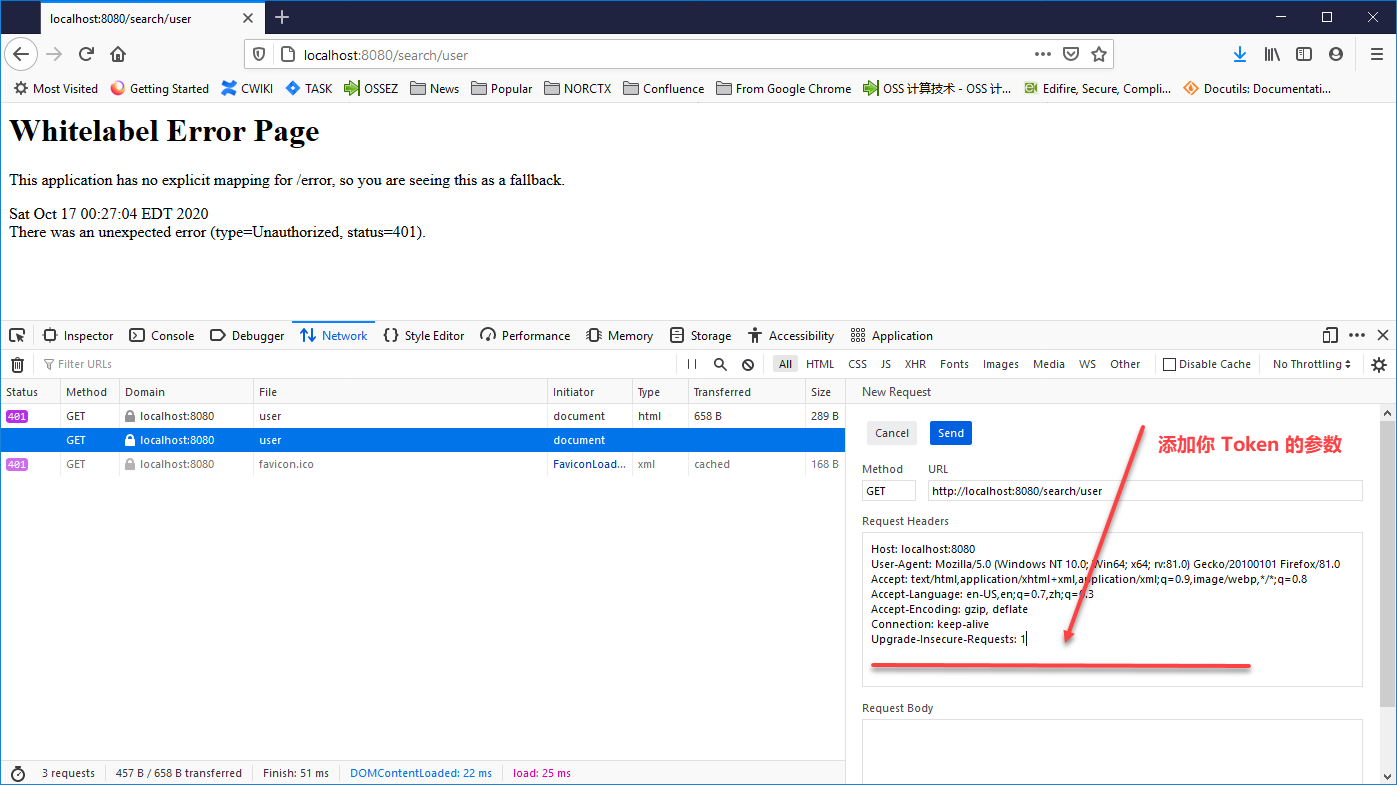
在下一个界面中,你可以对你需要添加的参数进行编辑,你可以在这里添加你需要的 token 参数。

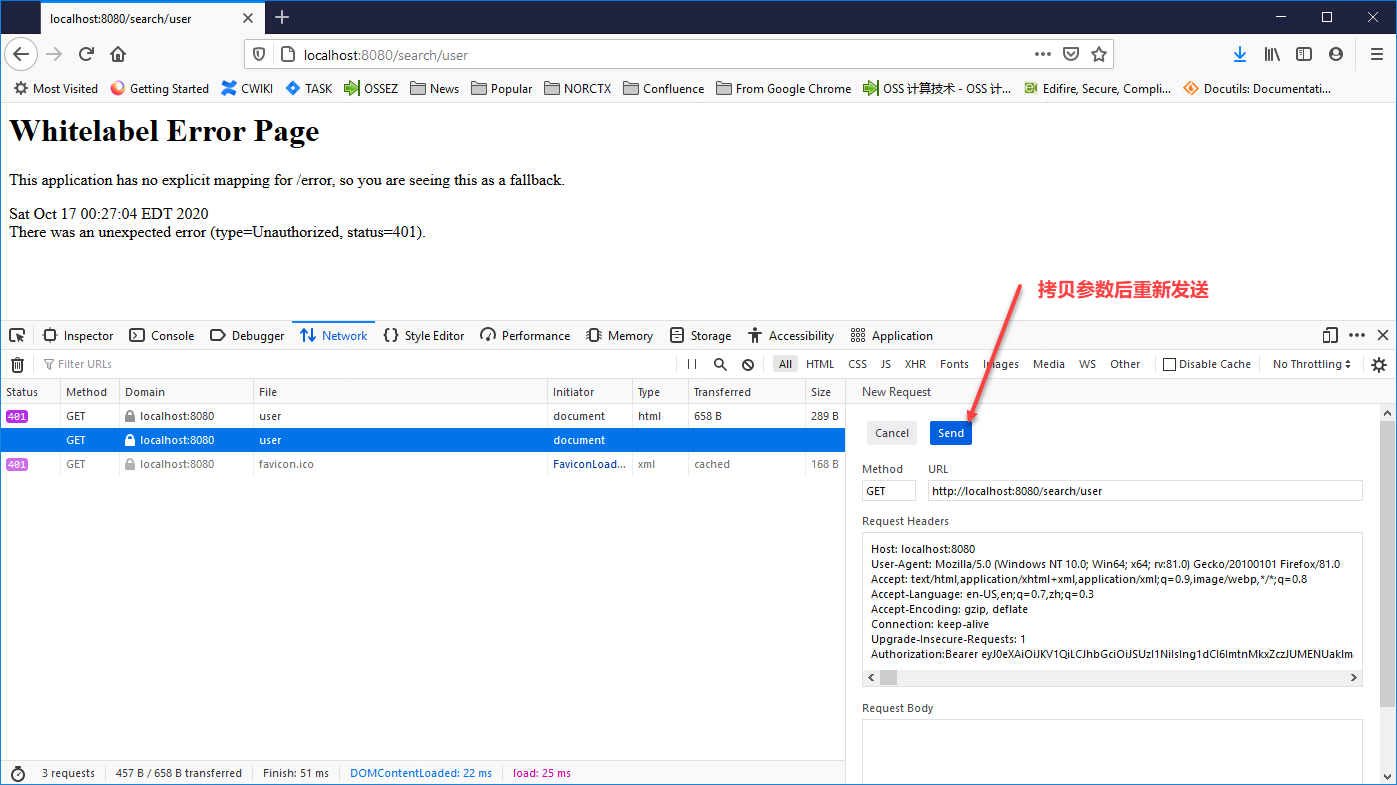
将上面的参数设置好以后,可以单击选择重新发送。

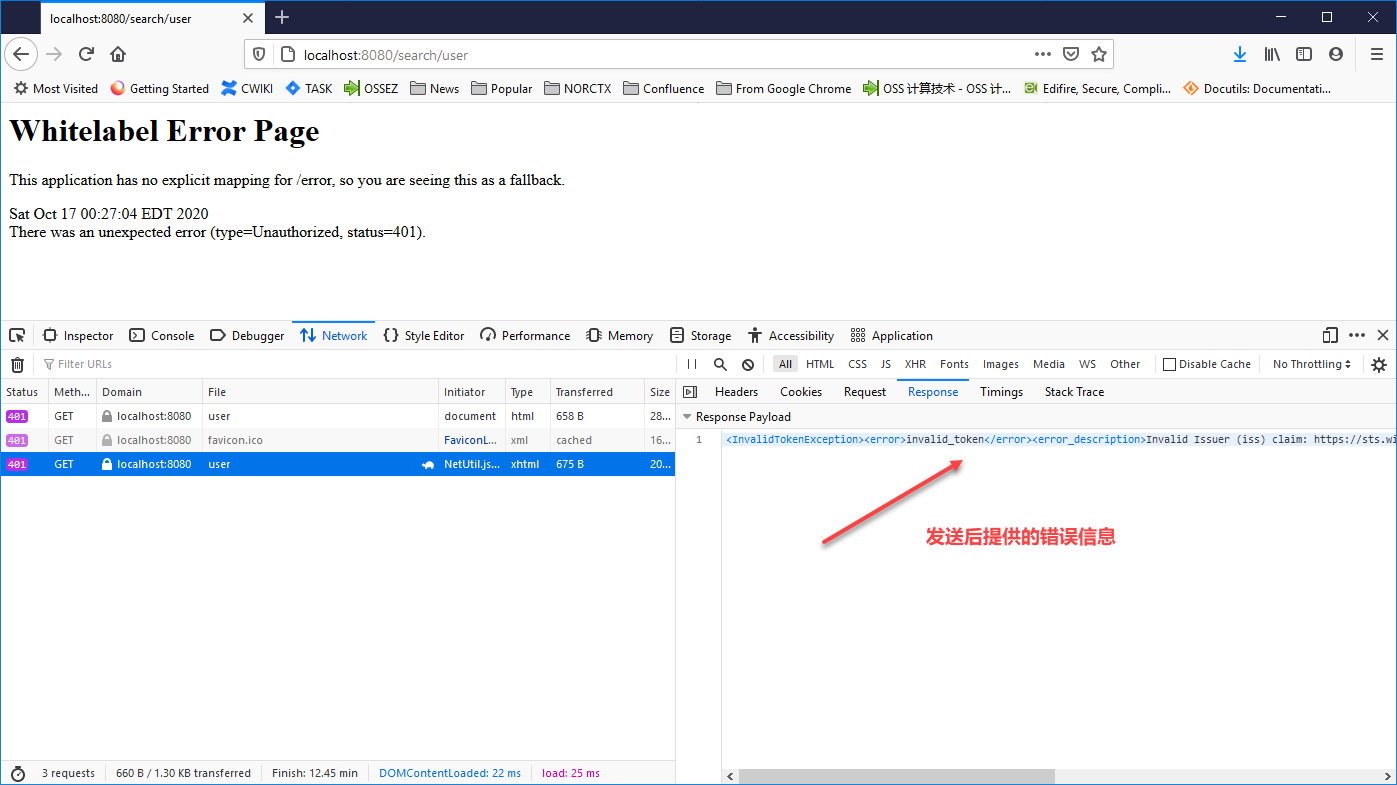
虽然你还会得到 401 的错误,这是因为你的 token 的错误情况,这个错误的情况是你的 API 提供的,与第一次完全不提供得到的 401 错误信息是不一样的。

通过上面的修改和配置,你可以使用 Firefox 对不同的 Token 状态进行调试,比如说你可以使用过期的 Token ,无效的 Token 甚至是不发送 Token。