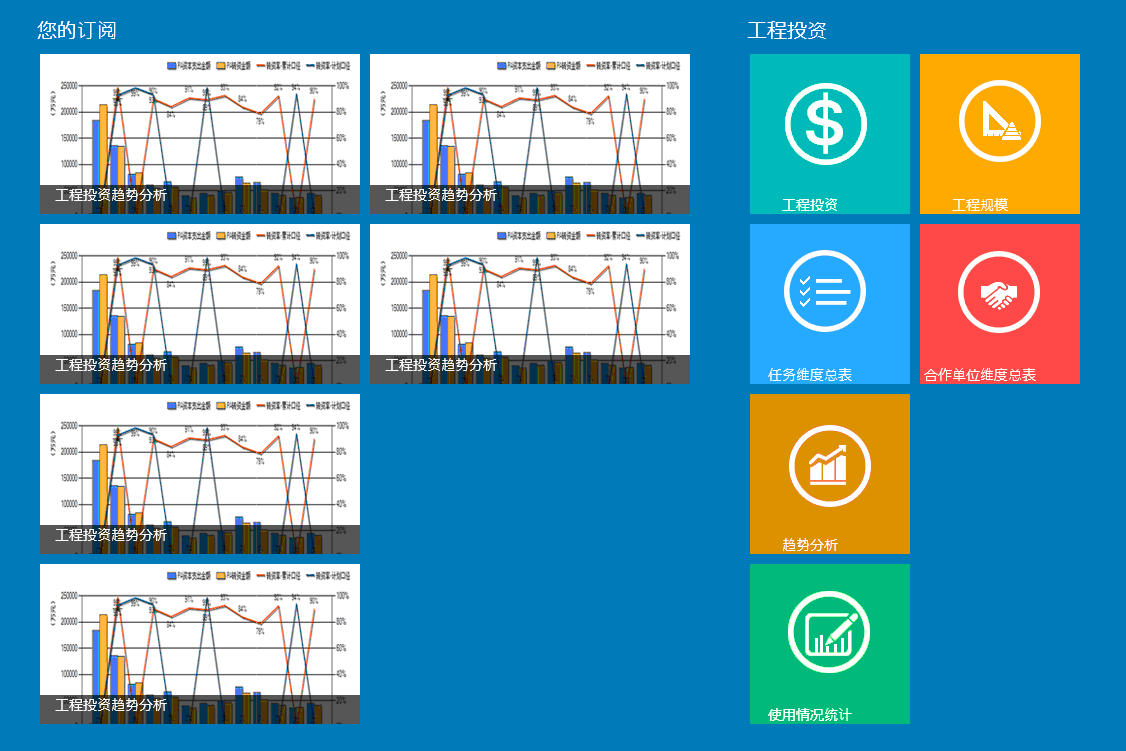
最终实现的效果如下:

添加MenuDataSource.cs,字段ImageStyle是用来标识套用的样式

public class MenuGroup { public string GroupTitle { get; set; } public ObservableCollection<MenuItem> ItemContent { get; set; } } public class MenuItem { public string ImageUrl { get; set; } public string SubTitle { get; set; } public string ImageStyle { get; set; } } public class MenuDataSource { private ObservableCollection<MenuGroup> _Sourcedata; public ObservableCollection<MenuGroup> Sourcedata { get { return _Sourcedata; } set { _Sourcedata = value; } } public MenuDataSource() { Sourcedata = GetDataGroup(); } public ObservableCollection<MenuGroup> GetDataGroup() { return new ObservableCollection<MenuGroup>() { new MenuGroup { GroupTitle = "您的订阅", ItemContent = new ObservableCollection<MenuItem> { new MenuItem {ImageUrl = "Image/hot-read.png", SubTitle = "工程投资趋势分析",ImageStyle = "style1"}, new MenuItem {ImageUrl = "Image/hot-read.png", SubTitle = "工程投资趋势分析",ImageStyle = "style1"}, new MenuItem {ImageUrl = "Image/hot-read.png", SubTitle = "工程投资趋势分析",ImageStyle = "style1"}, new MenuItem {ImageUrl = "Image/hot-read.png", SubTitle = "工程投资趋势分析",ImageStyle = "style1"}, new MenuItem {ImageUrl = "Image/hot-read.png", SubTitle = "工程投资趋势分析",ImageStyle = "style1"}, new MenuItem {ImageUrl = "Image/hot-read.png", SubTitle = "工程投资趋势分析",ImageStyle = "style1"} } }, new MenuGroup { GroupTitle = "工程投资", ItemContent = new ObservableCollection<MenuItem> { new MenuItem {ImageUrl = "Image/工程投资.png", SubTitle = "工程投资",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/任务维度总表.png", SubTitle = "任务维度总表",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/趋势分析.png", SubTitle = "趋势分析",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/使用情况统计.png", SubTitle = "使用情况统计",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/工程规模.png", SubTitle = "工程规模",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/合作单位维度总表.png", SubTitle = "合作单位维度总表",ImageStyle = "style2"}, } }, new MenuGroup { GroupTitle = "工程进度", ItemContent = new ObservableCollection<MenuItem> { new MenuItem {ImageUrl = "Image/项目维度总表.png", SubTitle = "项目维度总表",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/工程质量.png", SubTitle = "工程质量",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/工程物资.png", SubTitle = "工程物资",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/工程份额.png", SubTitle = "工程份额",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/工程施工进度.png", SubTitle = "工程施工进度",ImageStyle = "style2"}, new MenuItem {ImageUrl = "Image/统计分析.png", SubTitle = "统计分析",ImageStyle = "style2"}, } } }; } }
添加TemplateSelector.cs,用作模块选择器

/// <summary> /// 模板选择器 /// </summary> public class TemplateSelector : DataTemplateSelector { /// <summary> /// 第一种文本显示模版 /// </summary> public DataTemplate ImageTemplate1 { get; set; } /// <summary> /// 第二种图片为主显示模版 /// </summary> public DataTemplate ImageTemplate2 { get; set; } /// <summary> /// 核心方法:根据不同的数据源类型返回给前台不同的样式模版 /// </summary> /// <param name="item"></param> /// <param name="container"></param> /// <returns></returns> protected override DataTemplate SelectTemplateCore(object item, DependencyObject container) { MenuItem model = item as MenuItem; string typeName = model.ImageStyle; if (typeName == "style1")//根据数据源设置的数据显示模式返回前台样式模版 { return ImageTemplate1; } if (typeName == "style2") { return ImageTemplate2; } return null; } }
添加页面:menu.xaml,在GridView中自定两种样式

<Grid.Resources>
<CollectionViewSource x:Name="itemcollectSource" Source="{Binding Sourcedata}"
IsSourceGrouped="true" ItemsPath="ItemContent" />
<!--样式1-->
<DataTemplate x:Key="imageStyle1">
<Grid Width="320" Height="160" Background="#33CCCCCC">
<Border Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}" >
<Image Source="{Binding ImageUrl}" Stretch="UniformToFill"/>
</Border>
<StackPanel VerticalAlignment="Bottom" Background="{StaticResource ListViewItemOverlayBackgroundThemeBrush}">
<TextBlock Foreground="White" Text="{Binding SubTitle}"
FontSize="14" Margin="15,0,15,10"/>
</StackPanel>
</Grid>
</DataTemplate>
<!--样式2-->
<DataTemplate x:Key="imageStyle2">
<Grid Width="160" Height="160">
<Border Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}" >
<Image Source="{Binding ImageUrl}" Stretch="UniformToFill"/>
</Border>
<StackPanel VerticalAlignment="Bottom">
<TextBlock Foreground="White" Text="{Binding SubTitle}"
FontSize="14" TextAlignment="Center" Margin="0,0,40,0"/>
</StackPanel>
</Grid>
</DataTemplate>
</Grid.Resources>
GirdViw中根据ImageStyle值套用不同的样式

<GridView Name="gv_Item" SelectionMode="Single" Grid.RowSpan="2" ItemsSource="{Binding Source={StaticResource itemcollectSource}}" SelectedItem="{Binding ItemContent, Mode=TwoWay}" IsItemClickEnabled="True" Margin="120,140,20,20" ItemClick="ItemView_ItemClick"> <GridView.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </GridView.ItemsPanel> <GridView.ItemTemplateSelector> <dataModel:TemplateSelector ImageTemplate1="{StaticResource imageStyle1}" ImageTemplate2="{StaticResource imageStyle2}"> </dataModel:TemplateSelector> </GridView.ItemTemplateSelector> <GridView.GroupStyle> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <Grid Margin="1,0,0,6"> <TextBlock AutomationProperties.Name="组名称" Text="{Binding GroupTitle}" FontSize="20" Foreground="White"/> </Grid> </DataTemplate> </GroupStyle.HeaderTemplate> <GroupStyle.Panel> <ItemsPanelTemplate> <VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,50,0"/> </ItemsPanelTemplate> </GroupStyle.Panel> </GroupStyle> </GridView.GroupStyle> </GridView>
最后在menu.xaml.cs绑定数据源

public menu() { this.InitializeComponent(); this.DataContext = new MenuDataSource(); }
