需求:作为一名现场记分员,我希望详细记录比赛现场比分增长情况,以便观众及运动员、教练员及时掌握比赛状况。(满意条件:每一次比分的改变,都要形成一条记录)。
计划:估计此次工作需要一周的时间。
需求分析: 根据用户需求可知我们此次程序需要做到每次分数变化的时候都要记录。当记分员操作之后就要形成记录。
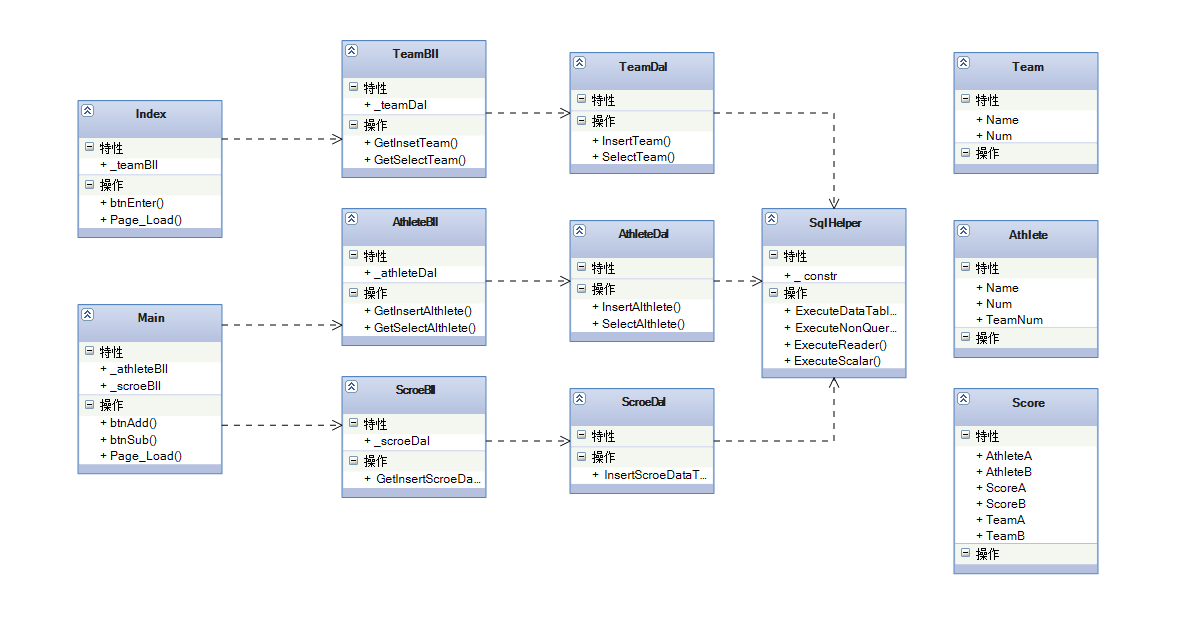
设计文档:
数据关系图:
Team(队伍表)
|
字段 |
数据类型 |
说明 |
|
Num |
Vchar(10) |
队伍的编号(主键) |
|
Name |
Vchar(50) |
队伍的名称 |
Athlete(队员表)
|
字段 |
数据类型 |
说明 |
|
Num |
Vchar(10) |
运动员的编号(联合主键) |
|
Name |
Vchar(50) |
运动员的名字 |
|
TeamNum |
Vchar(10) |
远动员所属队伍的编号(联合主键) |
Score(比分表)
|
字段 |
数据类型 |
说明 |
|
TeamA |
Vchar(10) |
队伍A的编号 |
|
AthleteA |
Vchar(10) |
A队运动员的编号 |
|
ScoreA |
Int |
A队运动员的得分 |
|
ScoreB |
Int |
B队运动员的得分 |
|
AthleteB |
Vchar(10) |
B队运动员的编号 |
|
TeamB |
Vchar(10) |
队伍B的编号 |
类图:

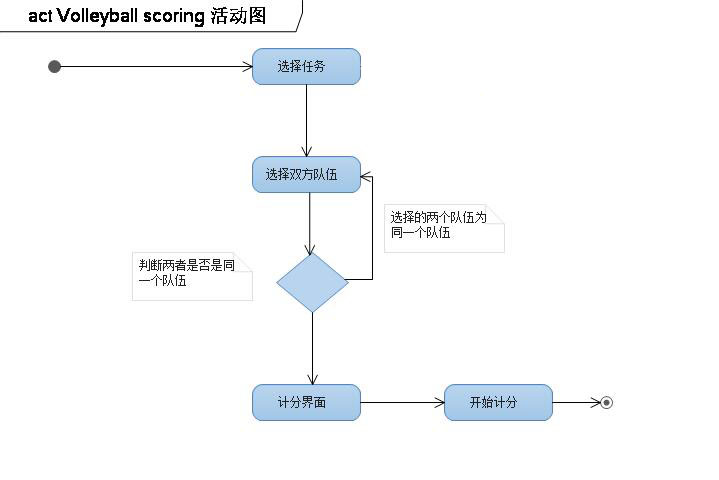
活动图:

根据《2015-2016赛季中国排球联赛竞赛规程》,计分规则如下:
1、目前的排球比赛采用五局三胜制。前四局每局25分,每局比赛完成后交换场地,达到24分时,必须比赛的双方相差2分才能分出胜负;决胜局为15分,比赛的双方任何一方先达到8分时,交换场地继续比赛,当双方同时达到14分时候,也是必须相差两分才能决出胜负。
排球计分的发展历程:1917年规定每局为15分。1918年规定上场运动员每队为6人。1922年规定每方必须在3次以内将球击过网。比赛方法以前采用发球得分制,1998年10月28日国际排联决定改为每球得分制,仍为五局三胜,前四局每局先得25分者为胜,第五局先得15分者为胜,若出现24平或14平时,要继续比赛至某队领先2分才能取胜。
2、每点击一次按钮,分数列表就增加一行。
3、己方失误时。对方增加一分。
代码规范:使用C#语言标准、帕斯卡命名法和骆驼命名法 。
具体编码
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="VolleyballUI.Index" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <title></title> 8 <link rel="Stylesheet" href="Css/VolleyBallIndex.css" /> 9 <script language="javascript"> 10 function one() { 11 var v = document.getElementById('one'); 12 if (v.style.display == "none") { 13 v.style.display = "block"; 14 } 15 else if( v.style.display="block"){ 16 v.style.display = "none"; 17 } 18 } 19 </script> 20 <style type="text/css"> 21 #mian 22 { 23 height: 227px; 24 } 25 </style> 26 </head> 27 <body> 28 <form id="form1" runat="server"> 29 <div id="mian"> 30 <div class="Center"> 31 <table> 32 <tr> 33 <td> 34 <asp:DropDownList ID="DropDownListA" runat="server" CausesValidation="True"> 35 </asp:DropDownList> 36 </td><td> 37 <asp:DropDownList ID="DropDownListB" runat="server" CausesValidation="True"> 38 </asp:DropDownList> 39 </td> 40 </tr><tr><td colspan="2"> 41 <a href="javascript:one()">如果没有你需要队伍名称请添加^</a> 42 <div id="one"> 43 <asp:TextBox ID="TeamName" runat="server"></asp:TextBox> 44 <asp:Button ID="btnSaveName" runat="server" Text="保存名称" 45 onclick="btnSaveName_Click" /></td> 46 </tr> 47 </div> 48 <tr><td colspan="2"> 49 <asp:Button ID="btnEnter" runat="server" Text="进入比赛" onclick="btnSave_Click" /> 50 </td>></tr> 51 </table> 52 </div> 53 </div> 54 </form> 55 </body> 56 </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using VolleyballBll; using Moudel; namespace VolleyballUI { public partial class Index : System.Web.UI.Page { private TeamBll teamBll = new TeamBll(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindDropDownList(); } } protected void btnEnterName_Click(object sender, EventArgs e) { Team team = new Team(); team.Name=TeamName.Text.Trim(); if (teamBll.GetInsertTeamName(team)) { Response.Redirect("Index.aspx"); } else { Response.Write("<script>alert('添加失败')</script>"); } } public void BindDropDownList() { DropDownListA.DataSource = teamBll.GetSelectAllTeams(); DropDownListA.DataTextField = "Name"; DropDownListA.DataValueField = "ID"; DropDownListA.DataBind(); DropDownListB.DataSource = teamBll.GetSelectAllTeams(); DropDownListB.DataTextField = "Name"; DropDownListB.DataValueField = "ID"; DropDownListB.DataBind(); } protected void btnEnter_Click(object sender, EventArgs e) { if (DropDownListA.SelectedItem.Text == DropDownListB.SelectedItem.Text) { Response.Write("<script>alert('同一支队伍之间不能比赛!')</script>"); } else { Response.Redirect("Main.aspx?TeamA=" + DropDownListA.SelectedItem.Text + "&TeamB=" + DropDownListB.SelectedItem.Text); } } protected void btnSelect_Click(object sender, EventArgs e) { if (DropDownListA.SelectedItem.Text == DropDownListB.SelectedItem.Text) { Response.Write("<script>alert('同一支队伍之间没有比赛!')</script>"); } else { Response.Redirect("Select.aspx?TeamA=" + DropDownListA.SelectedItem.Text + "&TeamB=" + DropDownListB.SelectedItem.Text); } } } }
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>排球记分员</title> <style type="text/css"> body { } #Mian table { margin: 100px auto auto auto; text-align: center; color: Red; font-size:28px; font-family:微软雅黑 Light; width:1000px; } #TeamData table { margin: 100px auto auto auto; text-align: center; color: Red; font-size:20px; font-family:微软雅黑 Light; } #TeamData table td{ width:240px;} </style> <script> var h=0; var t=0; function insRow(var1) { h=h+1; var n=document.getElementById('myTable').rows.length; console.log(n); var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); y.innerHTML=""; z.innerHTML=""; v.innerHTML=var1; f.innerHTML=h; } function addRow(var1) { t=t+1; var n=document.getElementById('myTable').rows.length; console.log(n); var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); v.innerHTML=""; f.innerHTML=""; y.innerHTML=var1; z.innerHTML=t; } function delRow() { var n=document.getElementById('myTable').rows.length-1; document.getElementById('myTable').deleteRow(n); } function Erra() { h=h+1; var n=document.getElementById('myTable').rows.length; var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); v.innerHTML=""; f.innerHTML=h; y.innerHTML=""; z.innerHTML="失误"; } function Errb() { t=t+1; var n=document.getElementById('myTable').rows.length; var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); v.innerHTML=""; f.innerHTML="失误"; y.innerHTML=""; z.innerHTML=t; } </script> </head> <body> <div id="Mian"> <table id="sum" border="0"> <tbody> <tr> <td><input type="button" value="2" onClick="addRow(value)"></td> <td><input type="button" value="9" onClick="addRow(value)"></td> <td>中 国</td> <td>:</td> <td>塞尔维亚</td> <td><input type="button" value="10" onClick="insRow(value)"></td> <td><input type="button" value="19" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="12" onClick="addRow(value)"></td> <td><input type="button" value="10" onClick="addRow(value)"></td> <td rowspan="3">03</td> <td rowspan="3">:</td> <td rowspan="3">04</td> <td><input type="button" value="9" onClick="insRow(value)"></td> <td><input type="button" value="6" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="1" onClick="addRow(value)"></td> <td><input type="button" value="17" onClick="addRow(value)"></td> <td><input type="button" value="16" onClick="insRow(value)"></td> <td><input type="button" value="15" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="11" onClick="addRow(value)"></td> <td><input type="button" value="6" onClick="addRow(value)"></td> <td><input type="button" value="17" onClick="insRow(value)"></td> <td><input type="button" value="3" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="3" onClick="addRow(value)"></td> <td><input type="button" value="7" onClick="addRow(value)"></td> <td>0</td> <td>:</td> <td>0</td> <td><input type="button" value="2" onClick="insRow(value)"></td> <td><input type="button" value="8" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="16" onClick="addRow(value)"></td> <td><input type="button" value="5" onClick="addRow(value)"></td> <td><button onClick="delRow()">误判减分</button> <input type="button" value="失误" onClick="Erra()"></td> <td></td> <td><button onClick="addRow()">误判减分</button> <input type="button" value="失误" onClick="Errb()"></td> <td><input type="button" value="1" onClick="insRow(value)"></td> <td><input type="button" value="13" onClick="insRow(value)"></td> </tr> </tbody> </table> </div> <div id="TeamData"> <table id="myTable" border="1"> <tr><td colspan="2">A队</td><td colspan="2">B队</td></tr> <tr><td>中国队员 </td><td>累计得分</td><td>塞尔维亚队员</td><td>累计得分</td></tr> </div> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Moudel; using VolleyballBll; namespace VolleyballUI { public partial class Main : System.Web.UI.Page { private Game game = new Game(); private GameBll gamebll = new GameBll(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { TeamA.Text=Request.QueryString["TeamA"]; TeamB.Text=Request.QueryString["TeamB"]; Game game = new Game(); game.TeamA = TeamA.Text; game.TeamB = TeamB.Text; if (gamebll.GetInsertGame(game)) { Response.Write("<script>alert('比赛开始!')</script>"); } } } public void Add(string ab) { game.PsA = Convert.ToInt32( PsA.Text); game.PsB = Convert.ToInt32(PsB.Text); game.ScoreA = Convert.ToInt32(ScoreA.Text); game.ScoreB = Convert.ToInt32(ScoreB.Text); game.PartNum = game.PsA + game.PsB; if (ab == "a") { game.ScoreA += 1; ScoreA.Text = game.ScoreA.ToString(); one(); Victory(); } else { game.ScoreB += 1; ScoreB.Text = game.ScoreB.ToString(); one(); Victory(); } } protected void AddA_Click(object sender, EventArgs e) { string ab = "a"; Add(ab); } protected void AddB_Click(object sender, EventArgs e) { string ab = "b"; Add(ab); } public void one() { if (game.PartNum < 4)//前四局的加分计算和判断。 { if (game.ScoreA >= 24 && game.ScoreB >= 24)//当两队24分平的情况。 { if (Math.Abs(game.ScoreA - game.ScoreB) == 2) { if (game.ScoreA > game.ScoreB) { game.PsA += 1; PsA.Text = game.PsA.ToString(); game.ScoreA = 0; ScoreA.Text = game.ScoreA.ToString(); game.ScoreB = 0; ScoreB.Text = game.ScoreB.ToString(); } else { game.PsB += 1; PsB.Text = game.PsB.ToString(); game.ScoreA = 0; ScoreA.Text = game.ScoreA.ToString(); game.ScoreB = 0; ScoreB.Text = game.ScoreB.ToString(); } } } else if(game.ScoreA<24||game.ScoreB<24) //当两队没有达到24分平的时候。 { if (game.ScoreA == 25) { game.PsA += 1; PsA.Text = game.PsA.ToString(); game.ScoreA = 0; ScoreA.Text = game.ScoreA.ToString(); game.ScoreB = 0; ScoreB.Text = game.ScoreB.ToString(); } else if (game.ScoreB == 25) { game.PsB += 1; PsB.Text = game.PsB.ToString(); game.ScoreA = 0; ScoreA.Text = game.ScoreA.ToString(); game.ScoreB = 0; ScoreB.Text = game.ScoreB.ToString(); } } } else if (game.PartNum == 4)//第五局的加分计算和判断。 { if (game.ScoreA >= 14 && game.ScoreB >= 14)//当两队24分平的情况。 { if (Math.Abs(game.ScoreA - game.ScoreB) == 2) { if (game.ScoreA > game.ScoreB) { game.PsA += 1; PsA.Text = game.PsA.ToString(); } else { game.PsB += 1; PsB.Text = game.PsB.ToString(); } } } else if (game.ScoreA < 14 || game.ScoreB < 14) //当两队没有达到24分平的时候。 { if (game.ScoreA == 15) { game.PsA += 1; PsA.Text = game.PsA.ToString(); } else if (game.ScoreB == 15) { game.PsB += 1; PsB.Text = game.PsB.ToString(); } } } else { Response.Write("<script>alert('比赛已结束');</script>"); } } public void Victory() { if (game.PsA==3||game.PsB==3) { game.ScoreA = 0; ScoreA.Text = game.ScoreA.ToString(); game.ScoreB = 0; ScoreB.Text = game.ScoreB.ToString(); AddA.Visible = false; AddB.Visible = false; Response.Write("<script>alert('比赛已结束');</script>"); } } } }
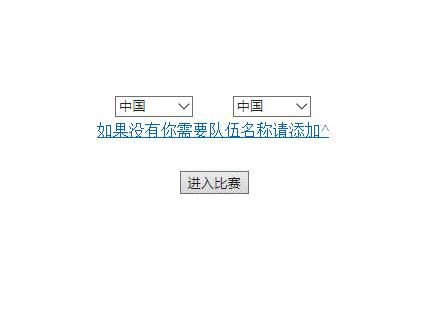
以下为主要界面的截图:


代码复审和测试工作正在和同学合作进展中。同时界面UI会在接下来的几天内美化。