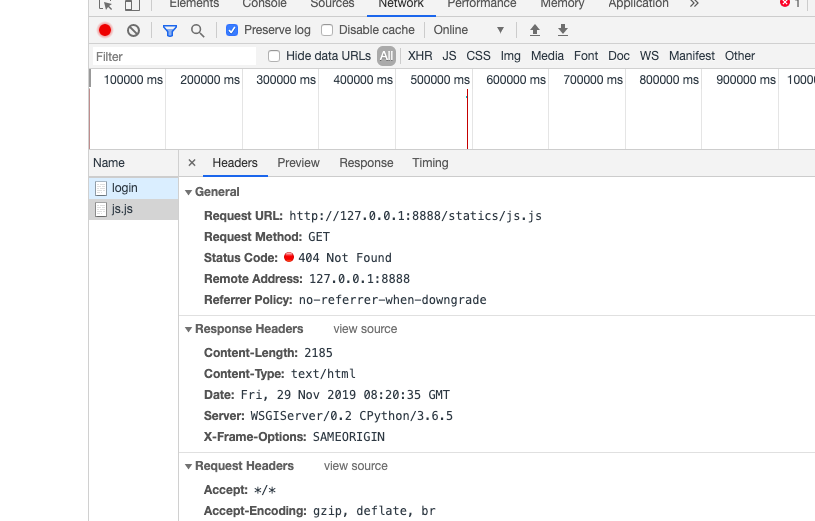
上一篇写到刚建完django项目,此时我登录页面中调用了js文件,执行后发现报错了找不到js这个文件
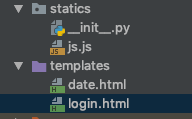
目录结构如图所示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="/statics/js.js"> 7 8 </script> 9 </head> 10 <body> 11 12 <h4> 13 登录页面 14 </h4>> 15 16 <form action="" method="post"> 17 用户名<input type="text" name="user"> 18 密码<input type="password" name="pwd"> 19 <input type="submit"> 20 </form> 21 </body> 22 </html>
显示找不到这个js文件

那么问题来了,我们应该怎么获取这个静态js文件呢?别急和我来一步一步配置
在django的公共项目目录中有一个settings.py的文件
在这个文件中配置一个STATICFILES_DIRS变量,配置好这个STATICFILES_DIRS后,django中就会把statics目录下的文件路径改成static
LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = '/static/' # django自带的 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'statics'), ]
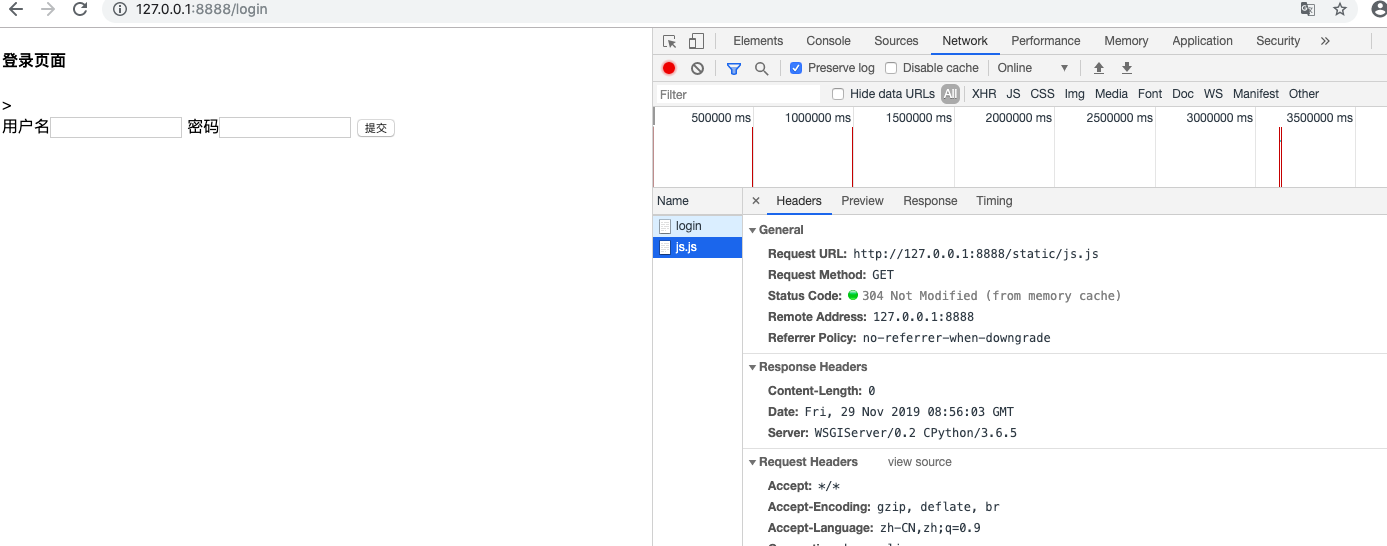
配置完参数后,html中引用的js路径改为/static/js/js
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="/static/js.js"> 7 8 </script> 9 </head> 10 <body> 11 12 <h4> 13 登录页面 14 </h4>> 15 16 <form action="" method="post"> 17 用户名<input type="text" name="user"> 18 密码<input type="password" name="pwd"> 19 <input type="submit"> 20 </form> 21 </body> 22 </html>
再次执行接口,就找到这个js文件了

接下来讲一下路由配置,首先讲一下路由控制之简单配置
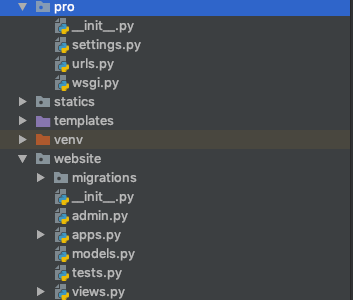
项目目录为:

在公共配置中的urls中添加路由配置
from django.contrib import admin from django.urls import path, re_path from website import views urlpatterns = [# 路由配置 路径--------》视图函数 re_path(r'^articles/2003/', views.special_case_2003), re_path(r'^articles/([0-9]{4})/$', views.year_archive), re_path(r'^articles/([0-9]{4})/([[0-9]{2})/$', views.month), ]
在单独项目对应的views(视图)文件中添加对应的视图函数
1 from django.shortcuts import render, HttpResponse 2 import time 3 4 5 # Create your views here. 6 7 8 def special_case_2003(request): 9 10 return HttpResponse('special_case') 11 12 13 def year_archive(request, year): 14 15 return HttpResponse(year) 16 17 18 def month(request, year, months): 19 20 return HttpResponse(year, months)
situation 1:
输入url为:http://127.0.0.1:8000/articles/2003/
输出结果为:

situation 2:
输入url为:http://127.0.0.1:8000/articles/2004/
输出结果为:

situation 3:
输入url为:http://127.0.0.1:8000/articles/2005/20/
输出结果为:

这里有个注意点需要强调一下!!!
当你的路由中有元组时,在对应的视图函数中就要加上一个对应的位置参数,这点很重要,否则就会报错。
rom django.contrib import admin from django.urls import path, re_path from website import views urlpatterns = [ path('admin/', admin.site.urls), # 路由配置 路径--------》视图函数 re_path(r'^articles/2003/', views.special_case_2003), re_path(r'^articles/([0-9]{4})/$', views.year_archive), # 比如这个路径有一个元祖,在对应的year_archive中就需要对应的传一个位置参数 re_path(r'^articles/([0-9]{4})/([[0-9]{2})/$', views.month), # 这条也是 ] def year_archive(request, year): # 位置参数year return HttpResponse(year) def month(request, year, months): # 位置参数year和months return HttpResponse(months)
接下来讲下路由控制之有名分组
背景:当视图函数中的参数很多时,参数顺序很容易报错,这时就可以用到有名分组了。
路由控制: re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[[0-9]{2})/$', views.month) 对应的视图函数: def month(request, m, y): # 这里必须要传y和m,否则会报错 return HttpResponse(y+'+'+m)
此时不管交换m和y的位置,对应的值都不会改变。
路由控制之分发
背景:之前写的路由都是写在全局中的,如果我有十几个应用我该怎么办?难道都写在全局中吗?显然不太现实,此时就要用到分发,把路由结偶。
1.先在自己的应用中创建一个urls文件,把对应的路由都写好。

from django.urls import path, re_path from website import views urlpatterns = [ # 路由配置 路径--------》视图函数 re_path(r'^articles/2003/', views.special_case_2003), re_path(r'^articles/([0-9]{4})/$', views.year_archive), re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[[0-9]{2})/$', views.month), ]
2.在全局的urls文件中导入include
from django.contrib import admin from django.urls import path, re_path, include from website import views urlpatterns = [ path('admin/', admin.site.urls), # 分发 re_path(r'website/', include('website.urls')) # 第一个参数为应用根目录,第二个参数为应用的urls文件
3.此时输入http://127.0.0.1:8000/website/articles/2005/20/
输出结果为:

请尊重作者劳动成果,有需要请转载,标明出处!!!