环境: Python3.6 + Django2.0 + xadmin2.0
一、安装
1、首先安装就会有一个坑,很多教程的安装是直接在虚拟环境下使用 pip install xadmin 或者 pip install django-xadmin
事实证明 Django2+xadmin2的版本是行不通的, 正确方法是通过官方的github https://github.com/sshwsfc/xadmin

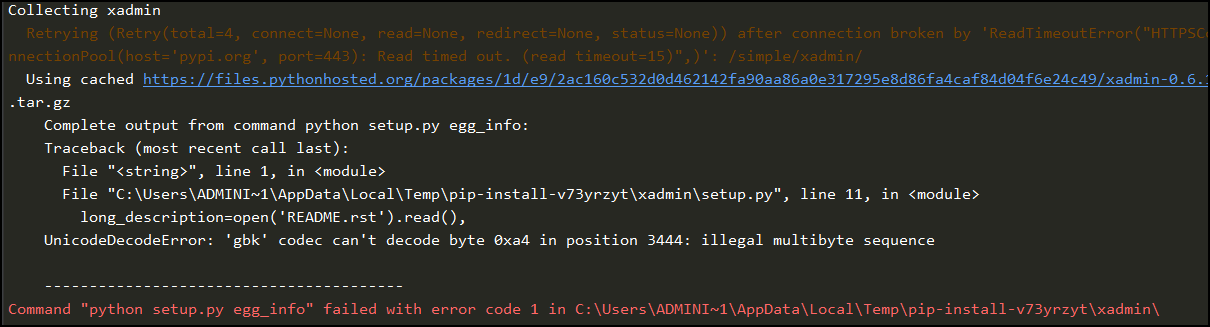
若使用 pip install xadmin可能会报如下错误, 说是由于README.rst这个文件的编码有问题,其内容也只是安装的介绍,解决方法是
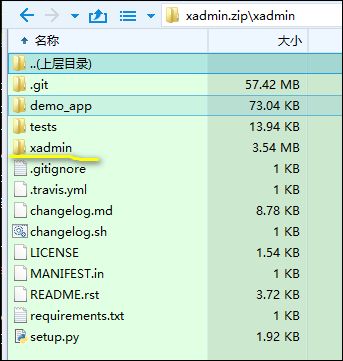
1)访问xadmin 的 github下载其压缩包zip,然后解压
2 ) 直接在虚拟环境下运行 pip install <压缩包路径> 如:pip install xadmin.zip
4 ) 此时xadmin及其依赖包被下载到 虚拟环境下

2. 安装方法二:
pip install git+git://github.com/sshwsfc/xadmin.git
或者
pip install git+git://github.com/sshwsfc/xadmin.git@django2
以上两种方法只是面对的Django版本不同, 可自行选择。
该方法可以将xadmin和其依赖包直接安装虚拟环境下
3. 安装方法三:
1)同样使用git clone 或者下载zip压缩包的方式将源码下载到本地

2 ) 拿到根目录下的xadmin, 存放在 extra_apps(自定义)目录下,作为第三方依赖的存放目录
3 ) 将extra_apps目录设置为 Resource Root,右键 Mark Directory as -> Resource Root
二、配置
无论使用哪一种安装方式, 接下配置并且migrate的顺序很重要,否则可能会引发一系列的报错, 以下先使用方法二安装好依赖, 再使用安装方法三引入xadmin。
1 ) 使用 pip list 可以查看依赖包, 使用方法一和二安装时自动安装,如果直接使用方法三安装依赖参考github,但比较麻烦。
2 ) 此处是使用 pip install git+git://github.com/sshwsfc/xadmin.git@django2, 可以同时安装依赖包, 然后将虚拟环境下的xadmin卸载 pip uninstall xadmin , 再使用方法三extra_apps方式引入xadmin源码。

3 ) settings.py中添加应用
1 # 将extra_apps的添加至python项目的搜索目录 2 sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps')) 3 4 INSTALLED_APPS = [ 5 'django.contrib.admin', 6 'django.contrib.auth', 7 'django.contrib.contenttypes', 8 'django.contrib.sessions', 9 'django.contrib.messages', 10 'django.contrib.staticfiles', 11 'xadmin', 12 'crispy_forms', // 相关依赖 13 'reversion' // 相关依赖 14 ]
4 ) urls.py中添加路由
1 from django.contrib import admin // 原来模板模块 2 from django.urls import path 3 import xadmin // 导入xadmin模块 4 5 urlpatterns = [ 6 # path('admin/', admin.site.urls), 7 path('xadmin/', xadmin.site.urls), // 修改路由 8 ]
5 ) 此时运行项目是无法打开后台登录页的。 还需要进行数据迁移创建相应的表
工具栏运行: Tool -> Run manage.py task ->

该错误有可能发生,原因是数据库保存索引字段做大限制, 本例是因为已经创建多个数据表,总和超过了1000导致报错,解决办法是分别将每个应用的模型做数据迁移。避免一次性超过限制大小而报错。当然,在后面使用正确顺序操作时也可以解决。

此时浏览器运行 localhost:8000/xadmin/ 报错如下:该错误是由于以上错误中断了django_session数据表的创建。


三、重新进行数据迁移操作(避免出现以上错误: django.db.utils.InternalError: (1071) 和 django_session)
1 ) 将之前 setings.py和urls.py 添加的代码先注释 , 同时将数据库(MySQL)中对应的数据表删除
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 # 'xadmin', 9 # 'crispy_forms', 10 # 'reversion' 11 ]
from django.contrib import admin from django.urls import path import xadmin urlpatterns = [ path('admin/', admin.site.urls), # path('xadmin/', xadmin.site.urls), ]
2 ) 暂时使用官方的后台模板,创建数据迁移表并生成数据, 此时是官方配置,故无兼容性问题,在数据库中也生成对应的数据表。

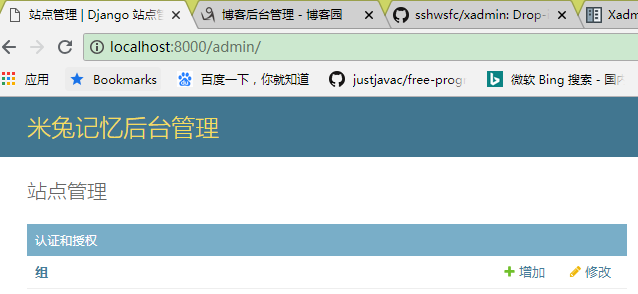
创建管理员账号 createsuperuser, 按提示输入账号密码即可, 然后再浏览器访问后台 localhost:8000/admin 登录即可。


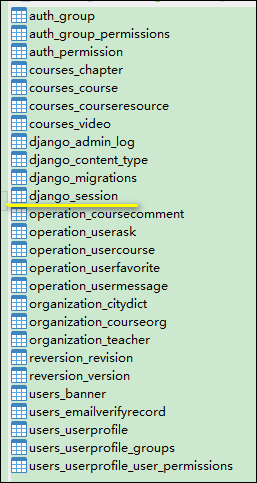
此时查看数据库可以看到有django_session数据表

两段代码中可看到
'django.contrib.sessions.middleware.SessionMiddleware',
'django.contrib.sessions',
默认配置中使用session作为后台数据存储 ,故django_session数据表也是必须的,否则报错。
1 MIDDLEWARE = [ 2 'django.middleware.security.SecurityMiddleware', 3 'django.contrib.sessions.middleware.SessionMiddleware', 4 'django.middleware.common.CommonMiddleware', 5 'django.middleware.csrf.CsrfViewMiddleware', 6 'django.contrib.auth.middleware.AuthenticationMiddleware', 7 'django.contrib.messages.middleware.MessageMiddleware', 8 'django.middleware.clickjacking.XFrameOptionsMiddleware', 9 ] 10 11 INSTALLED_APPS = [ 12 'django.contrib.admin', 13 'django.contrib.auth', 14 'django.contrib.contenttypes', 15 'django.contrib.sessions', 16 'django.contrib.messages', 17 'django.contrib.staticfiles', 18 # 'xadmin', 19 # 'crispy_forms', 20 # 'reversion' 21 ]
3 ) 去掉之前对xadmin相关配置的注释 , 此时浏览器访问 localhost:8000/xadmin/ 无法登录后台, 提示相关表不存在,需要进行数据迁移操作生成数据表。
但切记,不可删除之前生成的数据表,否则将出现无法创建django_session表的情况 , 并且如果之后需要添加数据表,尽量不要批量进行数据迁移操作, 而是分开单个应用进行数据迁移操作。


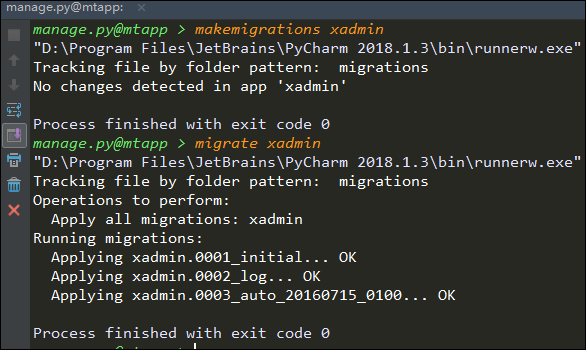
打开manage.py命令, 创建成功, 在数据库中可查看到xadmin_前缀的数据表。

此时重启项目并浏览器登录后台localhost:8000/xadmin , 输入账号密码, 大功告成...


四、后台显示数据表
在应用中创建 adminx.py, 必须是adminx.py, 代替了原来的 admin.py
前提是已经设计好UserProfie模型。
1 import xadmin 2 from .models import UserProfile, Comments 3 4 5 # Register your models here. 6 class UserProfileAdmin(object): 7 list_display = ['username', 'password', 8 'email', 'nick_name', 'birth_date', 'gender', 'telephone', 9 'address', 'avatar', 'date_joined'] 10 search_fields = ['nick_name'] 11 list_filter = ['gender'] 12 13 14 class CommentsAdmin(object): 15 list_display = ['title', 'content', 'type', 'add_time'] 16 search_fields = ['title'] 17 list_filter = ['type'] 18 19
20
21 xadmin.site.register(UserProfile, UserProfileAdmin) 22 xadmin.site.register(Comments, CommentsAdmin)
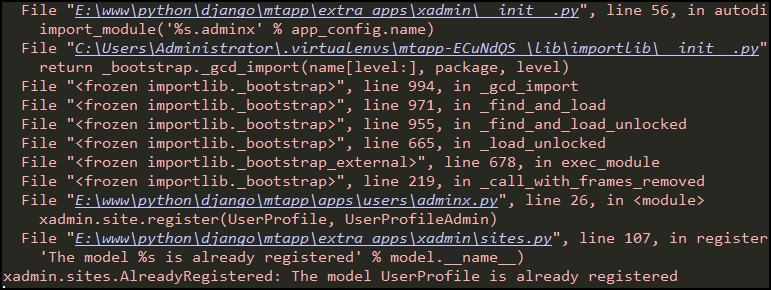
再次访问,报错如下。 需要先注销 UserProfile后再次注册 ,修改代码如下
1 xadmin.site.unregister(UserProfile) 2 xadmin.site.register(UserProfile, UserProfileAdmin)

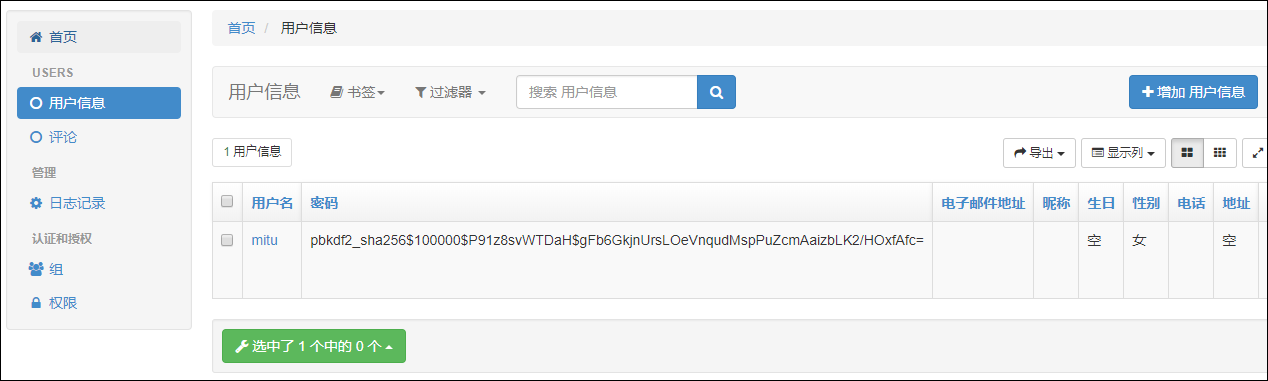
重启项目,访问后台如下, 大功告成....

另外可能出现的错误:
1. ImportError: cannot import name 'login' : 出现这个错误应该是一开始就安装了django2.1, 该版本还不能完全兼容xadmin2.0, 解决方法是降级为django2.0版本
2. 1146, "Table 'mtapp.xadmin_usersettings' doesn't exist" : 出现该错误是因为还没有进行数据迁移操作