最近学习了Koa框架中用到了koa-bodyparser接收表单POST请求的参数,直接使用其API是很容易的,但却不知道其原生方法怎么实现的。故做些笔记
首先,是搭建了Koa的服务器不再赘述
其次,在做表单POST请求时,用到两个自定义封装的函数:
1 const Koa = require('koa') 2 const app = new Koa() 3 4 app.use((ctx) => { 5 console.log(ctx) 6 ctx.body = cxt 7 }) 8 app.listen(3000)
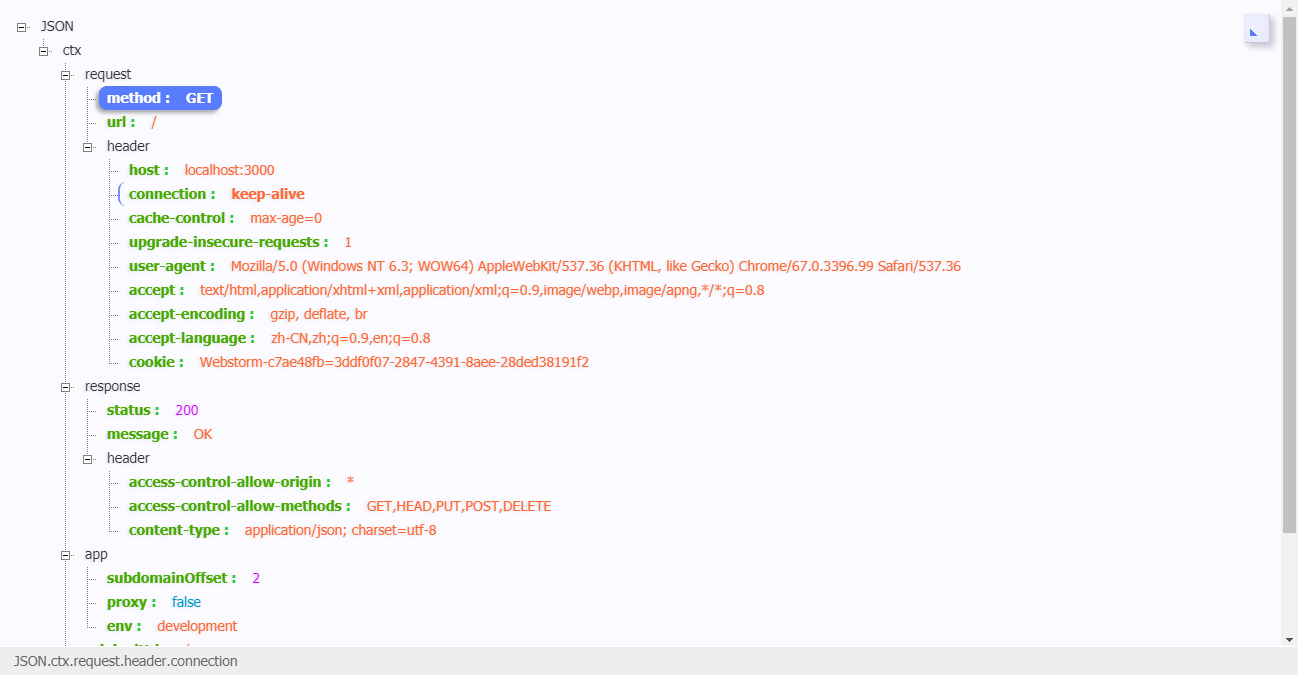
由控制台或者body都可以打印出ctx是一个json对象

然而post发送的参数是存储在ctx.req中的,直接将ctx.req传给body是无法取得,需要通过原生方法去处理。
1 const Koa = require('koa') 2 const app = new Koa() 3 4 app.use(async (ctx) => { 5 if (ctx.url === '/' && ctx.method === 'GET') { 6 let html = ` 7 <form method="post" action="/"> 8 <input type="text" name="user"> 9 <input type="text" name="age"> 10 <input type="submit" value="提交"> 11 </form> 12 ` 13 ctx.body = html; 14 } else if (ctx.url === '/' && ctx.method === 'POST') { 15 let postData = await parserData(ctx) 16 console.log(ctx.req) 17 ctx.body = postData 18 } else { 19 ctx.body = '404' 20 } 21 }) 22 23 // bodyParser的原生方法, 获取post请求的字符串 user=make&age=28 24 function parserData(ctx) { 25 return new Promise((resolve, reject) => { 26 try { 27 let postData = '' 28 ctx.req.addListener('data', (data) => { 29 postData += data 30 }) 31 ctx.req.on('end', function () { 32 postData = parserQueryString(postData) 33 resolve(postData) 34 }) 35 } catch (err) { 36 reject(err) 37 } 38 }) 39 } 40 41 // 将post请求的query转为json对象格式 42 function parserQueryString(str) { 43 let queryData = {} 44 let queryStrList = str.split('&') 45 // entries()返回带索引的数组 46 for (let [index, queryStr] of queryStrList.entries()) { 47 let itemList = queryStr.split('=') 48 /*以键值对方式存入queryData*/ 49 queryData[itemList[0]] = decodeURIComponent(itemList[1]) 50 } 51 return queryData; 52 } 53 54 app.listen(3000, () => { 55 console.log('Server running at http://localhost:3000') 56 })