Grid布局已经不是新鲜的技术了,但一直都是使用了Flex布局,如今需要了边学习边做些常用的笔记。首先grid和flex一样都不支持IE10以下的浏览器
基本布局: 一般是所有子元素都横向排列或者都纵向排列, 当父容器设置了grid, 其子项的 clear, float , vertical-align是无效的。
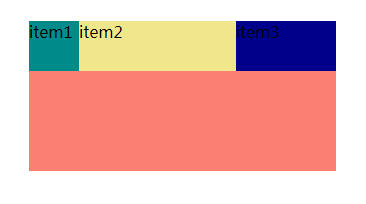
(1)横向
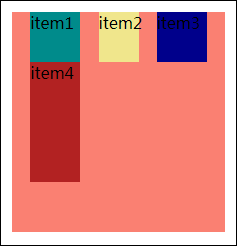
1 <div class="container"> 2 <div class="item item-1">item1</div> 3 <div class="item item-2">item2</div> 4 <div class="item item-3">item3</div> 5 </div>
1 <style media="screen"> 2 .container { 3 background: salmon; 4 height: 150px; 5 display: grid; 6 grid-template-rows: 50px; 7 /*grid-template-columns: 50px 50px auto;*/ 8 grid-template-columns: 50px auto 100px; 9 } 10 .item-1 {background: darkcyan;} 11 .item-2 {background: khaki;} 12 .item-3 {background: darkblue;} 13 </style>

如图:设置 grid-template-rows每项的height为50px; width则由grid-template-columns设置, 有三项则设置三个值,
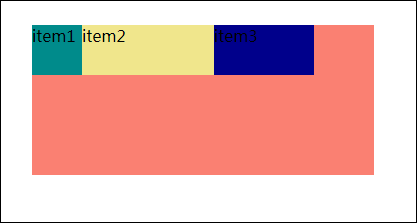
如果将 columns设置如下 : 父容器右侧会被预留空间,宽度是除前三个值以外的所有值的累计, 直到auto的item2只剩下本身的宽度为止。(父容器被减去10+20+30=60px后剩下的空间留给现有元素)。
grid-template-columns: 50px auto 100px 10px 20px 30px;

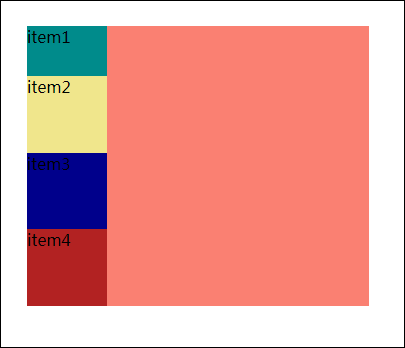
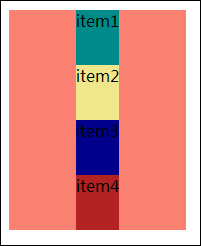
(2)纵向
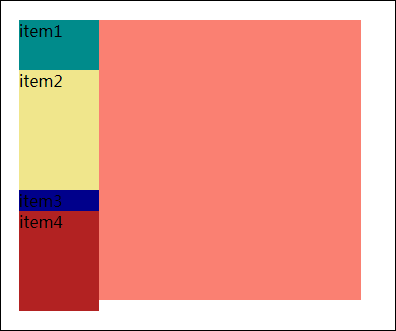
1 .container { 2 background: salmon; 3 height: 280px; 4 display: grid; 5 grid-template-rows: 50px; 6 grid-template-columns: 80px; 7 }

(1)rows和columns只给一个值的时候,因为item是div块元素,默认是垂直排列, 所以 rows的值50px只给了第一个网格项的height,其他项自动平分剩下的高度。
(2)父容器如果不设置height, 其总高度是第一个网格项固定的高度50px, 加上未设定高度的其他网格项的默认高度。
(3)如果纵向columns设置了多余的子项高度,原理和以上的横向rows一样
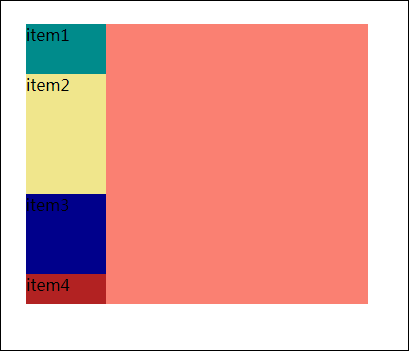
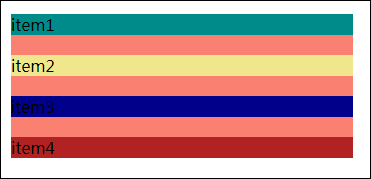
(3) 当然也可以对应的设置每个网格项高度 grid-template-rows: 50px auto 80px 30px;

(4)子项累计高度或累计宽度超过父容器时会溢出

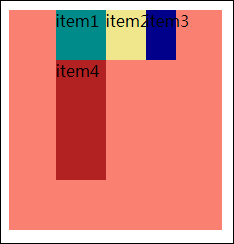
(5) 当rows 和 columns都不只一个值时
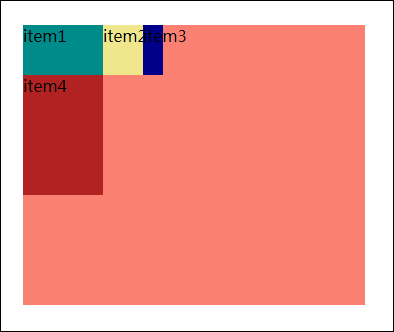
1 grid-template-rows: 50px 120px auto 100px; 2 grid-template-columns: 80px 40px;
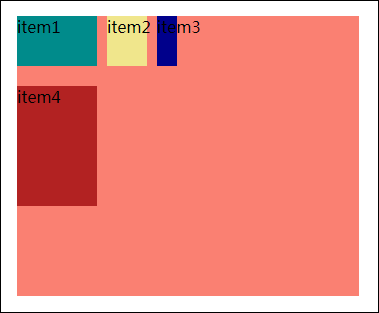
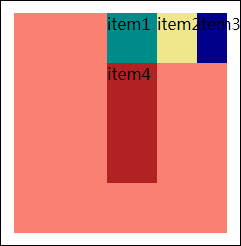
1 grid-template-rows: 50px 120px auto 100px; 2 grid-template-columns: 80px 40px 20px;
比较两种布局方式:子项按顺序先以columns设置的的值从左至右, 当只设置两个值时表示只有两列,第三子项会另起一行;当columns有三个值时表示三列, 后面的另起一行。总结: 先按照columns的值对应列数量和每列对应的width, 超过了另起一行


其他属性
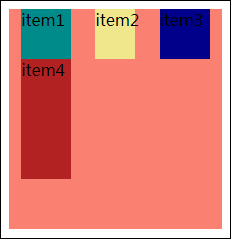
(1)子项间距 (列和列之间横向间距:grid-column-gap; 行与行之间纵向间距:grid-row-gap)
1 .container { 2 background: salmon; 3 height: 280px; 4 display: grid; 5 grid-template-rows: 50px 120px; 6 grid-template-columns: 80px 40px 20px; 7 grid-column-gap: 10px; 8 grid-row-gap: 20px; 9 }

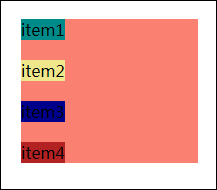
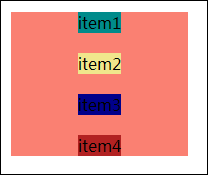
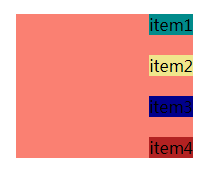
(2)justify-item: start | end | center | stretch(默认)
stretch默认 后面三个效果分别为start, center, end , 和flex很相似
1 .container { 2 background: salmon; 3 display: grid; 4 grid-row-gap: 20px; 5 }




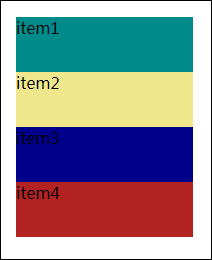
(3)align-items: start | end | center | stretch(默认铺满)
使用align-items需设置父容器高度,才能有效果
stretch默认铺满, 子项的高度随父容器高度自适应。

start | center | end : 三种布局的子项如果不设置height则使用自身默认的,剩下的高度平均分配给每个子项的上下margin



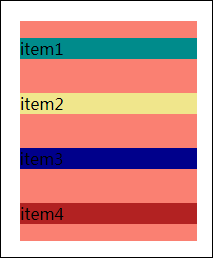
(4)justify-content: stretch | start | center | end | space-between | space-around | space-evenly 此时高度随父元素自适应,除非设置固定高度。
1 .container { 2 background: salmon; 3 height: 220px; 4 display: grid; 5 justify-content: start; 6 }
单列时
stretch

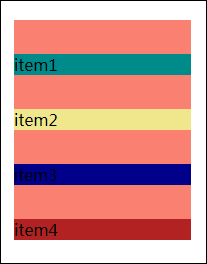
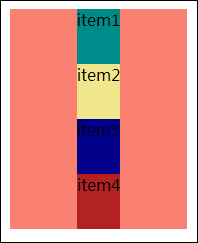
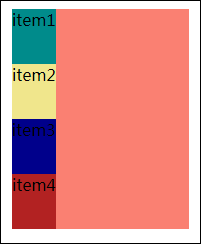
start, center ,end , space-between, space-around, space-evenly(和space-between一样)





多列时 (最好columns都设置固定值才看得出效果):
1 .container { 2 background: salmon; 3 height: 220px; 4 display: grid; 5 grid-template-rows: 50px 120px; 6 grid-template-columns: 80px 40px 20px; 7 justify-content: stretch; 8 }
stretch (start) 、 center 、 end 、 space-between(两个子项间距相等, 出去父容器边缘,与evenly有些相似),、space-around(剩下的空间平均分给子项的上下margin)、space-evenly (间距相等包括相对于父容器边缘)






(5)align-content
(6)grid-auto-columns
(7)grid-auto-flow